Cobrowsing
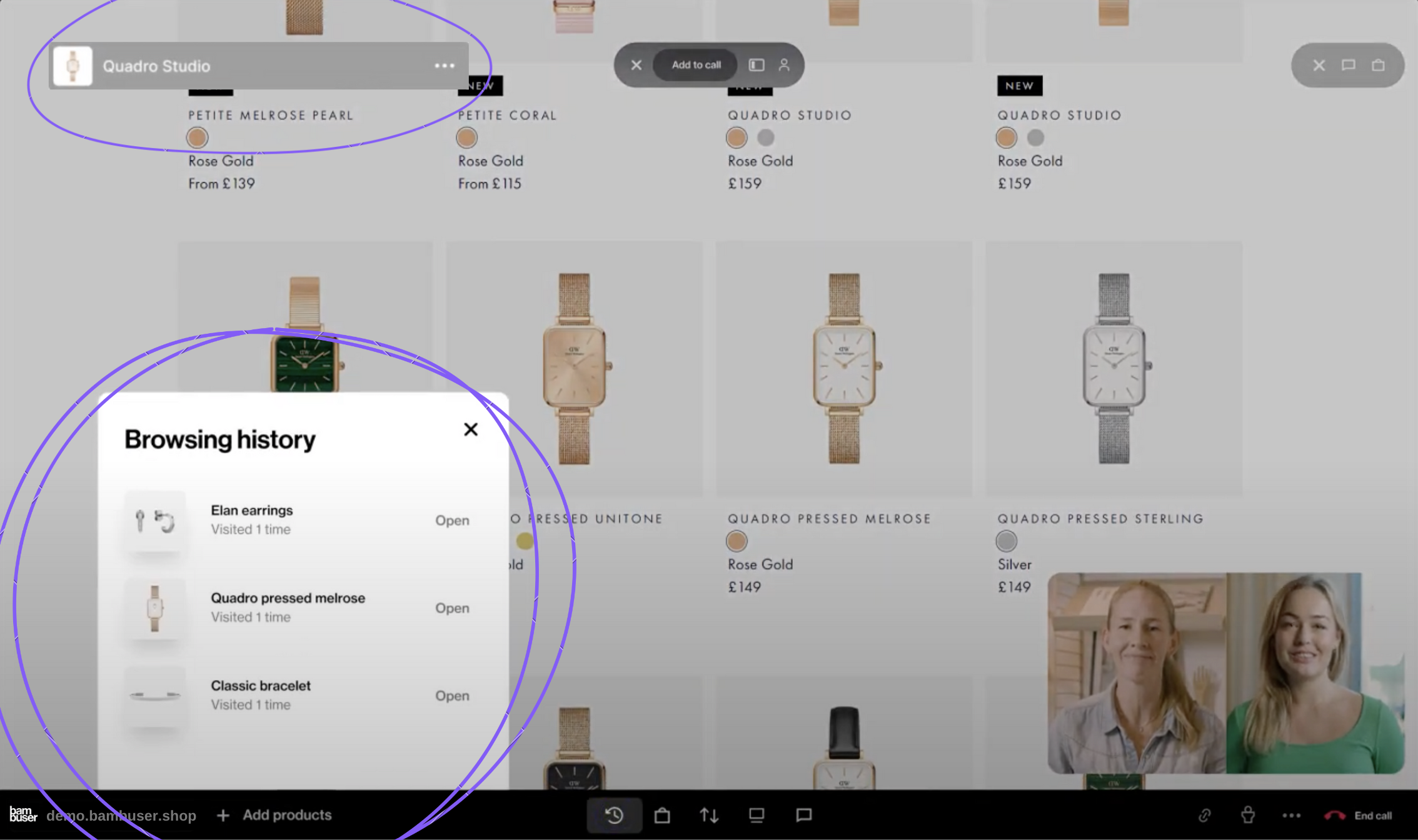
Cobrowsing enables agents and customers to collaboratively browse products on your native site together in real-time. During the call, agents will both be able to follow the customer's browsing history within the agent tool and through notifications track what product pages (PDPs) the customer is browsing on.
Requirements
- The feature is available for Agents using the desktop version of the Agent Tool (Chrome or Edge Chromium as browser) . All agents need to install a Chrome extension in order to use the co-browsing feature. Click here to install it.
- Your website should be allowed to be rendered within an
<iframe>while the ancestor of the<iframe>is your website.
If your website is an SPA (Single Page Application), you can however skip the overlay <iframe>, in which case the above requirement does not apply to you.
The Cobrowsing feature might not be compatible with all websites. Read more about the compatibility & requirements here.
Due to Shopify's technical limitations, the Cobrowsing feature is not compatible with Shopify stores.
Product Scraping
When Caller enters the Cobrowsing mode, some basic product details are scraped from the content of the given URL they are on (e.g. https://yourcompany.com/products/pink-shirt). That information will be displayed to the Agent so he/she can better steer the conversation during the call.
Read more about how our scraper works here.

Cart Synchronization (optional)
During Cobrowsing session, Bambuser virtual cart can be managed in two different ways:
1. Through Agent Tool:
Products can be added to the virtual cart within the Calls Widget and then synchronized with your native cart. For that you will need to have Provide Product Data integration. Note that you will need to account for fetching the product through URL.
2. Through your native site:
If a shopper adds a product to their cart through your native website, that product can be added to Bambuser virtual cart. For that to work, we listen to emitted Google Analytics (GA) events that are triggered when the shopper clicks Add to Cart button on your native site. Same goes for removing product from the cart.
Depending on the structure of your datalayer events, this will either happen automatically, or you will need to manually map it inside the integration code:
Automatic
- Google Analytics Standard Event structure
- Non-standard supported structure
This requires a standard structure of GA so that Bambuser Calls Widget can detect your registered events. Exact structure can be found on Google's Analytics official documentation:
Apart for the Google Analytics 4 ecommerce tracking standards, we also automatically pick up the following structure below.
- Add To Cart
- Remove From Cart
{
"event": "addToCart",
"ecommerce": {
"currencyCode": "SEK",
"add": {
"products": [
{
"id": "abc123",
"name": "Bambuser Hoodie",
"price": 199,
"quantity": 1
}
]
}
}
}{
"event": "removeFromCart",
"ecommerce": {
"currencyCode": "SEK",
"remove": {
"products": [
{
"id": "abc123",
"name": "Bambuser Hoodie",
"price": 199,
"quantity": 1
}
]
}
}
}
Manual mapping
You can also handle cases where your website does not follow the GA standard, however still pushes these tracking events to the
datalayer. In that case, you will have to manually map your custom structure through the embed code. That will help the Calls Widget pick up the correct events and enhance the call experience.Example: Your custom Add to Cart event structure and how you would map it within the
BambuserOneToOneEmbed.
- Custom Add To Cart Event Structure
- Mapping of custom structure within the embed
{
"event": "add-to-cart",
"details": [
{
"sku": "abc123",
"product_name": "Bambuser Hoodie",
"product_price": 199,
"product_quantity": 1,
"product_currency": "SEK",
"product_brand": "Bambuser",
}
]
}let oneToOneEmbed = new BambuserOneToOneEmbed({
customInterceptor: {
add_to_cart: {
eventName: 'event',
name: 'details.0.product_name',
sku: 'details.0.sku',
price: 'details.0.product_price',
brand: 'details.0.product_brand',
currency: 'details.0.product_currency',
quantity: 'details.0.product_quantity',
}
},
});Example: Your custom Remove From Cart event structure and how you would map it within the
BambuserOneToOneEmbed.
- Custom Remove From Cart Event Structure
- Mapping of custom structure within the embed
{
"event": "remove-from-cart",
"details": [
{
"sku": "abc123",
"product_name": "Bambuser Hoodie",
"product_price": 199,
"product_quantity": 1,
"product_currency": "SEK",
"product_brand": "Bambuser",
}
]
}let oneToOneEmbed = new BambuserOneToOneEmbed({
customInterceptor: {
remove_from_cart: {
eventName: 'event',
name: 'details.0.product_name',
sku: 'details.0.sku',
price: 'details.0.product_price',
brand: 'details.0.product_brand',
currency: 'details.0.product_currency',
quantity: 'details.0.product_quantity',
}
},
});
Troubleshooting
- During the call, website crashes in the background
- Our website has different domain/subdomain for different parts. Would Cobrowsing work?
Cobrowsing FAQ
In Cobrowsing, when Agent starts browsing, he/she will be sent to merchantBaseUrl. This defaults to window.origin. However, you can dynamically override that in case you have multiple markets on same domain.
EU URL:
https://demo.bambuser.shop/eulet oneToOneEmbed = new BambuserOneToOneEmbed({
merchantBaseUrl: 'https://demo.bambuser.shop/eu'
});USA URL:
https://demo.bambuser.shop/usalet oneToOneEmbed = new BambuserOneToOneEmbed({
merchantBaseUrl: 'https://demo.bambuser.shop/usa'
});