Floating Action Button (FAB)
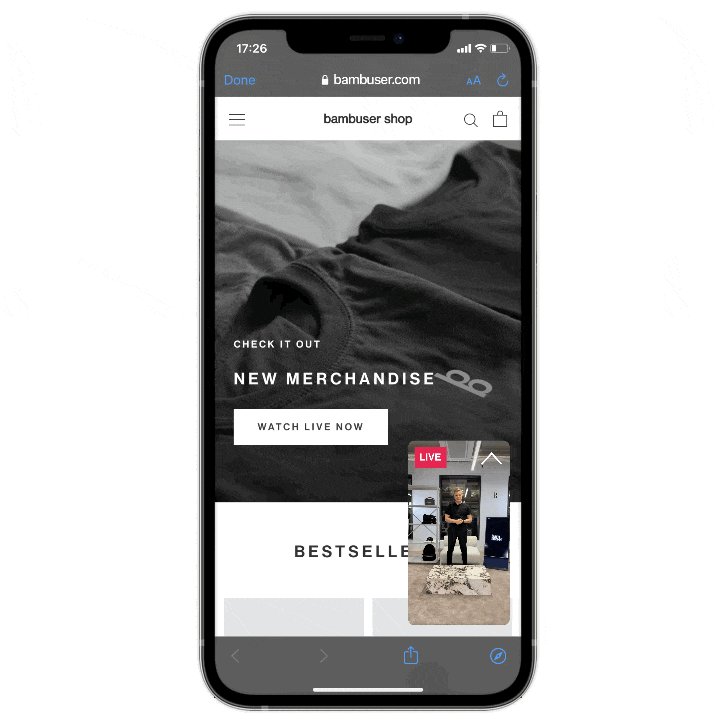
In order to get as many visits to a show as possible, you can embed this widget on all or selected pages of your website. The widget will become visible on your site to promote your Live or recorded show.
- Let visitors on your e-commerce site know you are Live
- Drive traffic to a recorded show
- Automatically promote your latest show
- Present this widget on any page where you can run JavaScript
You can also perform A/B testing and limit the widget visibility to a selected group of your customers.

Getting started
Setting up your FAB
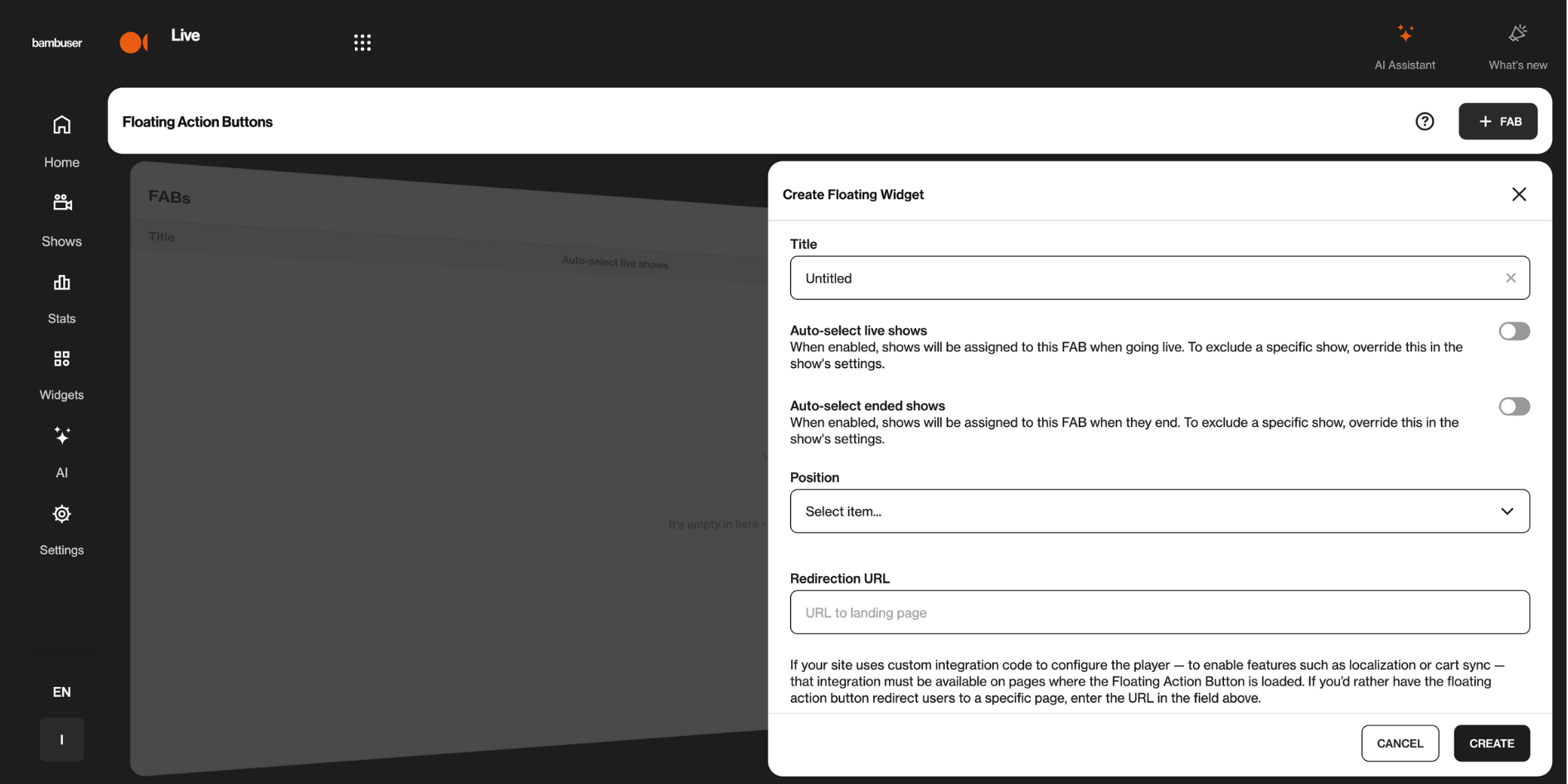
1. Login to the Bambuser Hub -> Widgets -> FABs -> Click on + Fab button on the top right.

Title - Since you can have multiple FAB widgets, it is important to give each widget a unique title. This title is only visible to you and your team.
Auto-select live shows - When enabled, most recent live show will automatically be assigned to this FAB when going live. To exclude a specific show, override this in the show's settings.
Auto-select ended shows - When enabled, most recent ended show will automatically be assigned to this FAB when they end. To exclude a specific show, override this in the show's settings.
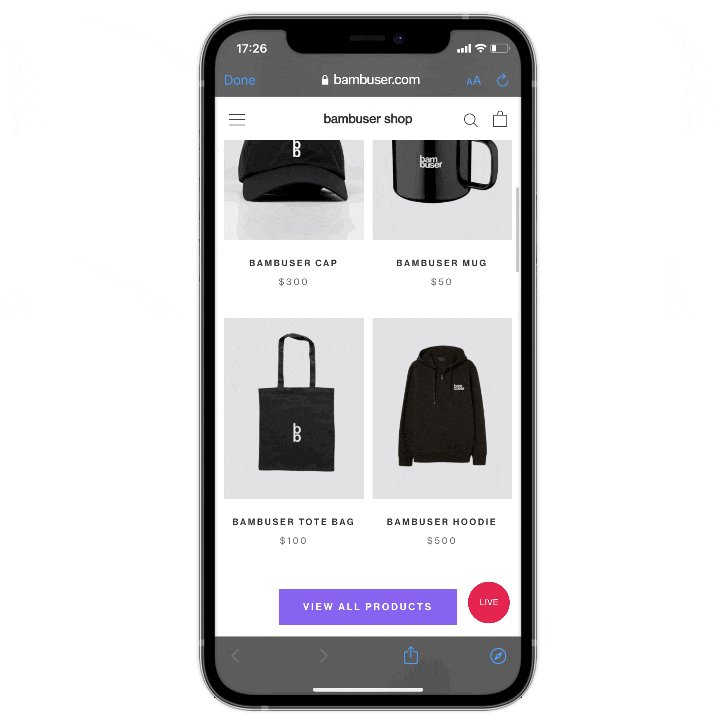
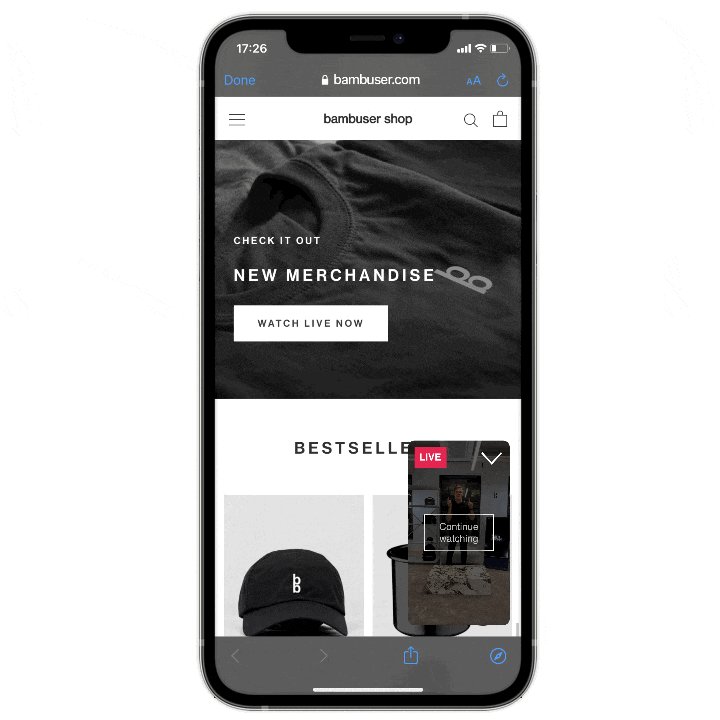
Position - Choose if you want the FAB widget to appear on the bottom-right or bottom-left.
If you need to add additional offsets, see fine-tuning position.
Redirection URL - Used to redirect visitors to your dedicated landing page for Live Video Shopping.
Clicking/Tapping on the FAB widget will
- Redirect the user to this URL
- then autoplays the show
You may use an absolute path (
https://brand.com/pages/live) or a relative path (/pages/live).(If empty, clicking/tapping on the FAB widget triggers the player on the same page.)
2. Click Create to create the FAB widget.
3. Click on Fab to open the FAB setup page.
Publish on website - With this option, you can disable the appearance of the FAB widget whenever necessary.
Currently selected show - Shows the currently selected show and gives you the ability to mnually select a show to appear in this FAB. Note that, depending on the settings above, your selection may be overridden later when other shows go live or end.
Managing shows in FAB(s)
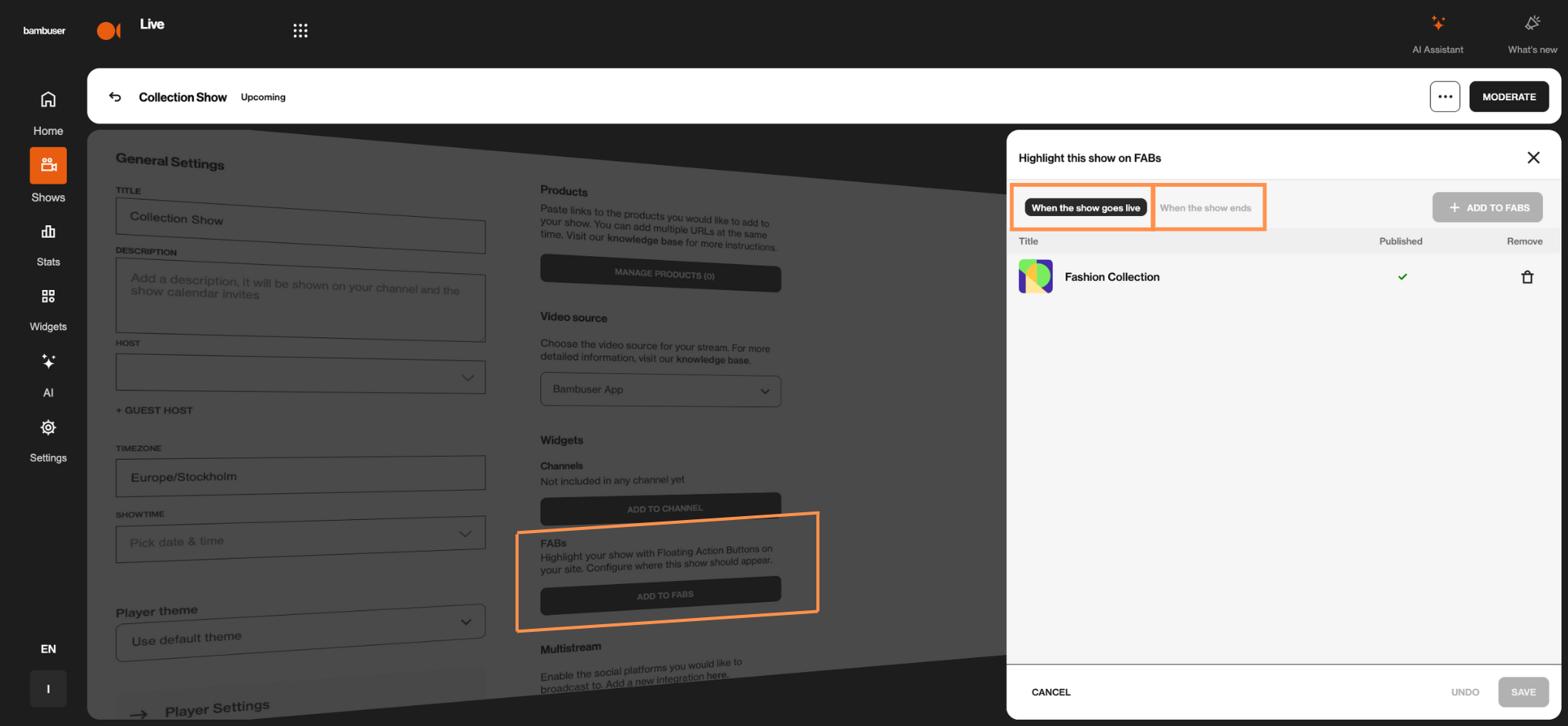
Firstly, create/ select the show that you would like to highlighted in your FAB widget -> Click on "Add to Fabs" button.
When the show goes live: If the FAB setting is configured to "Auto-select live shows" in the FAB details setup, the FAB will automatically appear in this list. However, you can override this setting if needed. The FABs displayed in the "When the Show Goes Live" section will automatically show the live show during its active state.
When the show ends: If the FAB setting is configured to "Auto-select ended shows" in the FAB details setup, the FAB will automatically appear in this list. However, you can override this setting if needed. The FABs displayed in the "When the Show Ends" section will automatically show the ended show during its active state.

Embedding the FAB
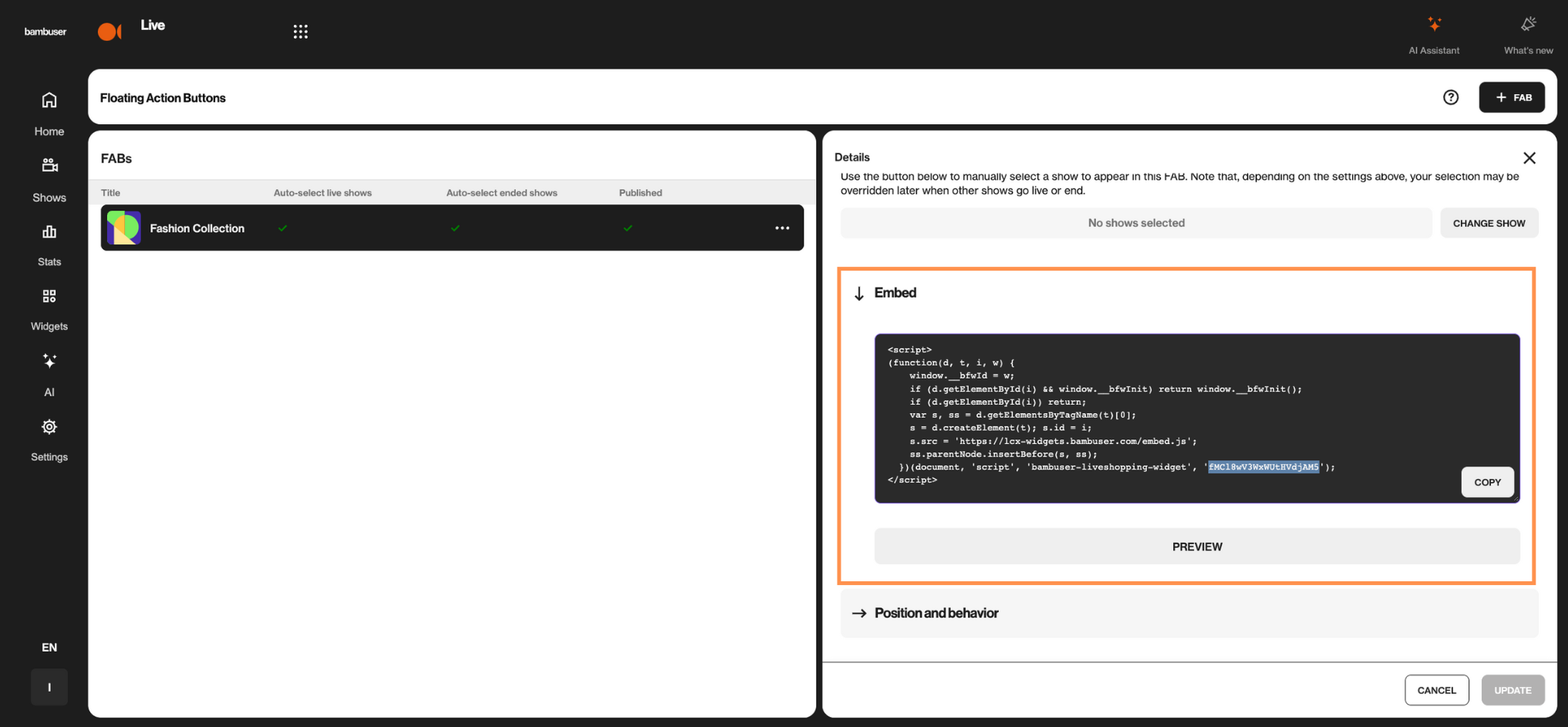
To embed the FAB widget on your website, all you need to do is to add the code snippet, available on the FAB setup page (Widgets -> FAB -> Embed section), to your website. This code must be placed on all pages where you would like to promote your selected show using the FAB widget.

Preview - The preview button takes you to a page where the same code snippet is embedded. If your selected show is currently Live, or you have a recorded show selected, you should be able to see the FAB widget in the preview link.
Each FAB widget has a unique ID, which is used to identify the widget. This ID can be found in the embed code to ensure the correct widget is displayed.
It is recommended to use a tag management solution (such as Google Tag Manager or similar) to embed the FAB widget. This way, you can embed the FAB effortlessly and control the embed code and triggers without touching the site’s codebase.
If you do not set a redirection URL, it is important that you make sure you have the Bambuser player integration code on all pages where you embed the FAB. So, once the FAB is clicked, the player is started and reads the onBambuserLiveShoppingReady method for configurations.
How it works?
Initiation
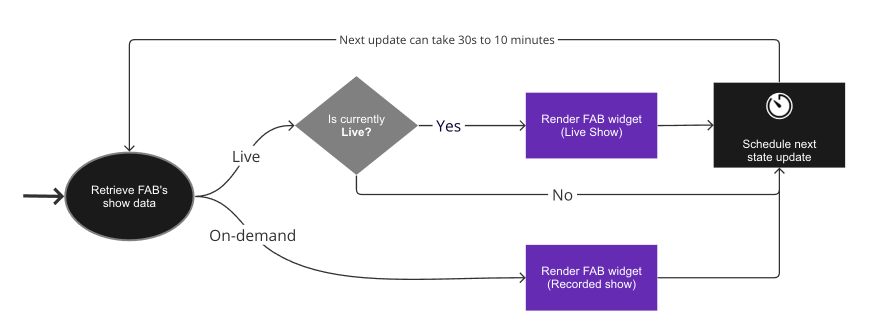
Assuming the FAB code snippet is embedded and published on your website. Once the page is loaded:
- FAB script runs
- Retrieve FAB widget data
- If the "Published on website" option is toggled On in the workspace:
- If the selected show is Live, present the FAB widget immediately
- If not Live but a recorded show is selected, present the recoreded show
- If neither are available, do not show the FAB widget
- Schedule next update

Update frequency
The floating action button uses slow polling functionality and, at even intervals, fetches the show's state, which means that it might take some time for the widget to show up on your website after your show has gone Live, or to disappear when your Live show has ended.
| Status | Update Interval |
|---|---|
| The show is Live (to check if the show has ended) | 30s |
| The show is scheduled for up to an hour later | 30s |
| No scheduled show time | 1min |
| The show is scheduled for more than an hour later | 10min |
| The show has ended | 10min |
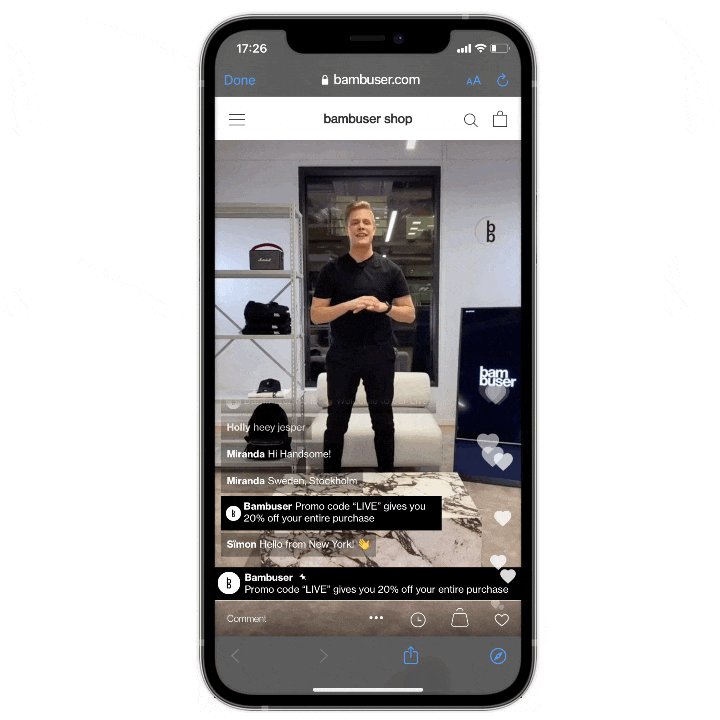
Starting the player
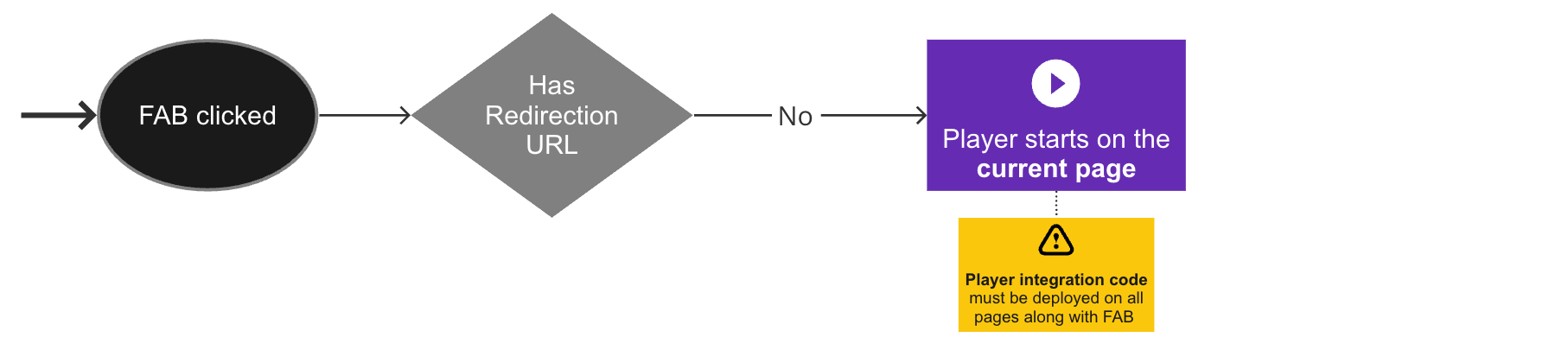
When clicking on the Floating Action Button, the full Live Video Shopping experience should automatically play. This works in two ways:
Open on the current page
In case you do not set any redirection URL, clicking the FAB widget will start the player on the current page. Note that if you have any custom integration code for the player (onBambuserLiveShoppingReady function implementation), the integration code needs to be available on all pages where you embed the FAB widget. So, when the player gets initialized, it reads the configurations and event handlers from the onBambuserLiveShoppingReady method to configure itself.

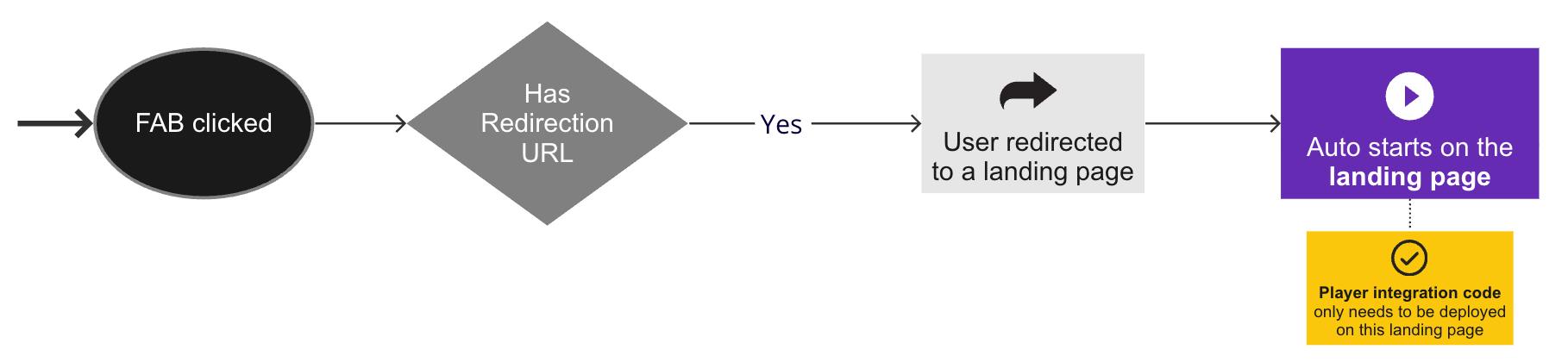
Redirect to a landing page
When you set a redirection URL for the FAB on Bambuser workspace, clicking FAB will redirect the user to the specified redirection URL. By default the ?autoplayLiveShopping=LIVE_SHOW_ID query param gets added to the redirection URL, which starts the player automatically as the landing page is loaded.

Advanced options
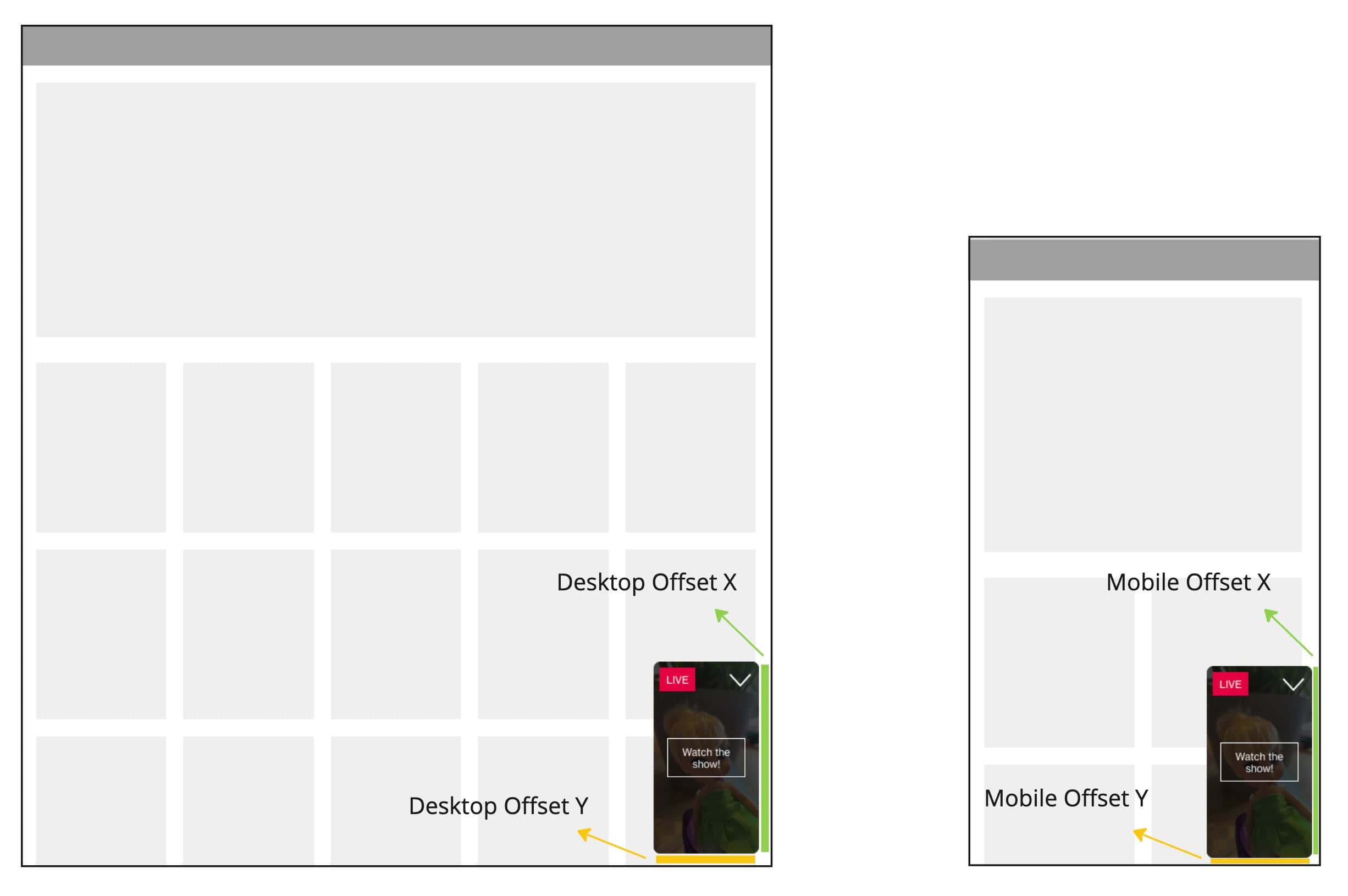
Position fine-tuning
Sometimes, there is existing content that can end up obstructed by the floating action button. To prevent that, it is possible to change the exact position of the component. The distance (offset) from the side of the window is referred to as offset X, the distance from the bottom, as offset Y.

Defaults
- On a Desktop sized window (≥ 480px): offset X and offset Y are 16px .
- On a Mobile sized window (< 480px): offset X and offset Y are 8px.
Apply custom offset
If you want to have a different offset, the embed code is where to do it. Here are
window.__bfwOffsX = [MOBILE_OFFSET, DESKTOP_OFFSET];
window.__bfwOffsY = [MOBILE_OFFSET, DESKTOP_OFFSET];
For example, here we add the following offsets:
- Distance from the right/left
- Mobile:
20px - Desktop:
100px
- Mobile:
- Distance from the bottom
- Mobile:
20px - Desktop:
100px
- Mobile:
The FAB embed code would look like this:
(function(d, t, i, w) {
window.__bfwId = w;
window.__bfwOffsX = [20, 100];
window.__bfwOffsY = [20, 100];
if (d.getElementById(i) && window.__bfwInit) return window.__bfwInit();
if (d.getElementById(i)) return;
var s, ss = d.getElementsByTagName(t)[0];
s = d.createElement(t); [s.id](http://s.id/) = i;
s.src = 'https://lcx-widgets.bambuser.com/embed.js'; // For EU environment -> 'https://lcx-widgets-eu.bambuser.com/embed.js'
ss.parentNode.insertBefore(s, ss);
})(document, 'script', 'bambuser-liveshopping-widget', 'YOUR_UNIQUE_FAB_WIDGET_ID');
Localization
The default Floating Action Button language is in English.
If you have other languages enabled on your Bambuser account, you can change the localization of the FAB widget in the embed code.

Set locale
To set the widget locale, add the code below to the embed code.
window.__bfwl = 'ko-KR';
Usage example: Setting Korean language for FAB ('ko-KR')
(function(d, t, i, w) {
window.__bfwl = 'ko-KR';
window.__bfwId = w;
if (d.getElementById(i) && window.__bfwInit) return window.__bfwInit();
if (d.getElementById(i)) return;
var s, ss = d.getElementsByTagName(t)[0];
s = d.createElement(t); [s.id](http://s.id/) = i;
s.src = 'https://lcx-widgets.bambuser.com/embed.js';
ss.parentNode.insertBefore(s, ss);
})(document, 'script', 'bambuser-liveshopping-widget', 'YOUR-UNIQUE-FAB-ID');
Cookies
To disable first-party cookies for the FAB component, you should set the window property _bamls_widgets_allowFirstPartyCookies to false before you load the FABs embed code. See the example below:
Usage example: Disabling first party cookies for FAB
(function(d, t, i, w) {
window._bamls_widgets_allowFirstPartyCookies = false;
window.__bfwId = w;
if (d.getElementById(i) && window.__bfwInit) return window.__bfwInit();
if (d.getElementById(i)) return;
var s, ss = d.getElementsByTagName(t)[0];
s = d.createElement(t); [s.id](http://s.id/) = i;
s.src = 'https://lcx-widgets.bambuser.com/embed.js'; // For EU environment -> 'https://lcx-widgets-eu.bambuser.com/embed.js'
ss.parentNode.insertBefore(s, ss);
})(document, 'script', 'bambuser-liveshopping-widget', 'YOUR-UNIQUE-FAB-ID');
Crendentialless Iframe 🧪
If you have the Cross-Origin-Embedder-Policy: 'credentialless' HTTP header in your website server responses, <Iframe> elements would not work unless they are initiated in credentialless mode. Read more about IFrame credentialless.
Since the FAB widget is rendered within an iframe element, to allow support for Credentialless you need to include the below configuration in the FAB embed code.
window._bamls_widgets_credentiallessIframe = true;
Usage example: Enabling support for Credentialless iframe
(function(d, t, i, w) {
window._bamls_widgets_credentiallessIframe = true;
window.__bfwId = w;
if (d.getElementById(i) && window.__bfwInit) return window.__bfwInit();
if (d.getElementById(i)) return;
var s, ss = d.getElementsByTagName(t)[0];
s = d.createElement(t); [s.id](http://s.id/) = i;
s.src = 'https://lcx-widgets.bambuser.com/embed.js'; // For EU environment -> 'https://lcx-widgets-eu.bambuser.com/embed.js'
ss.parentNode.insertBefore(s, ss);
})(document, 'script', 'bambuser-liveshopping-widget', 'YOUR-UNIQUE-FAB-ID');
Design customization
Your FAB will automatically adopt the theming settings configured in the Theming section within your BamHub.
Troubleshooting
- FAB is not appearing on our website
- Player doesnt have all features enabled when triggering it through FAB
Floating Action Button FAQ
This issue occurs because the FAB defaults to the primary locale unless explicitly set within the code. To ensure the correct translation appears for each market, you need to set the locale for the FAB.
Use the following code to set the locale for the FAB:
window.__bfwl = 'ko-KR'; // Example for Korean locale
(function(d, t, i, w) {
window.__bfwId = w;
if (d.getElementById(i) && window.__bfwInit) return window.__bfwInit();
if (d.getElementById(i)) return;
var s, ss = d.getElementsByTagName(t)[0];
s = d.createElement(t);
s.id = i;
s.src = 'https://lcx-widgets.bambuser.com/embed.js';
ss.parentNode.insertBefore(s, ss);
})(document, 'script', 'bambuser-liveshopping-widget', 'YOUR-UNIQUE-FAB-ID');
Explanation:
- Set Locale: The line
window.__bfwl = 'ko-KR';ensures the FAB uses the Korean language. Replace'ko-KR'with the appropriate locale code for your market. - Integration: Add this script to the embed code to correctly localize the FAB for each market.
Read more here.
By default, the Floating Action Button (FAB) in Bambuser reappears for users after their session ends and they return to the website. However, it’s possible to prevent the FAB from reappearing for a specific period, such as 24 hours, after the user dismisses it. This requires implementing custom JavaScript to track the dismissal using a cookie.
Below is an example implementation for hiding the FAB after dismissal:
window.onBambuserWidgetReady = widget => {
// Triggered when the FAB is dismissed
widget.on(widget.EVENT.FLOATING.DISMISS, (eventData) => {
console.log('🧩 Triggered event: widget.EVENT.FLOATING.DISMISS');
console.log('🧩 Event payload:', eventData);
// Set a cookie if the FAB widget was dismissed by the user.
const expiryDate = new Date();
expiryDate.setDate(expiryDate.getDate() + 1); // Cookie valid for 24 hours
document.cookie = `bambuserFabDismissed=true; expires=${expiryDate.toUTCString()}; path=/`;
});
// Triggered when the FAB is presented
widget.on(widget.EVENT.FLOATING.PRESENT, (eventData) => {
console.log('🧩 Triggered event: widget.EVENT.FLOATING.PRESENT');
console.log('🧩 Event payload:', eventData);
// Check if the FAB widget was dismissed by the user.
const widgetDismissed = document.cookie.includes('bambuserFabDismissed=true');
if (widgetDismissed) {
const widgetContainer = document.querySelector(`[data-bambuser-liveshopping-widget-id="${eventData.containerId}"]`);
widgetContainer.style.display = 'none'; // Hide the FAB
}
});
};
How It Works:
Detect Dismissal: When the user dismisses the FAB, the script listens for the
widget.EVENT.FLOATING.DISMISSevent and sets a cookie namedbambuserFabDismissed. The cookie expires in 24 hours (configurable).Prevent Reappearance: Each time the FAB attempts to display, the
widget.EVENT.FLOATING.PRESENTevent checks for the cookie. If the cookie is found, the FAB remains hidden.Smooth UX Consideration: There might be a slight flicker when the FAB is hidden after the page loads.
Note: Ensure this script is added before the FAB embed code to function correctly.