Access analytics data
Integrate Bambuser analytics data with your current analytics system
As a client of Bambuser Live Video Shopping, you may want to integrate LiveShopping player analytics data within your current analytic system. Bambuser provides you different ways to access and use the LiveShopping player analytic data.
There are 4 ways to access the client-side analytic data:
1. Listen to Player Events
Bambuser LiveShopping player emits different types of player events as well as user-interaction events.
To see a full list of player events and user interaction events, read Player metrics.
You can listen to a 'bambuser-liveshop-tracking-point' to get all emitted events.
Example:
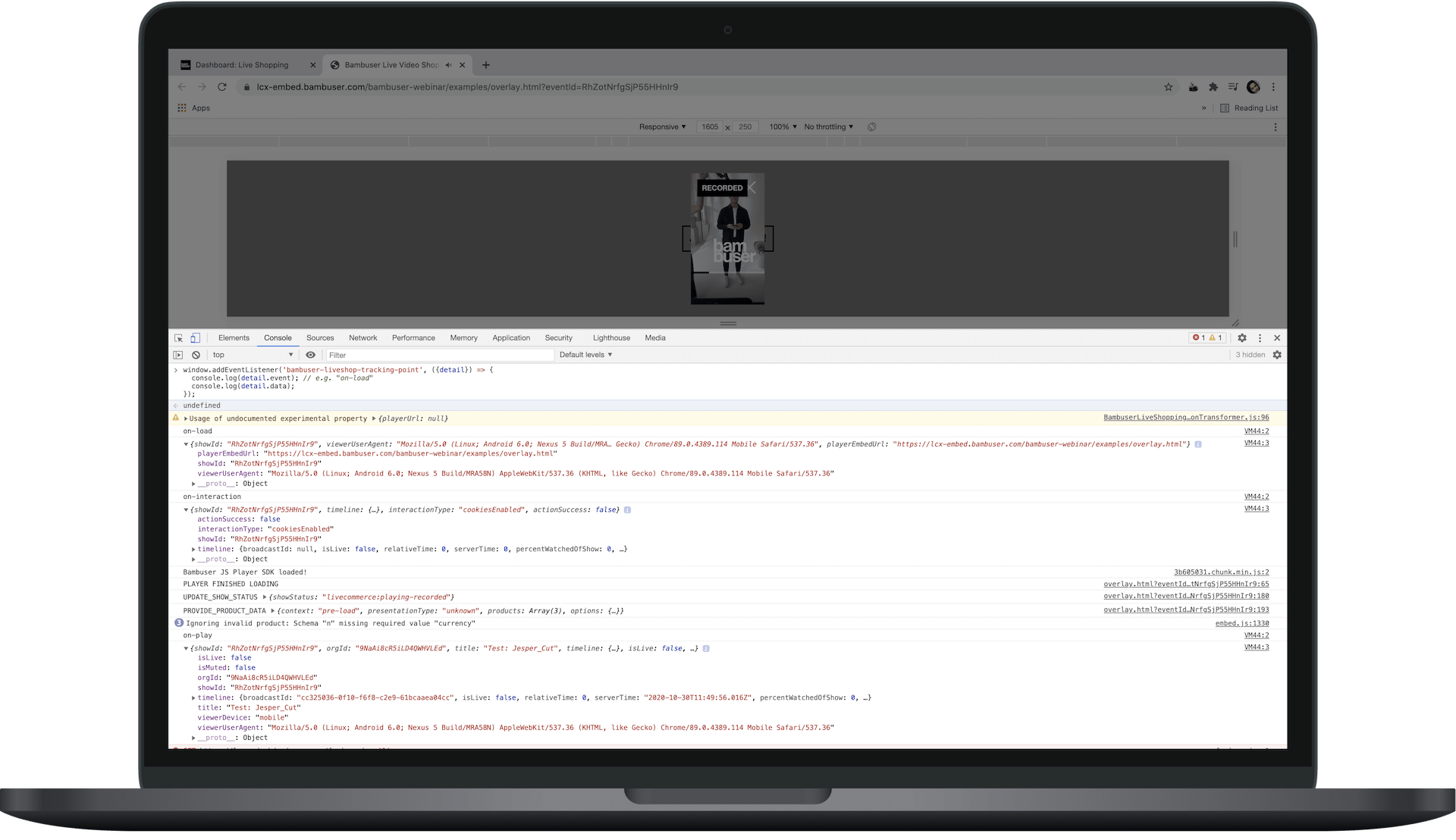
window.addEventListener('bambuser-liveshop-tracking-point', ({ detail }) => {
console.log(detail.event); // e.g. "on-load"
console.log(detail.data);
});
Now if you open a Bambuser LiveShopping player, you should see the event data on the console.

2. Pick up event data from dataLayer
If you use Google Tag Manager and have the dataLayer object available on the page where you have the player embedded, then all emitted player, user interactions (learn more on Player metrics), are pushed to the dataLayer object.
More information can be found here.
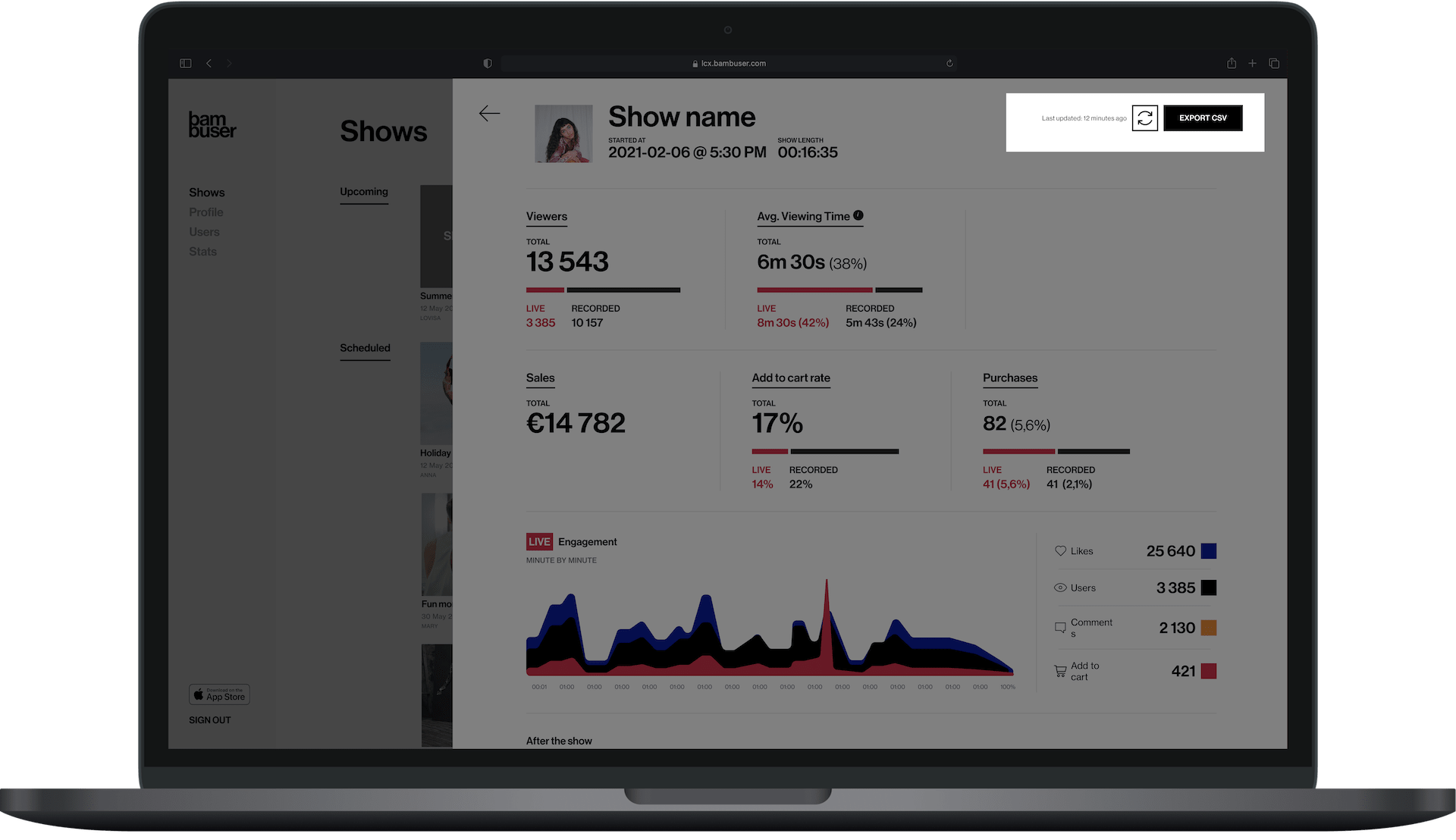
3. Export CSV
You can export all stats in CSV format. Then you are able to import that to your analytic system. Note that importing this CSV file may need some configuration or development effort.

4. REST API
Fetch stats data of a show through Bambuser LiveShopping REST API 🔗.
To access this API, you need to request an API Key through your contact person at Bambuser.