Connect Booking System
Integration options
- Use Bambuser's own native booking solution
- Use one of our integrated solutions: Appointedd or Booxi
- Will not require any extra development due to already existing integrations
- Integrate your own external booking system
- Set up end-user booking interface
- Request Bambuser's Connect links API to create a meeting
- Connect your resources (agents)
Booking CTA can also be enabled within the Calls Widget to allow your customers to schedule a call instead of joining the call straight away (Drop in). Read more about how the booking CTA can be configured here.

Choose one of our integrated solutions
Appointedd
Bambuser has an option to use Appointedd.com as an external booking system, integrated into the Bambuser One-to-one Agent tool through a simple setup that requires no customized code.
How to integrate your Appointedd solution as booking system
Booxi
Bambuser has an option to use Booxi.com as an external booking system, integrated into the Bambuser One-to-one Agent tool through a simple setup that requires no customized code.
How to integrate your Booxi solution as booking system
Integrate your own booking system
To integrate your own booking system you need to use Bambuser's Connect links API. Bambuser provides a way for your booking system to generate a link where the agent and the customer can connect to the meeting.
https://liveshopping-api.bambuser.com/v1/docs/api/one-to-one#tag/Connect-Links
Terminology:
externalIdYour booking system's ID of the booking (should be unique to this booking)externalResourceIdYour booking system's ID of the Agent / Bookable resourceidBambuser's ID of the created connect-link
Step 1: End user booking interface
You need to provide a way for your customers to book meetings through your own User Interface. Your own website should direct customers to this booking interface.
Step 2: System integration (Generate connect links)
When a customer book a meeting, your booking system sends a request to Bambuser's Connect links API to create a connect link.
- Option 1: Use Bambuser [id]
- Option 2: Use your own booking [externalId]
Remember to replace the bracket variables [] in the example URLs. E.g. replace [id] with abc123
- Save the
idthat you get back from the API to be able to make updates to the connect link - Generate the connect link url for agent and customer
- Agent:
https://lcx.bambuser.com/[orgId]/calls/agent-tool?connectId=[id]Optionally you can add this link to the email confirmation agent recieves after somebody has booked a meeting with them. Agents will also be able to join the meeting straight through the dasboard - Client:
https://[your-website]/live-meeting/?bambuserConnectId=[id]Include this link to the email confirmation end-user recieves after they have booked a meeting. Clicking on the link will automatically open the widget on page load and allow them to join that specific meeting
{
"validFrom": "2022-01-21T15:15:22Z",
"validTo": "2022-01-21T15:45:22Z",
"firstName": "Name of person booking",
"lastName": "Last name of person booking",
"email": "booker@gmail.com",
"externalResourceId": "[externalResourceId]",
"title": "Title of the booked meeting"
}
Remember to replace the bracket variables [] in the example URLs. E.g. replace [externalId] with abc123
- Make sure to provide the
externalIdwhen creating a connect link - Use the update by external id API when you want to update the connect link
- Generate the connect link url for agent and customer
- Agent:
https://lcx.bambuser.com/[orgId]/calls/agent-tool?connectId=ext:[externalId]Optionally you can add this link to the email confirmation agent recieves after somebody has booked a meeting with them. Agents will also be able to join the meeting straight through the dasboard - Client:
https://[your-website]/live-meeting/?bambuserConnectId=ext:[externalId]Include this link to the email confirmation end-user recieves after they have booked a meeting. Clicking on the link will automatically open the widget on page load and allow them to join that specific meeting
{
"validFrom": "2022-01-21T15:15:22Z",
"validTo": "2022-01-21T15:45:22Z",
"firstName": "Name of person booking",
"lastName": "Last name of person booking",
"email": "booker@gmail.com",
"externalId": "[externalId]",
"externalResourceId": "[externalResourceId]",
"title": "Title of the booked meeting"
}
Step 3: Link an Agent to your booking system
- Option 1: Use External calendar ID
- Option 2: Use Bambuser user ID
Add
calendarId(External Calendar ID) to the user utilizing REST API- If user is not already in the workspace, you can do this by passing
calendarIdin the body of the request when inviting the user to the workspace - If user is already in the workspace, you can do this by passing
calendarIdin the body of the request for updating user data
- If user is not already in the workspace, you can do this by passing
- This will automatically populate External Calendar ID field in the workspace for that user
Manual
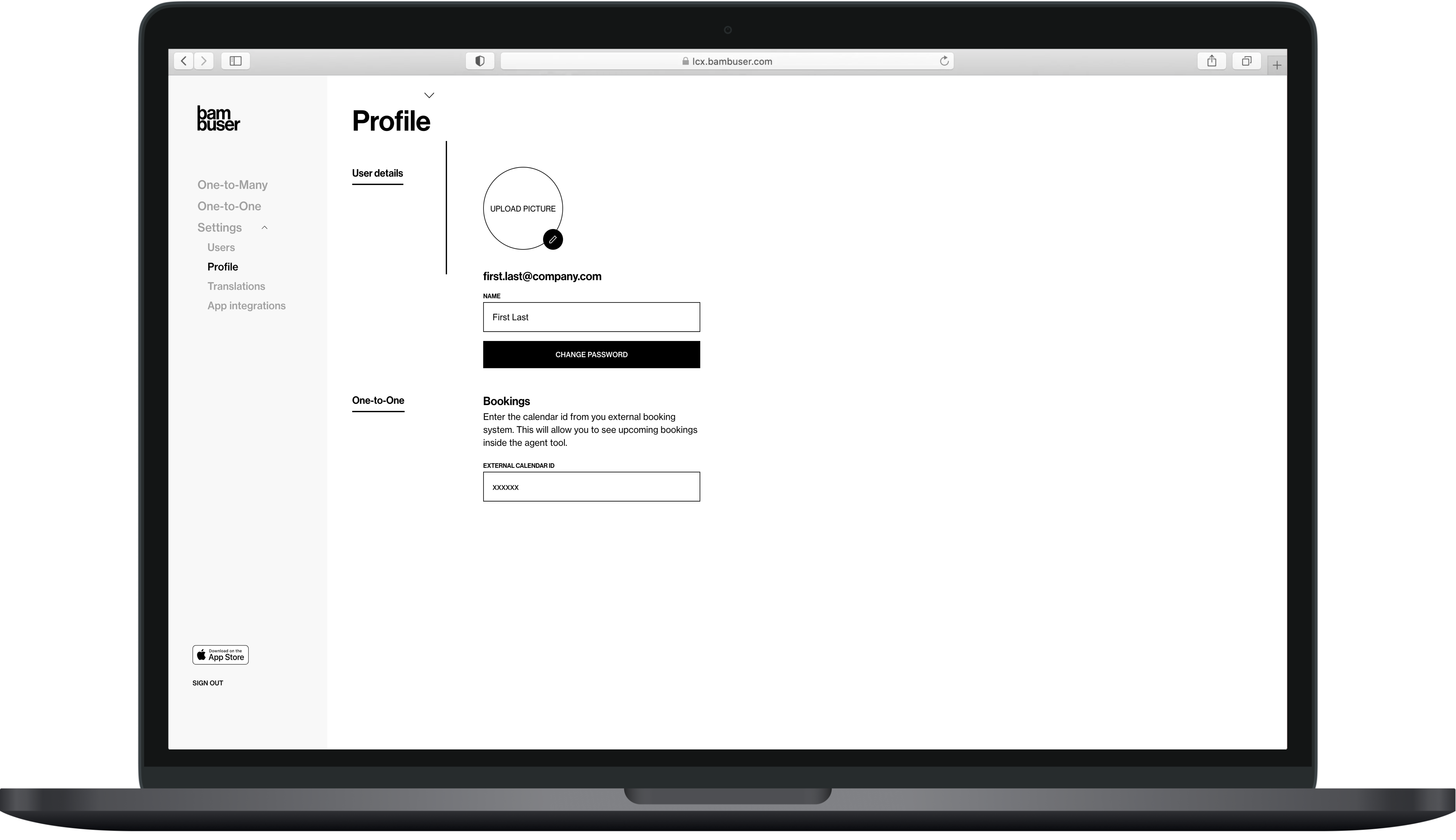
Instruct your users/agents to login to Bambuser Workspace and go to their profile settings and enter their externalResourceId in the Calendar Id field.
Get a user by calling users REST API endpoint
- You can get the user directly by querying it by email. Note for this to work, agent email from your booking system and bambuser workspace should be identical.
- When querying it by email, you will need to first encode the email string. You can do this by using Javascript build-in encodeURIComponent() method.
- Save the Bambuser user's ID that you get in response
- Pass Bambuser user's ID as an
externalResourceIdwhen generating connect links

Enable bookings directly from the Bambuser Calls Widget (Optional)
Optionally, Bambuser can enable Book a meeting button in the Calls Widget. You can select in between three different behaviours when clicking on the button.
To configure this, you should navigate to Bambuser workspace -> Configurations -> Integrated Booking Widget. In there you should provide:
- URL to your booking interface page
- Which of the below option you will opt in
| Option | Behaviour | Description |
|---|---|---|
| 1 | Iframe | Booking URL page opens in an iframe inside the Calls Widget. If you are using this option, your booking page should be responsive on mobile devices! |
| 2 | New Tab | Booking page URL will open in a new tab and widget will remain open in the old tab |
| 3 | Redirect | Booking page URL will open in the same tab and force widget to close. |