Miniplayer
Enable the Miniplayer (floating player) feature
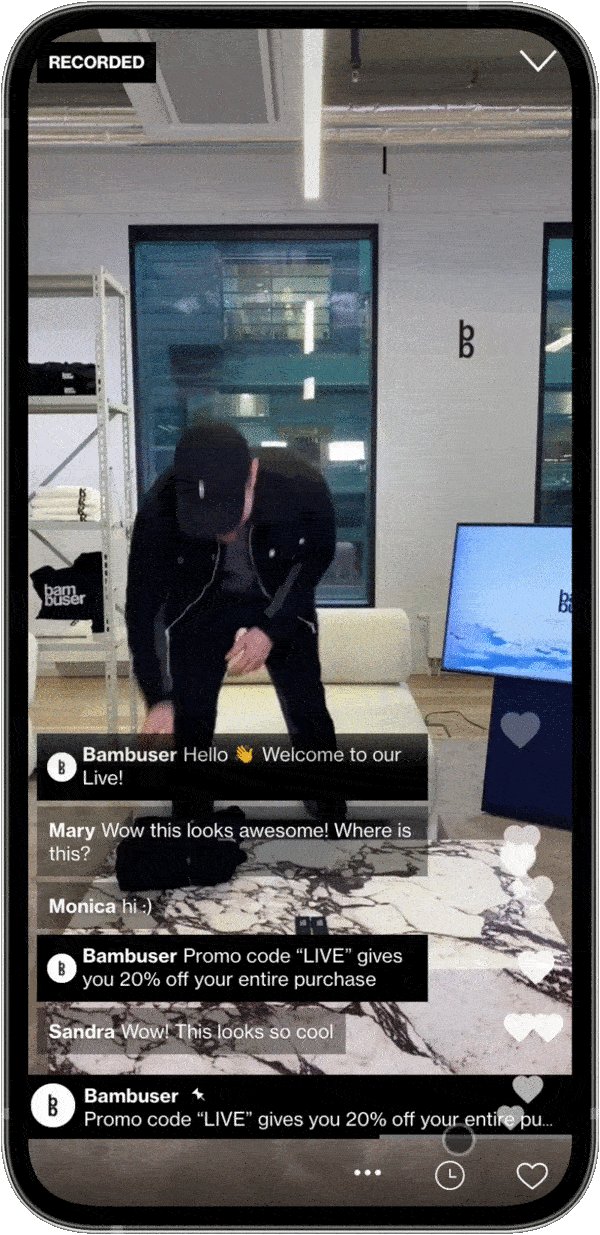
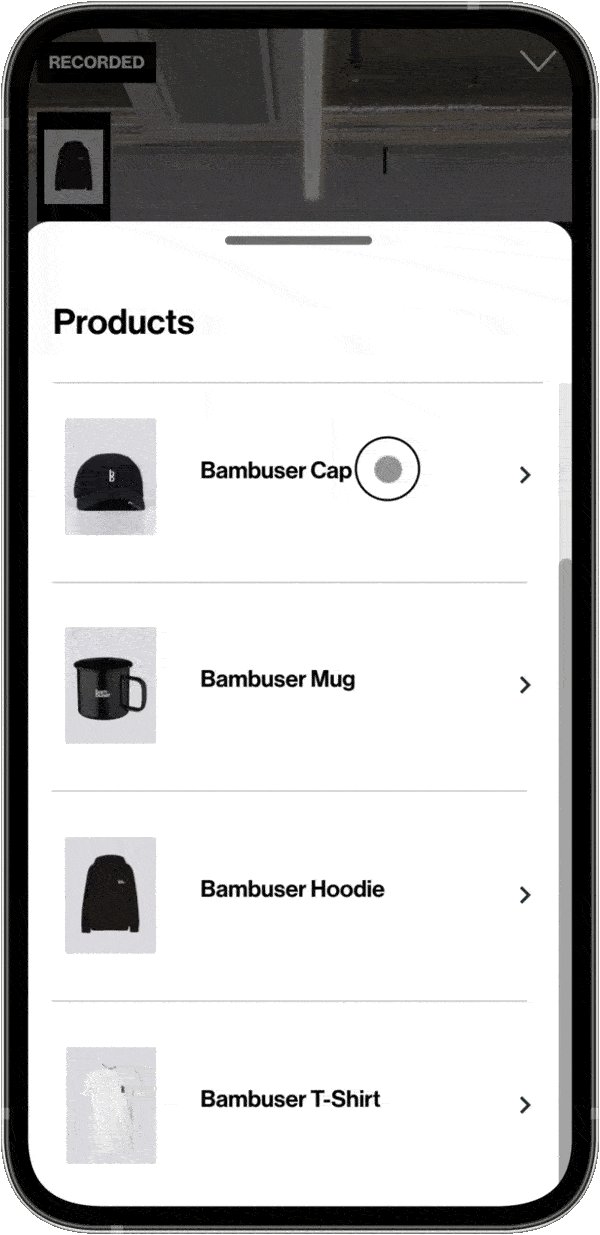
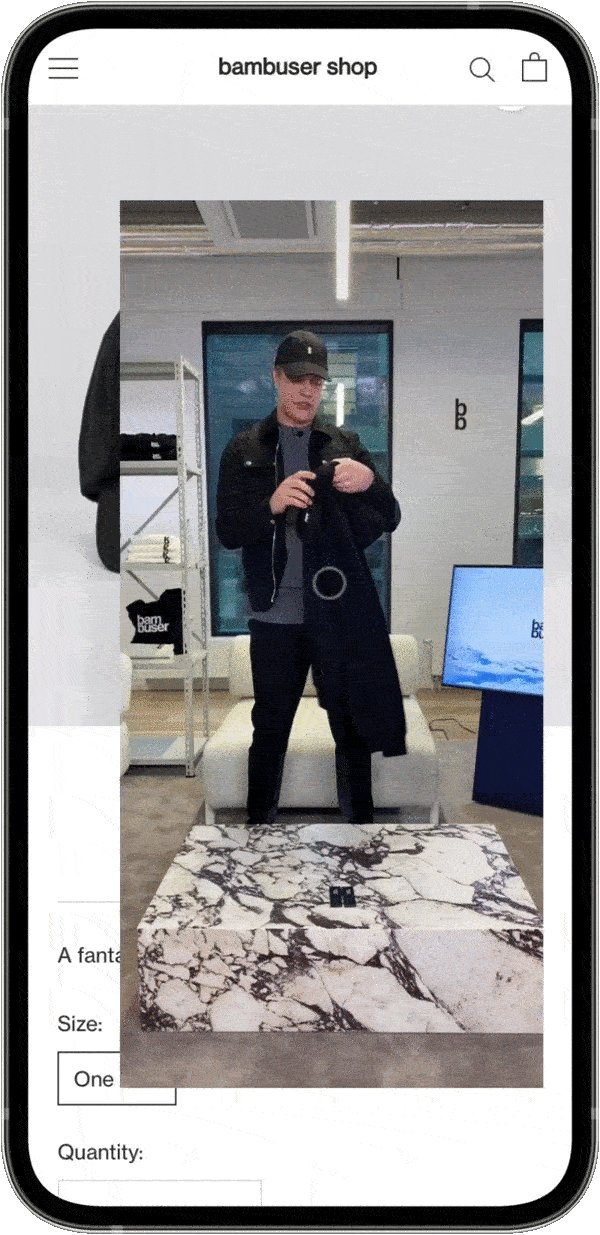
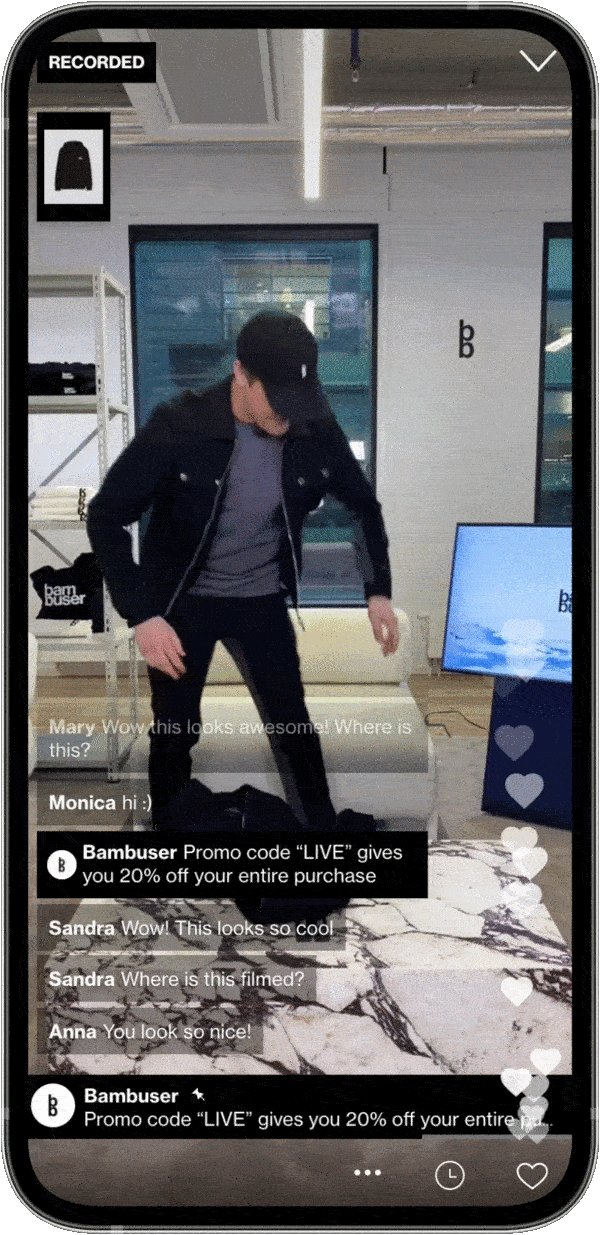
The Bambuser Miniplayer is a minimized version of the Bambuser Live Video Shopping player which enables viewers to surf the merchant's website, product pages, and to proceed with checkout while watching the show with no interruption. Viewers can maximize the player and continue watching in the main player at any time.

The Miniplayer feature places your entire website inside an iframe. This allows users to browse the site while continuing to watch a video, avoiding interruptions caused by page reloads (which would stop the video).
Requirements
- Your website is allowed to be rendered within an
<iframe>while the ancestor of the<iframe>is your website (Read more) <body>element should not havefixedpositioning
Exemption for SPA websites
For fully single page applications, it is possible to skip the iframe navigation. As long as the DOM is not fully reloaded, the Miniplayer element can keep playing the show with no interruption. In this case, your website does not require to be rendered in an iframe. (Read more on how to implement Miniplayer for SPA websites)
Miniplayer might not be compatible with all websites. You can read more about the Miniplayer compatibility here.
Implementation
Enabling the Miniplayer
You can enable the Miniplayer by configuring the behavior of certain buttons inside the player. See the player's configure() method and the examples.
It is a good practice to add player configuration code before the embed script.
Example
<button id="YOUR_ELEMENT_ID_HERE">Join show now</button>
<script>
window.onBambuserLiveShoppingReady = function (player){
player.configure({
buttons: {
dismiss: player.BUTTON.MINIMIZE,
},
});
};
(function() {
if (!window.initBambuserLiveShopping) {
window.initBambuserLiveShopping = function(item) { window.initBambuserLiveShopping.queue.push(item) };
window.initBambuserLiveShopping.queue = [];
var scriptNode = document.createElement('script');
scriptNode['src'] = 'https://lcx-embed.bambuser.com/your-brand/embed.js';
document.body.appendChild(scriptNode);
}
window.initBambuserLiveShopping({
showId: 'SHOW_ID_HERE',
node: document.getElementById('YOUR_ELEMENT_ID_HERE'),
type: 'overlay',
});
})();
</script>
Example: Configuring the dismiss button (Player top-right buttons)
- Enables the Miniplayer
window.onBambuserLiveShoppingReady = (player) => {
player.configure({
buttons: {
dismiss: player.BUTTON.MINIMIZE,
},
});
};
Example: Configuring the product buttons
- Enables the Miniplayer
- Disables the player cart
- Minimizes the player when a product is clicked
window.onBambuserLiveShoppingReady = (player) => {
player.configure({
buttons: {
product: player.BUTTON.MINIMIZE,
},
});
};
Example: Configuring the checkout button
- Enables the Miniplayer
- Minimizes the player when the checkout button is clicked
You need to have the Cart Integration implemented to be able to use the checkout button in the player.
window.onBambuserLiveShoppingReady = (player) => {
player.configure({
buttons: {
checkout: player.BUTTON.MINIMIZE,
},
});
};
Disabling the Miniplayer
To disable the Miniplayer (so the player can not be minimized) you need to make sure that:
- You have the
dismissbutton configuration set toplayer.BUTTON.CLOSEin the configurations. - You do not have any buttons configured with
player.BUTTON.MINIMIZE.
Example: Disable the Miniplayer
window.onBambuserLiveShoppingReady = (player) => {
player.configure({
buttons: {
dismiss: player.BUTTON.CLOSE,
},
});
};
For SPA websites
For implementing the Miniplayer on an SPA (single page application) website, you need some additional integration.
1. Configure the floating player navigationMode
By setting the navigationMode to player.FLOATING_PLAYER_NAVIGATION_MODE.MANUAL, your website will NOT be loaded inside an iframe, once the player is minimized.
2. Handle player.EVENT.NAVIGATE_BEHIND_TO event
- Navigating to PDPs when a product is clicked
(in case products should navigate the user to the PDP) - Invoking
player.showCheckout(url)method
(Usually invoked through theplayer.EVENT.CHECKOUTevent handler)
Whenever you are navigating to a URL from the player (PDP, checkout, links from the chat), the player gets minimized and the app should navigate to the targeted URL. Since navigation/routing might work differently on each SPA app, you will have to handle navigation by yourself (manually).
Example:
window.onBambuserLiveShoppingReady = (player) => {
player.configure({
buttons: {
dismiss: player.BUTTON.MINIMIZE, // Enables Miniplayer
checkout: player.BUTTON.MINIMIZE, // Minimizes the player once the checkout is clicked
},
floatingPlayer: {
navigationMode: player.FLOATING_PLAYER_NAVIGATION_MODE.MANUAL,
},
});
player.on(player.EVENT.NAVIGATE_BEHIND_TO, function (event) {
/*
* Triggered in two occasions:
* + Navigating to PDPs
* - event.url holds the PDP URL that added through Bambuser workspace
* + Invoking player.showCheckout(url) method
* - event.url holds the passed url on method call
*
* What should be handled:
* 1. Load page content without reloading the page
* eg. Use React Router,AJAX , ...
*
* 2. (If needed) Change url inside browser address bar
* eg. history.pushState({}, 'Your Page Title', event.url)
*
*/
});
};
Troubleshooting
- When the player minimizes, the website crashes in the background
- The URL in the address bar is not changing, why is that?
- Our website has different domain/subdomain for different parts. Would Miniplayer work?
Miniplayer FAQ
By default, the player is minimized to the bottom right corner of the website. You can override this by setting a MINIMIZED_POSITION
After the player is loaded, the viewer can freely drag it around the screen as needed.