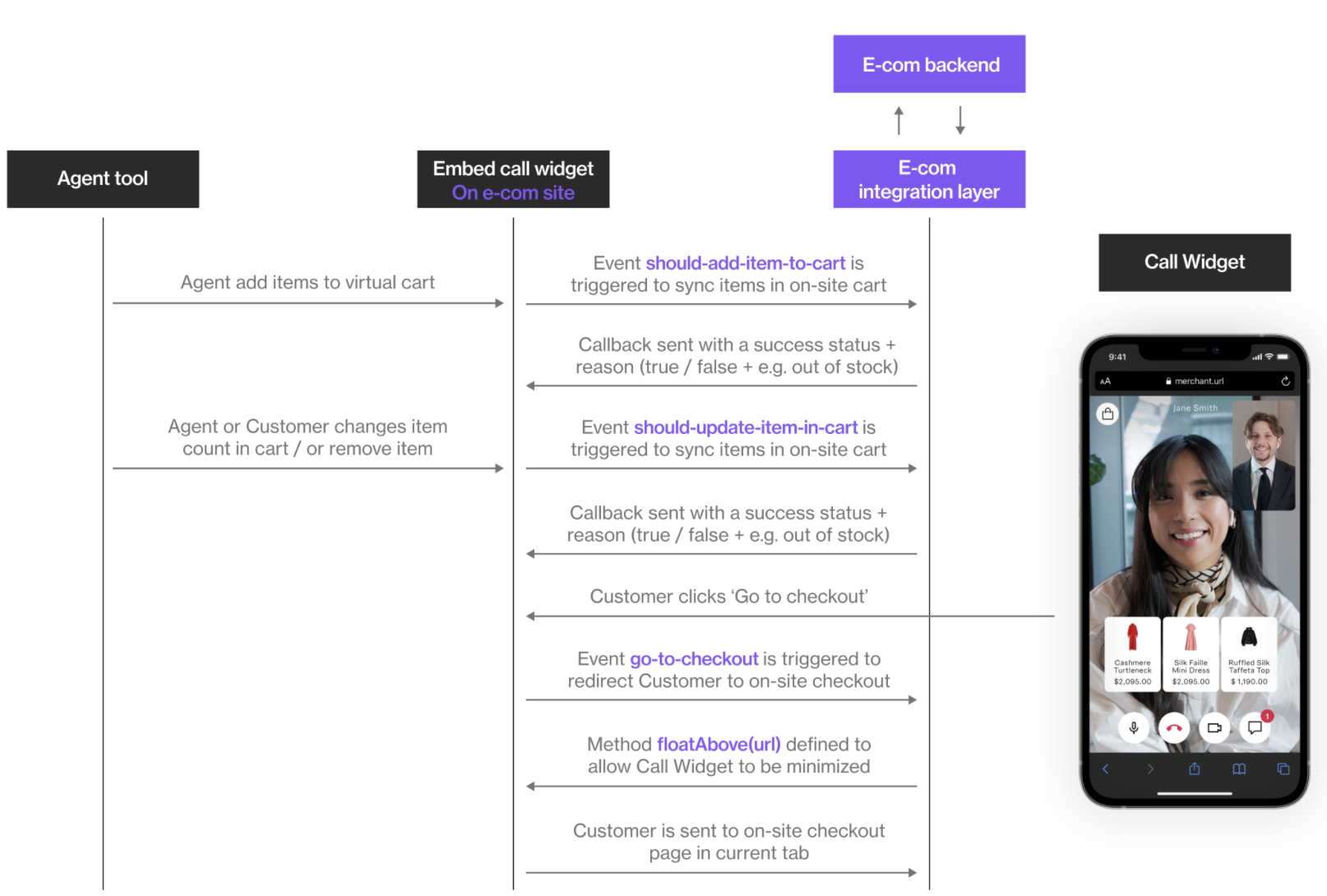
Cart integration
Products presented to the customer in the Bambuser Video Consultation session can be added to the virtual cart within the Calls Widget. These products will need to be synchronized with your native cart.
The embed instance (BambuserOneToOneEmbed) will emit events when certain actions are performed by an agent.

Handle Add to Cart Event
Event name: should-add-item-to-cart
- When an agent clicks on
Add to Cartbutton inside the agent tool
In the widget, the agent will be able to add products to the call. To reflect this event to you native cart, you will need to use your own method to add the product to the cart in the should-add-item-to-cart event handler.
When callback(true), the product will be added to the widget cart.
When callback(false), an appropriate error message will appear in the widget.
Event payload
| Content | Description | Type |
|---|---|---|
| addedItem.sku | Contains your reference to the product | String |
| callback | To inform the widget cart if the process of handling the event was successful or unsuccessful | Function |
Example code
// Inside onBambuserOneToOneReady method!
oneToOneEmbed.on('should-add-item-to-cart', (addedItem, callback) => {
const yourAddToCartMethod = (sku) => {
// TODO: Implement your logic for adding a product variation to your native cart
// e.g. fetch('/cart/add', { method: 'POST', body: JSON.stringify({ sku: sku, quantity: 1 }) });
return Promise.resolve({
success: true
});
}
yourAddToCartMethod(addedItem.sku)
.then(() => callback(true))
.catch(error => {
if (error.message === yourOutOfStockErrorMessage) {
// Unsuccessful due to 'out of stock'!
callback({
success: false,
reason: "out-of-stock",
});
} else {
// Unsuccessful due to other problems
callback(false);
}
});
});
Handle Update Cart Event
Event name: should-update-item-in-cart
- Whenever the agent modifies product quantity in the virtual cart
- Whenever the agent adds the same product to the cart that is already in the widget cart
In addition to adding product to the cart, the agent can also increase or decrease the quantity of a previously added product, or even remove the product from the cart.
To reflect this event to your native cart, you will need to use your own method to update the product to the native cart within the should-update-item-in-cart event handler.
When callback(true), the product will be added to the Bambuser cart.
When callback(false), an appropriate error message will appear in the widget.
Event payload
| Property | Description | Type |
|---|---|---|
| updatedItem.sku | contains your reference to the product | String |
| updatedItem.quantity | number of products with above sku currently in the widget cart | Integer |
| updatedItem.previousQuantity | number of products with above sku previously in the widget cart | Integer |
| callback | To inform the widget cart if the process of handling the event was successful or unsuccessful | Function |
Example code
// Inside onBambuserOneToOneReady method!
oneToOneEmbed.on('should-update-item-in-cart', (updatedItem, callback) => {
const yourMethodToUpdateCart = (sku, quantity) => {
// TODO: Implement your logic for updating your native cart
// e.g. fetch('/cart/update', { method: 'POST', body: JSON.stringify({ sku: sku, quantity: quantity }) });
return Promise.resolve({
success: true
});
}
const yourMethodToDeleteItemFromCart = (sku) => {
// TODO: Implement your logic for removing the product from your native cart
// e.g. fetch('/cart/remove', { method: 'POST', body: JSON.stringify({ sku: sku, quantity: 0 }) });
return Promise.resolve({
success: true
});
}
if (updatedItem.quantity > 0) {
yourMethodToUpdateCart({
sku: updatedItem.sku,
quantity: updatedItem.quantity,
})
.then(() => {
// cart update was successful
callback(true);
})
.catch(error => {
if (error.message === yourOutOfStockErrorMessage) {
// Unsuccessful due to 'out of stock'!
callback({
success: false,
reason: "out-of-stock",
});
} else {
// Unsuccessful due to other problems
callback(false);
}
});
}
// user wants to remove the product from the cart
if (updatedItem.quantity === 0) {
yourMethodToDeleteItemFromCart(updatedItem.sku)
.then(() => {
// successfully deleted item
callback(true);
})
.catch(() => {
// failed to delete item
callback(false);
});
}
});
Handle Checkout Event
Event name: goto-checkout
- When the customer clicks the
Checkoutbutton inside the Calls Widget's virtual cart
If goto-checkout event is missing from your integration code, then checkout button will not appear within the call
When the customer is happy with their products added to the virtual cart, they can continue to the native checkout.
To handle that, you should specify the location of your website checkout page inside goto-checkout event.
When a customer clicks on Checkout button, there are two options on how to open the checkout page:
Options:
-
Redirect customer to your native checkout page in the current tab. The Calls Widget will be minimized and float above the page. Read more information about miniplayer here.
-
Open up the checkout page in a new tab, keeping the Calls Widget in full sized on the original tab.
Event payload
This is needed in case you would like to update your native cart at the time of customer clicking Checkout button.
In default integration (most cases) where the cart is updated during the call this payload can be ignored.
| Property | Description | Type |
|---|---|---|
| event.cart.items | A list of items that are in the virtual cart at the time the event was sent. | Object |
| event.cart.items.sku | Product ID of the item | String |
| event.cart.items.name | Name of the item | String |
| event.cart.items.count | Number of items | Integer |
Example code
// Inside onBambuserOneToOneReady method!
oneToOneEmbed.on('goto-checkout', (event) => {
// Open checkout url in the same tab (enabled miniplayer)
// oneToOneEmbed.floatAbove('https://your-checkout-url-here')
// Open checkout url in new tab and allow call to continue in current tab
// window.open('https://your-checkout-url-here', '_blank');
});
Affiliation tracking
If you as a merchant use Google Tag Manager to trigger any add_to_cart or remove_from_cart events from or as an after effect of your cart integration code, make sure to include an affiliation item parameter to prevent duplicate products from being added or removed in the virtual cart.
The value should be "Bambuser Calls YOUR_ORG_ID_HERE" where you replace YOUR_ORG_ID_HERE with the same value you provided to the initial Calls Widget configuration.