Track Shopper Events
If you have Live, Video Consultation or Shoppable Video integrated on the same website, you only need to implement these enhanced tracking events once.
- You must have already integrated a Bambuser product (Live Shopping, Shoppable Video, or Video Consultation) on your website.
- Ensure your website's cookie consent mechanism allows for the necessary Bambuser cookies (
_bamls_usid,_bamls_lcte) to be set for users who have consented, as tracking relies on these cookies.
Did you implement Bambuser's Conversion Tracker before June 2025, see Migrating from Legacy Conversion Tracking for details on how to migrate to the new Shopper Events Tracking.
Conversion Tracker now refers to the purchase tracking event. This is the primary event used to track completed purchases and measure conversion rates from Bambuser related interactions.
Introduction
By integrating the Bambuser tracking library, you can send Ecommerce shoopper events to Bambuser for enhanced insights and analytics around the shoppers that have interacted with any of the Bambuser products.
You can choose to implement the Bambuser tracking library in two ways:
- Directly on your website: It allows you to send events directly to Bambuser without any additional setup.
- Using Google Tag Manager: It allows you to send events to Bambuser using the Google Tag Manager template. This is useful if you are already using a tag manager to manage your website's tracking.
How it works
Bambuser tracking requires cookies to be set to function correctly. You are responsible for configuring cookie settings during the implementation of each Bambuser product. If you use our tracking library but the required Cookies have not been set, the tracking library will not send any data to Bambuser.
Cookies
Bambuser applications automatically sets the cookies below. These cookies are used by the application tracking itself and the Bambuser Shopper Events Tracker to find out whether a purchase is relevant to track to Bambuser. If the below cookies exist and are valid, the purchase is considered as a conversion and is tracked. If cookies are restricted, removed, or expired, Bambuser Shopper Events Tracker does not track the purchase.
| Name | Required | Expiration date | Product | Description |
|---|---|---|---|---|
| _bamls_lcte | Yes | 30 days (Configurable for Live and Shoppable Video) |
| Structured data containing expiry timestamps for relevant server locations after which purchases will no longer be applicable for conversion tracking. |
| _bamls_usid | Yes | 1 year |
| Unique identifier for a user. Used to attribute Bambuser statistics to a single site user. |
| _bamls_seid | Yes | 30 min |
| Unique identifier for a session in which a Bambuser show or video was watched. Used in tracking to attribute statistics to a single session. |
| _bamls_cuid | Will be replaced by _bamls_lcte | 1 year |
| Unique identifier for the merchant. Used as a common denominator for all tracking performed by Bambuser to easily enable reporting and workspaces per merchant. |
| _bamls_caid | Only for legacy attribution, replaced by _bamls_lcte | 30 days |
| Unique identifier for the last Bambuser call that the user had on the merchant site. Used to attribute Bambuser statistics to a specific customer interaction. |
| _bamls_shid | Only for legacy attribution, replaced by _bamls_lcte | 30 days (Configurable) |
| Unique identifier for a Bambuser show. Used to attribute statistics to a single show. This also - similar to source/medium in Google Analytics - enables attribution of purchases (that do not occur within the embedded stream) towards the show. |
| _bamls_lits | Only for legacy attribution, replaced by _bamls_lcte | 30 days (Configurable) |
| The timestamp for the last known interaction in a Bambuser show. This is used in conjunction with _bamls_shid to measure at what point in time after a user viewed a show, the actual purchase was made. |
Example User flow
- A shopper visits your website and interacts with a Bambuser product (e.g., watches a Live stream, views a Shoppable Video, or books a meeting for Video Consultation).
- The Bambuser embed script sets the
_bamls_usidand_bamls_lctecookies in the user's browser - The shopper adds a product to their cart or wishlist, or makes a purchase. (This can happen days after the initial interaction with the Bambuser product)
- The Bambuser tracking library is called to send the event data to Bambuser
- Bambuser processes the data and provides insights into the shopper's behavior and interactions with Bambuser products on your website and their subsequent journey. This helps you understand the impact of Bambuser products on your website's performance and conversion rates.
Direct Implementation
If you are using Google Tag Manager, see Bambuser LiveShopping GTM template.
The Bambuser tracking library is a JavaScript library that allows you to track shopper events on your website. It is designed to be easy to implement and can be used with any website.
The script exposes a tracking function window._bambuser.track() on the window object, which you can call to send events to Bambuser.
1. Include the Bambuser Tracking Library
To enable direct event tracking, include the Bambuser tracking library by adding the appropriate script tag to your website's HTML. It's generally recommended to place scripts before the closing </body> tag, but they can also be placed in the <head>.
If your website is connected to both Bambuser data regions, it is sufficient to include only one of the scripts.
The Bambuser tracking library will automatically detect from the users _bamls_lcte cookie which data region to send the events to.
- Global Servers
- EU Specific Servers
<script src="https://cdn.liveshopping.bambuser.com/metrics/bambuser.min.js"></script>
<script src="https://cdn.liveshopping.bambuser.com/metrics/bambuser-eu.min.js"></script>
Dynamically include the script tag
In your website's HTML, you can dynamically include the Bambuser tracking library script tag using JavaScript. This can be useful if you want to load the script conditionally or at a specific point in your page's lifecycle.
In frameworks like React, Vue, or Angular, you can use the framework's lifecycle methods to include the script dynamically. However, be careful
to ensure that the script is loaded before you call the window._bambuser.track() function and ensure that you call the track function only once per event.
If you dynamically include the library, there is a risk the user close the tab or navigates away before the script has loaded and the browser could then discard the event.
The below example shows one way to dynamically include the library and queue up events that can be sent once the library is loaded.
<script>
let queuedTracking = [];
function trackQueuedEvents() {
queuedTracking.forEach((trackingData) => {
window._bambuser.track(trackingData.eventType, trackingData.eventData);
});
queuedTracking = []; // Clear the queue after processing
}
function trackBambuserEvent(eventType, eventData) {
// Check if the Bambuser tracking library is loaded
if (window._bambuser && window._bambuser.track) {
window._bambuser.track(eventType, eventData);
} else {
queuedTracking.push({ eventType, eventData });
const bamSrcElm = document.createElement("script");
bamSrcElm.src = "https://cdn.liveshopping.bambuser.com/metrics/bambuser.min.js";
bamSrcElm.onload = trackQueuedEvents;
document.head.appendChild(bamSrcElm);
}
}
</script>
2. Send Event Data
To send event data to Bambuser, you need to call the window._bambuser.track() function with the event data as an argument. The event data should be in the form of a JavaScript object.
The below examples only what data to provide the window._bambuser.track(eventType, eventData) function. Ensure you have properly loaded the tracking library according to previous section.
- Purchase
- Add to Cart
- Update Cart
- Add to Wishlist
- Remove from Wishlist
- Product View
- Refund
The product-view event gives Bambuser information about what products the shopper has viewed.
This data can be displayed in customer insight views or utilized for advanced attribution analytics.
| Name | Value | Type | Required | Description |
|---|---|---|---|---|
| eventType | product-view | String | Yes | Identifies the event type. Must be 'product-view'. |
| products | See example | Array<ProductObject> | Yes | An array containing details of the viewed product(s). |
window._bambuser.track(
'product-view',
{
products: [
{
id: '314-7216-102',
name: 'Tennis Shoe Classic - Size 10',
image: 'https://example.com/images/314-7216-102.jpg',
price: 70.99,
currency: 'USD',
brand: 'Plausible Co.',
category: 'Footwear > Sports > Tennis',
location: 'https://example.com/products/314-7216',
},
],
},
);
The purchase event will provide insights into conversion rates and product performance through the different Bambuser tools.
| Name | Value | Type | Required | Description |
|---|---|---|---|---|
| eventType | purchase | String | Yes | Identifies the event type. Must be 'purchase'. |
| transaction | See example | TransactionObject | Yes | An object containing details of the transaction. |
| products | See example | Array<ProductObject> | Yes | An array of product objects included in the purchase. |
window._bambuser.track(
'purchase',
{
transaction: {
id: 'abcd',
currency: 'USD',
subtotal: 70.99, // Monetay value of order, price * quantity of all products. Tax, shipping cost and order level discount excluded
total: 81.25, // subtotal - discount + tax + shippingCost
discount: 2.00, // Order level discount applied to the subtotal. Product level discount should already be included in the subtotal price
tax: 8.27,
shippingCost: 3.99,
shippingMethod: 'Home delivery',
coupon: 'SUMMER_SALE', // Coupon applied to transaction rather than individual product
},
products: [ // This is an array of products purchased
{
id: '314-7216-102',
name: 'Tennis Shoe Classic - Size 10',
image: 'https://example.com/images/314-7216-102.jpg',
price: 70.99, // Original price 75.99
currency: 'USD',
discount: 5.00, // The discount applied to this product, if applicable
coupon: 'SUMMER_SALE', // The coupon applied to this product, if applicable
quantity: 1,
brand: 'Plausible Co.',
category: 'Footwear > Sports > Tennis',
location: 'https://example.com/products/314-7216',
},
],
}
);
The add-to-cart event provides insights into conversion rates and product performance across various Bambuser tools.
| Name | Value | Type | Required | Description |
|---|---|---|---|---|
| eventType | add-to-cart | String | Yes | Identifies the event type. Must be 'add-to-cart'. |
| products | See example | Array<ProductObject> | Yes | An array of product objects added to the cart. |
window._bambuser.track(
'add-to-cart',
{
products: [
{
id: '314-7216-102',
quantity: 1,
name: 'Tennis Shoe Classic - Size 10',
image: 'https://example.com/images/314-7216-102.jpg',
price: 70.99,
currency: 'USD',
brand: 'Plausible Co.',
category: 'Footwear > Sports > Tennis',
location: 'https://example.com/products/314-7216',
},
],
},
);
The update-cart event should be triggered when a shopper modifies the quantity of an item in their cart or removes an item from it.
To indicate item removal, set its quantity to 0. The quantity field should reflect the new total quantity of that specific item in the cart after the update.
This data enables Bambuser to provide deeper insights into conversion rates and product performance.
| Name | Value | Type | Required | Description |
|---|---|---|---|---|
| eventType | update-cart | String | Yes | Identifies the event type. Must be 'update-cart'. |
| products | See example | Array<ProductObject> | Yes | An array of product objects with updated quantities. |
window._bambuser.track(
'update-cart',
{
products: [
{
id: '314-7216-102',
quantity: 1,
name: 'Tennis Shoe Classic - Size 10',
image: 'https://example.com/images/314-7216-102.jpg',
price: 70.99,
currency: 'USD',
brand: 'Plausible Co.',
category: 'Footwear > Sports > Tennis',
location: 'https://example.com/products/314-7216',
},
],
},
);
The add-to-wishlist event should be used if your e-commerce site features wishlist functionality.
Wishlists allow shoppers to save items for later consideration without adding them to the cart immediately. This is useful if a product is out of stock, or if the shopper isn't ready to purchase but wants to easily find the product later.
Sending these events enables the Bambuser platform to offer greater insights into product performance.
| Name | Value | Type | Required | Description |
|---|---|---|---|---|
| eventType | add-to-wishlist | String | Yes | Identifies the event type. Must be 'add-to-wishlist'. |
| products | See example | Array<ProductObject> | Yes | An array of product objects added to the wishlist. |
window._bambuser.track(
'add-to-wishlist',
{
products: [
{
id: '314-7216-102',
name: 'Tennis Shoe Classic - Size 10',
image: 'https://example.com/images/314-7216-102.jpg',
price: 70.99,
currency: 'USD',
brand: 'Plausible Co.',
category: 'Footwear > Sports > Tennis',
location: 'https://example.com/products/314-7216',
},
],
},
);
The remove-from-wishlist event should be triggered when a shopper removes an item from their wishlist.
This helps maintain accurate data on product interest and wishlist engagement.
| Name | Value | Type | Required | Description |
|---|---|---|---|---|
| eventType | remove-from-wishlist | String | Yes | Identifies the event type. Must be 'remove-from-wishlist'. |
| products | See example | Array<ProductObject> | Yes | An array of product objects removed from the wishlist. |
window._bambuser.track(
'remove-from-wishlist',
{
products: [
{
id: '314-7216-102',
name: 'Tennis Shoe Classic - Size 10',
image: 'https://example.com/images/314-7216-102.jpg',
price: 70.99,
currency: 'USD',
brand: 'Plausible Co.',
category: 'Footwear > Sports > Tennis',
location: 'https://example.com/products/314-7216',
},
],
},
);
The refund event is used to track product refunds. This information helps maintain accurate sales and performance data within Bambuser analytics.
| Name | Value | Type | Required | Description |
|---|---|---|---|---|
| eventType | refund | String | Yes | Identifies the event type. Must be 'refund'. |
| transaction | See example | TransactionObject | Yes | An object containing details of the refunded transaction. |
| products | See example | Array<ProductObject> | Yes | An array of product objects that were refunded. |
window._bambuser.track(
'refund',
{
transaction: {
id: 'abcd', // Preferred to reference the transaction ID of the original order, otherwise unique for this refund
subtotal: 70.99, // The price * quantity of all products in products array
currency: 'USD',
discount: 2.00, // The total discount applied to the original order, if applicable
total: 87.18, // Total amount refunded, which is the subtotal - discount + shippingCost (if refunded) + tax
tax: 14.2, // Tax related to the refunded products, if applicable
shippingCost: 3.99, // The shipping cost for the original purchase
shippingMethod: 'Home delivery',
coupon: 'SUMMER_SALE', // The coupon used for the original purchase, if applicable
},
products: [ // Array of products that were refunded
{
id: '314-7216-102',
quantity: 1,
name: 'Tennis Shoe Classic - Size 10',
image: 'https://example.com/images/314-7216-102.jpg',
price: 70.99, // Monetary value of the product, discount already applied. Original price 75.99 in this example
discount: 5.00, // The discount of product in original purchase, if applicable
coupon: 'SUMMER_SALE', // The coupon used in the original purchase, if applicable
currency: 'USD',
brand: 'Plausible Co.',
category: 'Footwear > Sports > Tennis',
location: 'https://example.com/products/314-7216',
},
],
},
);
Product Object
The Product Object is used to provide detailed information about a product in the context of Bambuser tracking events. It includes essential attributes that help identify and describe the product being tracked.
| Name | Value | Type | Required | Description |
|---|---|---|---|---|
| id | 314-7216-102 | String | Yes | The unique identifier of the product. |
| quantity | 1 | Number | Yes | The quantity of the product being added to cart/removed/purchased/refunded. |
| name | Tennis Shoe Classic - Size 10 | String | Yes | The name of the product. |
| image | https://example.com/images/314-7216-102.jpg | String | No | The URL of the product image. |
| price | 70.99 | Number | Yes | The monetary value of the product, discount already applied. Original price 75.99 in this example. |
| discount | 5.00 | Number | No | The discount of product in original purchase, if applicable. |
| coupon | SUMMER_SALE | String | No | The coupon used in the original purchase, if applicable. |
| currency | USD | String | Yes | The currency of the product price. |
| brand | Plausible Co. | String | No | The brand of the product. |
| category | Footwear > Sports > Tennis | String | No | The category of the product. |
| location | https://example.com/products/314-7216 | String | No | The URL of the product page. |
Transaction Object
The Transaction Object is used to provide detailed information about a transaction in the context of Bambuser tracking events. It includes essential attributes that help identify and describe the transaction being tracked.
This object is particularly important for the purchase and refund events, as it contains information about the transaction ID, total amount, and other relevant details.
| Name | Value | Type | Required | Description |
|---|---|---|---|---|
| id | abcd | String | Yes | The unique identifier of the transaction. Preferably, this should reference the transaction ID of the original order, otherwise it should be unique for this refund. |
| subtotal | 70.99 | Number | Yes | The price * quantity of all products in the products array. |
| currency | USD | String | Yes | The currency of the transaction. |
| coupon | SUMMER_SALE | String | No | The coupon used for the original purchase, if applicable. |
| discount | 2.00 | Number | No | The total discount applied to the original order, if applicable. |
| total | 87.18 | Number | Yes | Total amount refunded, which is the subtotal - discount + shippingCost (if refunded) + tax. |
| tax | 14.2 | Number | Yes | Tax related to the refunded products, if applicable. |
| shippingCost | 3.99 | Number | Yes | The shipping cost for the original purchase. |
| shippingMethod | Home delivery | String | No | The shipping method used for the original purchase. |
3. Test the Implementation
See Verification for how to test the implementation.
Tag Manager Implementation
1. Installing the Bambuser Live Shopping tag
Our tag is available on Google Tag Manager Community Template Gallery. To find it, you simply:
- Go to "Templates" in the left hand side menu
- Under "Tag Templates", press the Search Gallery button
- You should now see the "Import Tag Template" view. Either search for (search icon in the top right) "Bambuser Live Shopping" or simply scroll down until you find it and click on it.
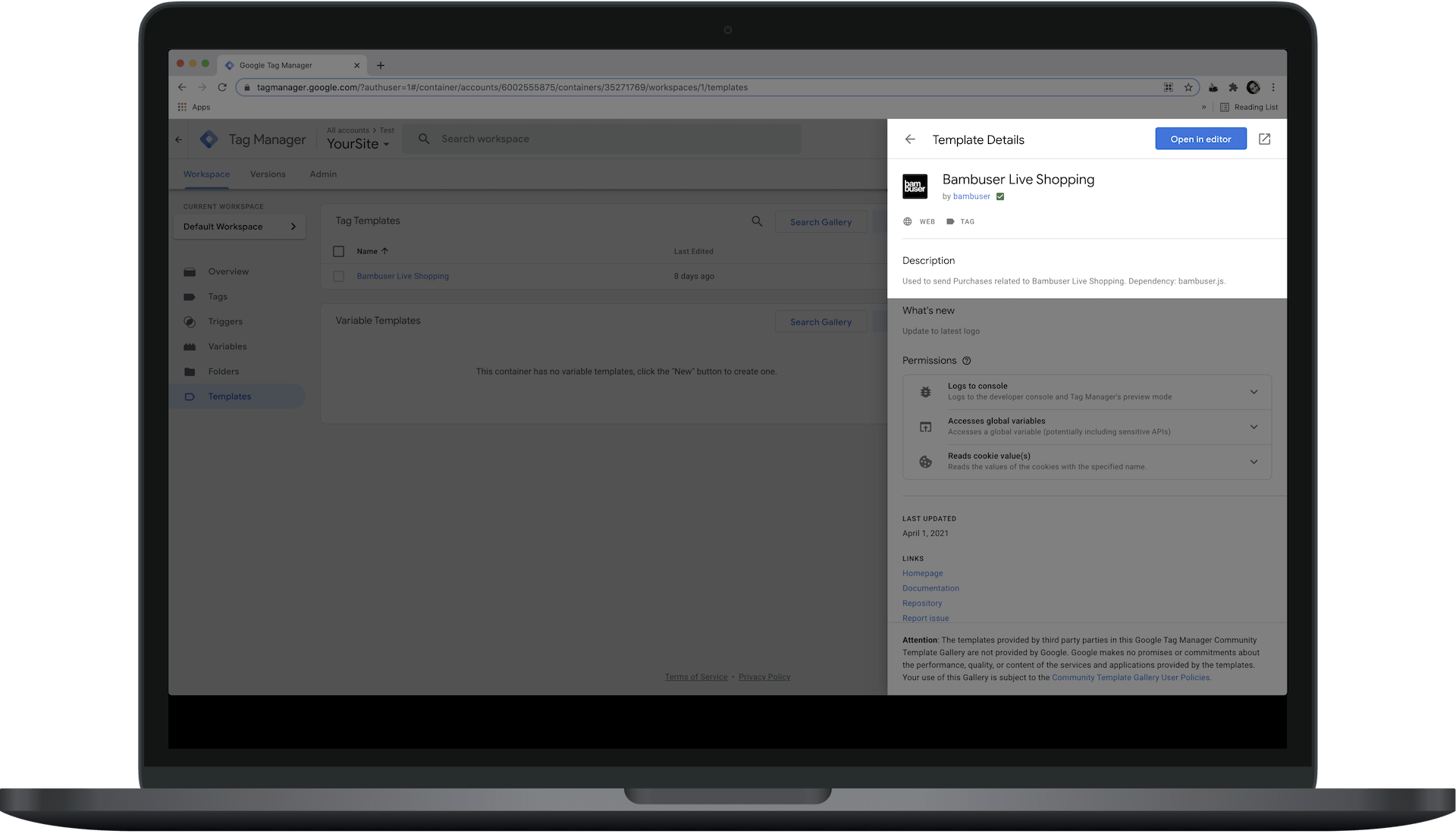
You should now see the view below. Click "Add to workspace" and confirm the required permissions by pressing "Add" in the popup that appears. That's it!

We may update the tag. When we do, you will be notified in Google Tag Manager that an update is available.
2. Set up a tag
You can either start from Bambuser's recipe or create the tag manually. Using the recipe and configuring it to your needs is the recommended way to go.
- Start with Recipe
- Manual setup
-
Import recipe
If you'd like to start with a pre-configured example, you can download and import the GTM recipe. This recipe will create the required variables, triggers, and tags for you.
This recipe builds on Google Analytics Ecommerce standard. If you are already using this standard, you will need minimal or no extra configuration from the imported recipe.
Even if you do not use Google Analytics Ecommerce standard, it may be easier to start with the recipe and edit the variables rather than doing everything manually.
Download the recipe
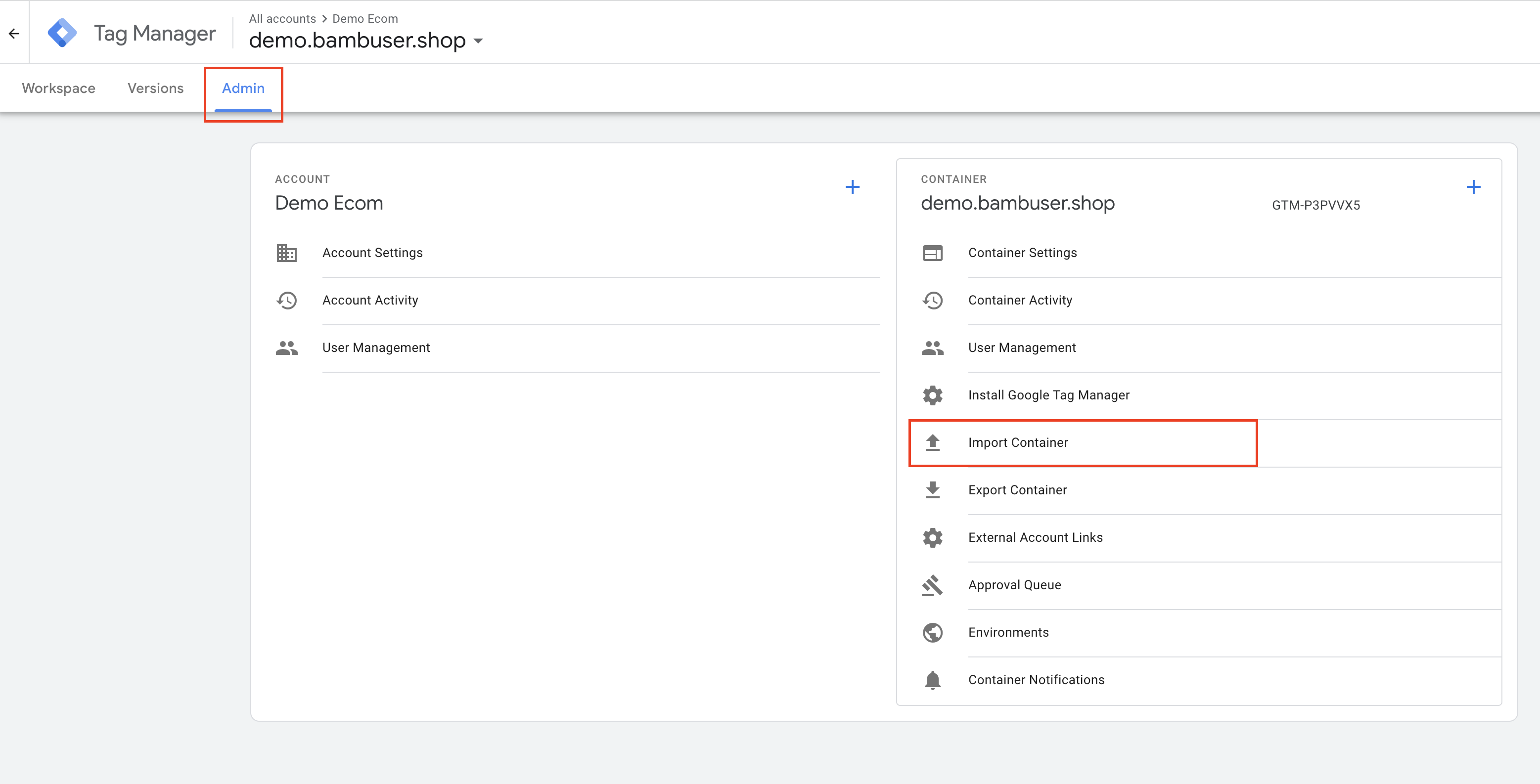
To import the recipe, go to Admin > Import Container in GTM

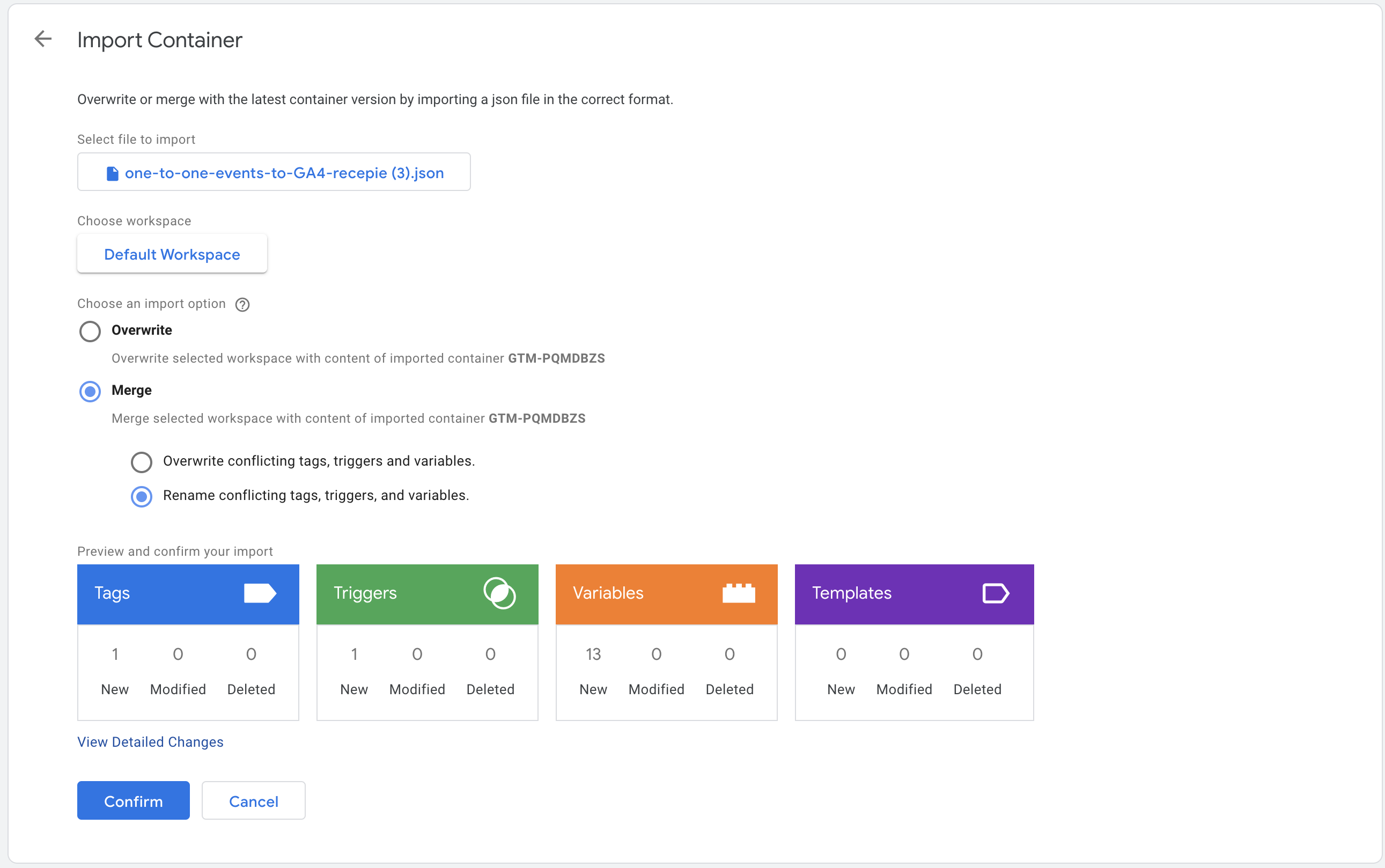
Select what tags, variables and triggers to import

-
Edit to your need
If you use some other standard than Google Analytics Ecommerce standard, you can edit the variables to your needs. Important things to edit:cjs - Bambuser Products ObjectVerify the field mappings from where it picks the product information in the datalayer.cjs - Bambuser Transaction ObjectVerify the field mappings from where it picks the transaction information in the datalayer.- Verify the triggers for each of the Event tags are triggers that your site is generating. Or disable the Tags for the events that you do not want to track.
-
Setup required variables You will need to configure GTM variables that resolve to a
Bambuser Transaction Object(for purchase/refund events) and aBambuser Products Array. These can be Custom JavaScript variables (similar to Bambuser's recipe) or Data Layer Variables that pull data directly from your data layer. The structure of these objects should align with the schemas detailed in the Direct Implementation event descriptions.Example products array:
[
{
id: "314-7216-102",
name: "Tennis Shoe Classic - Size 10",
image: "https://example.com/images/314-7216-102.jpg",
price: 70.99,
currency: "USD",
quantity: 1,
brand: "Plausible Co.",
category: "Footwear > Sports > Tennis",
location: "https://example.com/products/314-7216",
},
]Example transaction object:
{
id: "abcd",
subtotal: 70.99,
currency: "USD",
total: 74.98,
tax: 14.2,
shippingCost: 3.99,
shippingMethod: "Store pickup",
coupon: "SUMMER_SALE",
} -
Create a new tag
On the Tags page, click onNewto create a new tag. Choose "Bambuser Live Shopping" as the tag type (found under "Custom" when creating a new tag). -
Configure fields Configure the tag fields, mapping your GTM variables to the appropriate event type, products array, and transaction object fields in the tag configuration.
-
Set a trigger for the tag
The Bambuser Live Shopping tag should be triggered when you intend to send event data to Bambuser. This typically occurs when a purchase is completed, an item is added to the cart, or any other supported shopper event takes place. Ensure your GTM trigger fires the tag precisely when these events happen and the necessary data is available in your data layer or GTM variables. -
Save the tag
3. Test the implementation
- Preview the tag
Click on the Preview button in the top right corner of the GTM interface. This will open a new tab with your website in preview mode. - Check the tag firing and variable values In GTM's preview mode, use the debug panel (typically at the bottom of your website) to verify that your Bambuser tag fires on the correct triggers. Inspect the Variables tab in the GTM debug panel when the tag fires to ensure your configured variables contain the expected data.
- Check the network requests
Open your browser's developer tools (usually F12 or right-click > Inspect) and navigate to the Network tab. Filter requests by a term like
eventsto isolate tracking requests sent to Bambuser. - Check the data sent
Inspect the payload of these network requests. Verify that the event data (e.g.,
eventType,products,transaction) is structured correctly and contains the accurate values as per your GTM variables.
4. Publish the GTM Container
Once you have tested the tag and confirmed that it is working correctly, you can publish the changes in Google Tag Manager. This will make the tag live on your website and start sending data to Bambuser.
Tracking on a subdomain
You will need an extra configuration if your checkout page is served under a subdomain of your main domain.
For example:
- The player is embedded on
https://example.comorhttps://www.example.com - But the checkout page is served under
https://checkout.example.com
By default, the cookies created by the player will not be accessible from the pages served under subdomains. You can make the cookies accessible on both the main domain and its subdomains (*.example.com) by configuring domain attribute for cookies in the player configuration. Set the domain name without the protocol (https:// part) and prefixing it by a dot (.example.com).
Example for Live player:
window.onBambuserLiveShoppingReady = function(player) {
player.configure({
cookie: {
// Keep the dot prefix to allow cookies to be read from example.com and *.example.com
domain: '.example.com',
},
});
};
Verification
It is a good practice to verify the implementation by placing a test order.