Channel
Set up and use the Bambuser Channels
Channels feature allows you to easily create dynamic, interactive and responsive show libraries and embed them on your website.
By utilizing Channels, you do not have to make code changes every time you want to display a new show on your website. Instead, you can manage your show library directly from the Bambuser Workspace.
Implement Channel feature on your website
Setup a Channel
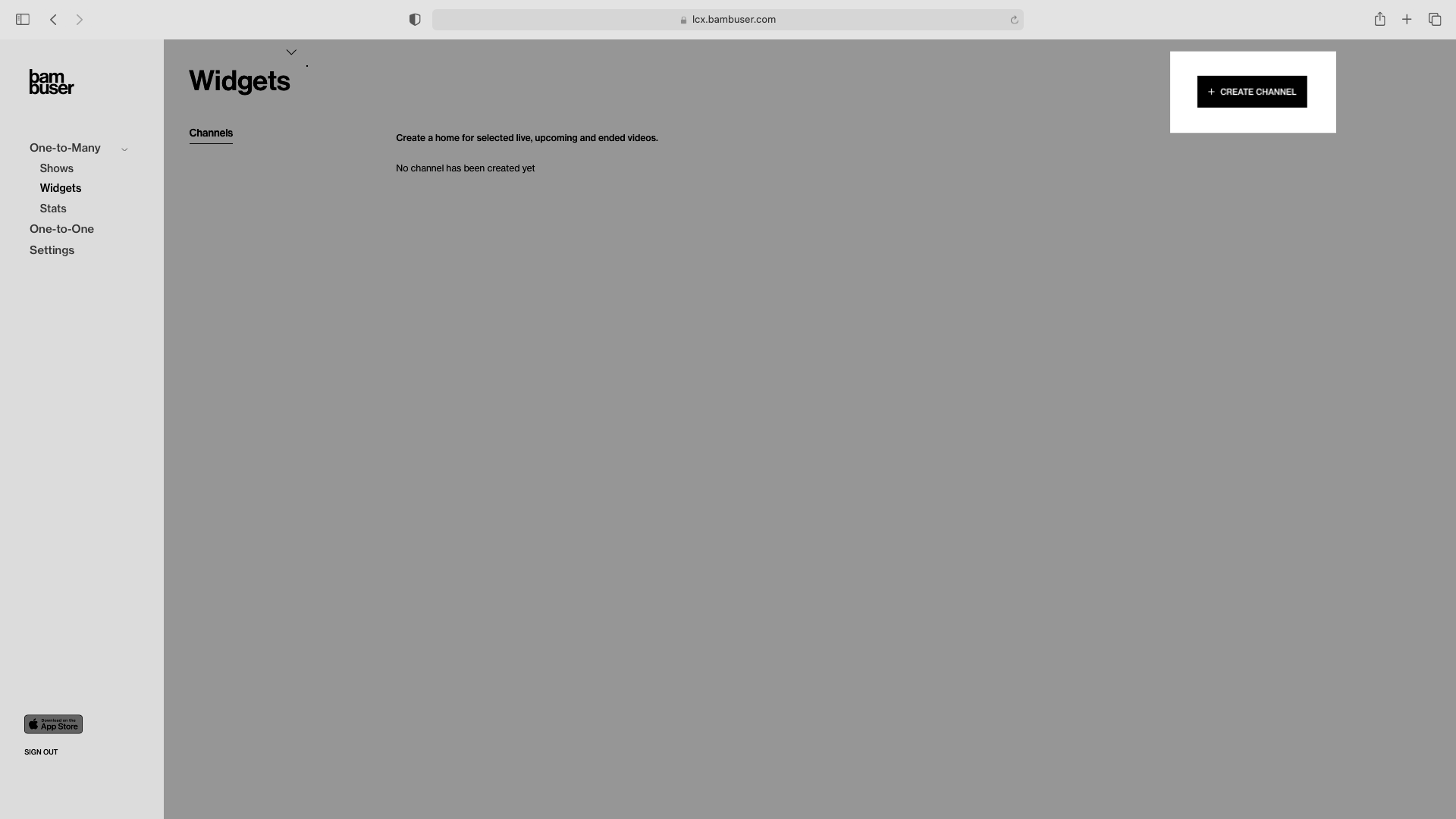
Create Channel in the workspace
- Click on
Widgetsfrom left menu inside the workspace - Click on
Create Channelbutton on top right

You can create as many Channels as you would like.
Add shows to Channel
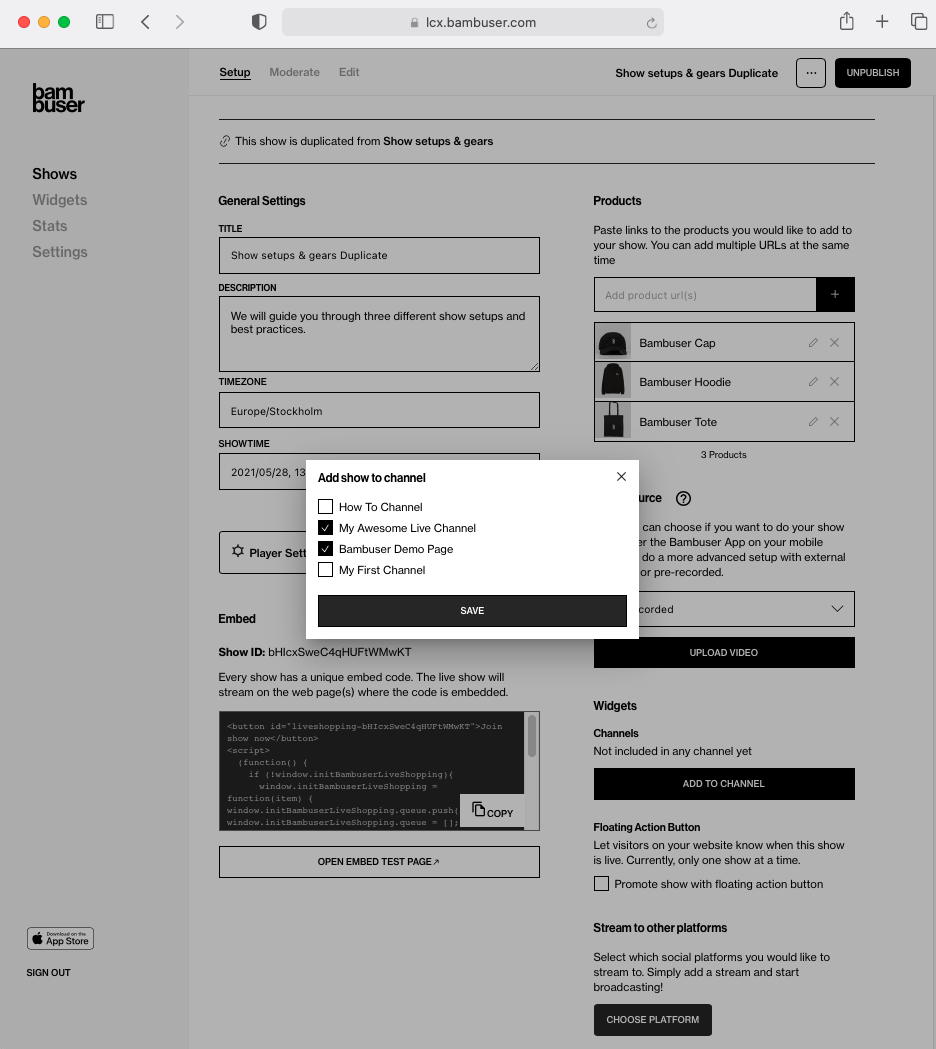
Option 1:
- Click on
Showsfrom left menu inside the workspace - Click on a specific show you would like to add to Channel
- Click on
ADD TO CHANNELbutton under Widget Section - Select Channels on which you would like to have your show included
- Click
Save - Your show will get placed in selected Channels

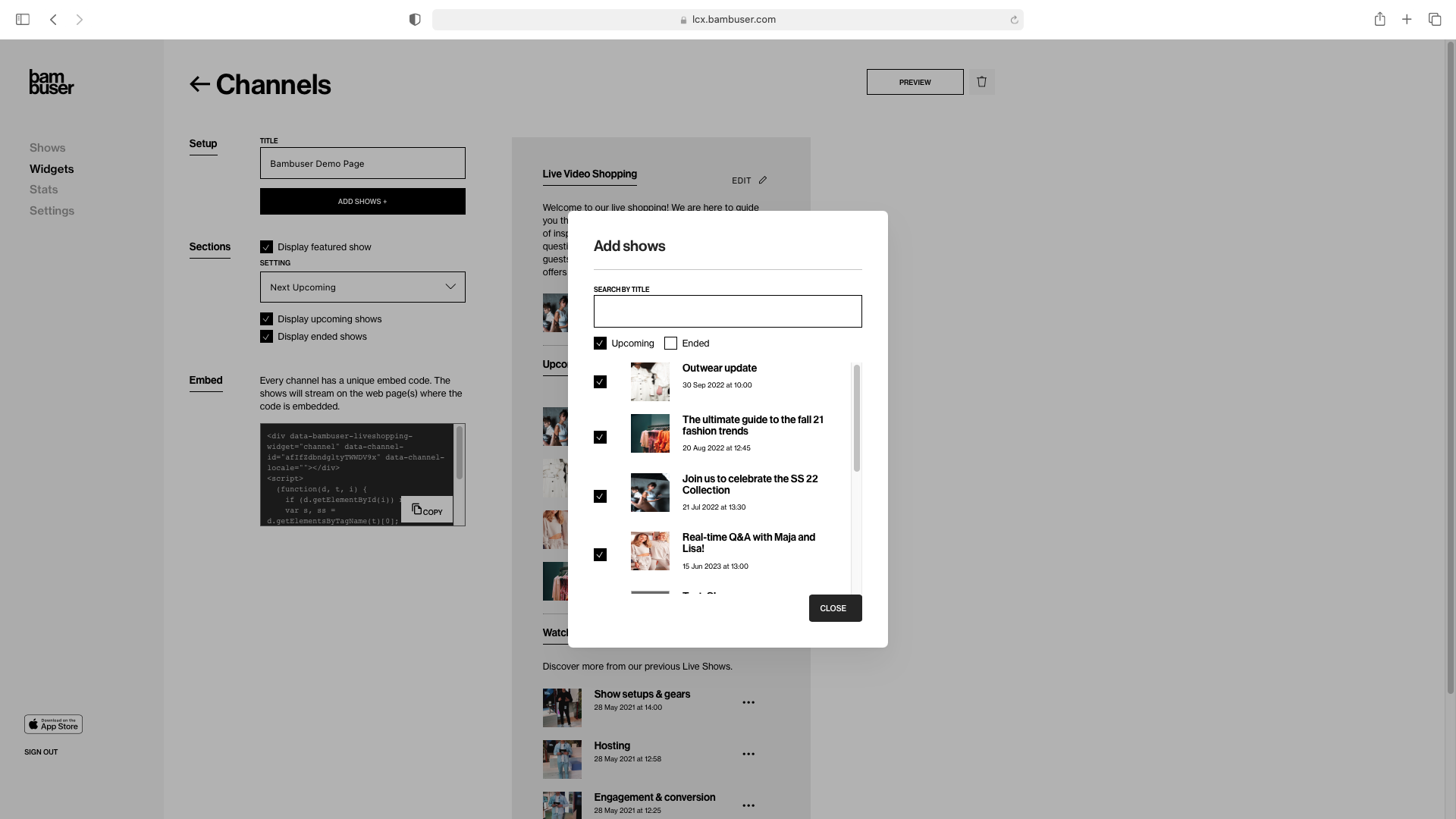
Option 2:
- Click on
Widgetsfrom left menu inside the workspace - Click on a specific Channel you would like to modify
- Click on
Add Showsbutton - From the list of shows, select the shows you would like to add to your Channel
- Close the shows modal
- Each show will get placed in the corresponding section, depending on its state

Sections setting (featured, upcoming, ended)
Each Channel consists of three sections. For each section, you can decide whether it should be displayed or not.
Featured showFeatured section will be displayed at the very top of the Channel. It always includes ONLY ONE show. If one of the shows you have added to your Channel is live it will always be shown in this section. When there is no live show going on, you can decide whether featured show will be:
Upcoming shows
- Latest ended show - show that ended most recently
- Next upcoming show - show that is scheduled in the nearest future.
Upcoming shows section contains all future scheduled shows in that Channel, ordered by scheduled date and time. There is no limit on the amount of shows you have in the upcoming section.
Ended showsEnded shows section contains all ended shows in that Channel, ordered by ended date and time. There is no limit on the amount of shows you have in the ended section.
Embed the code snippet
Copy the embed code snippet
On your Channel page, press the Copy in the 'Embed' section of the Channel Setup page. This copies the embed code, which can then be inserted on any page where you want to display the Channel. Each Channel has it's own embed code but there is no limit on how many channels you can embed on your page
Add the code snippet to your landing page
Add the code snippet to your landing page. This can be done by adding it to your page through your application source code, CMS editor, or tag managers such as GTM.
Example: Channel embed code
<div data-bambuser-liveshopping-widget="channel" data-channel-id="CHANNEL_ID_HERE" data-channel-locale=""></div>
<script>
(function(d, t, i) {
if (d.getElementById(i)) return;
var s, ss = d.getElementsByTagName(t)[0];
s = d.createElement(t); s.id = i;
s.src = 'https://lcx-widgets.bambuser.com/embed.js';
ss.parentNode.insertBefore(s, ss);
})(document, 'script', "bambuser-liveshopping-widget");
</script>
Add player configurations/integration code (Optional)
In order to add your player configurations or/and event handlers, you will need to add onBambuserLiverShoppingReady method. Read more here.
Usage example: Add Miniplayer configuration to the player
<div data-bambuser-liveshopping-widget="channel" data-channel-id="CHANNEL_ID_HERE" data-channel-locale=""></div>
<script>
(function(d, t, i) {
if (d.getElementById(i)) return;
var s, ss = d.getElementsByTagName(t)[0];
s = d.createElement(t); s.id = i;
s.src = 'https://lcx-widgets.bambuser.com/embed.js';
ss.parentNode.insertBefore(s, ss);
})(document, 'script', "bambuser-liveshopping-widget");
</script>
<script>
window.onBambuserLiveShoppingReady = (player) => {
// Add player configurations and event handlers here
player.configure({
buttons: {
dismiss: player.BUTTON.MINIMIZE,
},
});
};
</script>
Customization
Change description and title of a section
You can rename the title of the section or give it a description:
- Click on
Editbutton next to the section you want to edit - Make your changes
- Click
Save
Channel Translations
When embedding the Channel to your website, you can select a specific locale inside data-channel-locale. If that field is left empty, default translation locale set for your organization is going to apply.
Example usage: Adding Swedish locale to Channel
<div
data-bambuser-liveshopping-widget="channel" data-channel-id="channelID" data-channel-locale="sv-SE">
</div>
Embedding multiple Channels on one page
Use the following syntax, if you want to have more than one Channel embedded on the same page.
<div data-bambuser-liveshopping-widget="channel" data-channel-id="CHANNEL_ID_1" data-channel-locale=""></div>
<div data-bambuser-liveshopping-widget="channel" data-channel-id="CHANNEL_ID_2" data-channel-locale=""></div>
<script>
(function(d, t, i) {
if (d.getElementById(i)) return;
var s, ss = d.getElementsByTagName(t)[0];
s = d.createElement(t); s.id = i;
s.src = 'https://lcx-widgets.bambuser.com/embed.js';
ss.parentNode.insertBefore(s, ss);
})(document, 'script', "bambuser-liveshopping-widget");
</script>
Appearance
There is only one Channel layout, however, it is possible to style some elements to be more brand-specific. If you wish to customize the appearance for your Channels (colors, fonts, buttons), reach out to your contact person at Bambuser.
Cookies
To disable first party cookies for the channel component you should set the window property _bamls_widgets_allowFirstPartyCookies to false before you load the channels embed code. See the example below:
Usage example: Disable first party cookies for channel
<div data-bambuser-liveshopping-widget="channel" data-channel-id="CHANNEL_ID_HERE" data-channel-locale=""></div>
<script>
window._bamls_widgets_allowFirstPartyCookies = false;
(function(d, t, i) {
if (d.getElementById(i)) return;
var s, ss = d.getElementsByTagName(t)[0];
s = d.createElement(t); s.id = i;
s.src = 'https://lcx-widgets.bambuser.com/embed.js';
ss.parentNode.insertBefore(s, ss);
})(document, 'script', "bambuser-liveshopping-widget");
</script>
Troubleshooting
Channels FAQ
While Channel feature is great, it does enforce a certain design with limited customization. If you would like total control of that design, without manually changing the show ID inside the code for each show, you can utilize the power of our REST API to build your own "channel-like" behavior.
A Channel consists of three fixed sections (Featured, Upcoming, Ended). You can not add more sections to a Channel, however, you can create and embed multiple channels on one page.