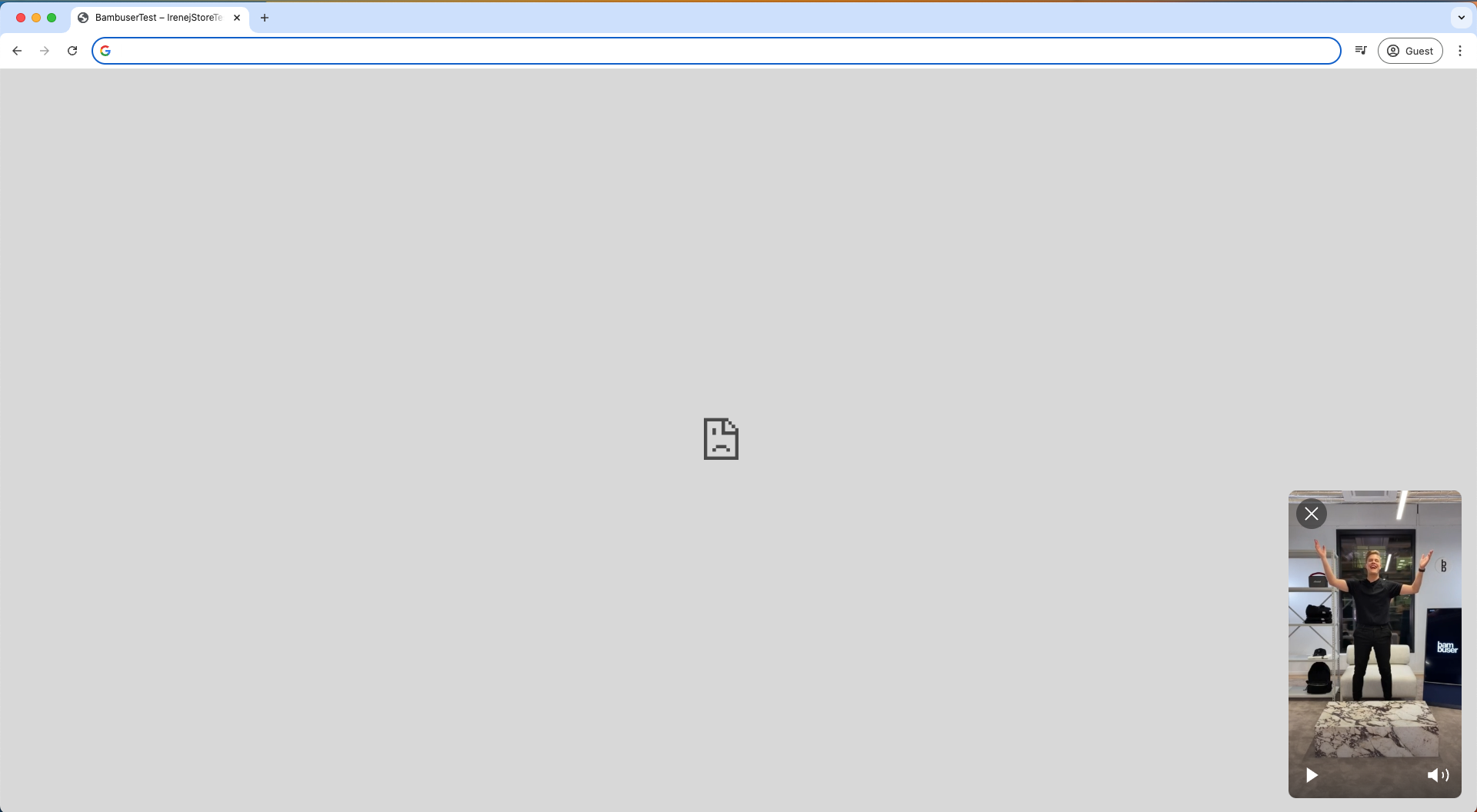
When the player minimizes, the website crashes in the background

How to Open the Console
- Right-click on the page and select Inspect.
- Navigate to the Console tab in Developer Tools.
Possible Reasons & Potential Solutions
1. Navigation to a Different Domain (Cross-Origin Issue)
Cause:
When a user navigates to a different domain or subdomain, iframe restrictions prevent the content from loading properly. For example, if the Miniplayer is embedded on merchant.com but the user navigates to another-domain.com, the Miniplayer will crash.
Relevant Error in console:
Blocked a frame with origin "merchant.com" from accessing a cross-origin frame.
Potential Solutions:
- Ensure that links leading to other domains open in a new tab using the
target="_blank"attribute on the HTML element leading to different domain. - Alternatively, reload the page when a user navigates to a different domain and close the Miniplayer using
target="_top"on the HTML element attribute leading to different domain. - Disable the Miniplayer.
- Remove links leading to other domains
2. Content-Security-Policy Blocks Framing
Cause:
Some websites enforce strict Content-Security-Policy headers, such as frame-ancestors 'none', which completely disallows the website from being embedded in an iframe.
Relevant Error:
-
Refused to display 'https://example.com' in a frame because it set 'Content-Security-Policy: frame-ancestors 'none'. -
Refused to display 'https://example.com' in a frame because it set 'X-Frame-Options' to 'DENY'.
Solution:
-
Update the security header to allow framing on specific domains. Read more what you should set here
-
If you do not have option to change Security headers, consider disabling the Miniplayer.