Overlay Widget
Want to give your visitors a little nudge into the Calls Widget? Read on.
The Overlay Widget (OLW) is an easy way to guide more visitors into the Calls Widget. By appearing automatically after a (configurable) amount of seconds it guides visitors towards sales help at the right time.
The widget comes in three variants: Video, Side dock and Avatar. Each variant appears slightly different and implements different engagement strategies.

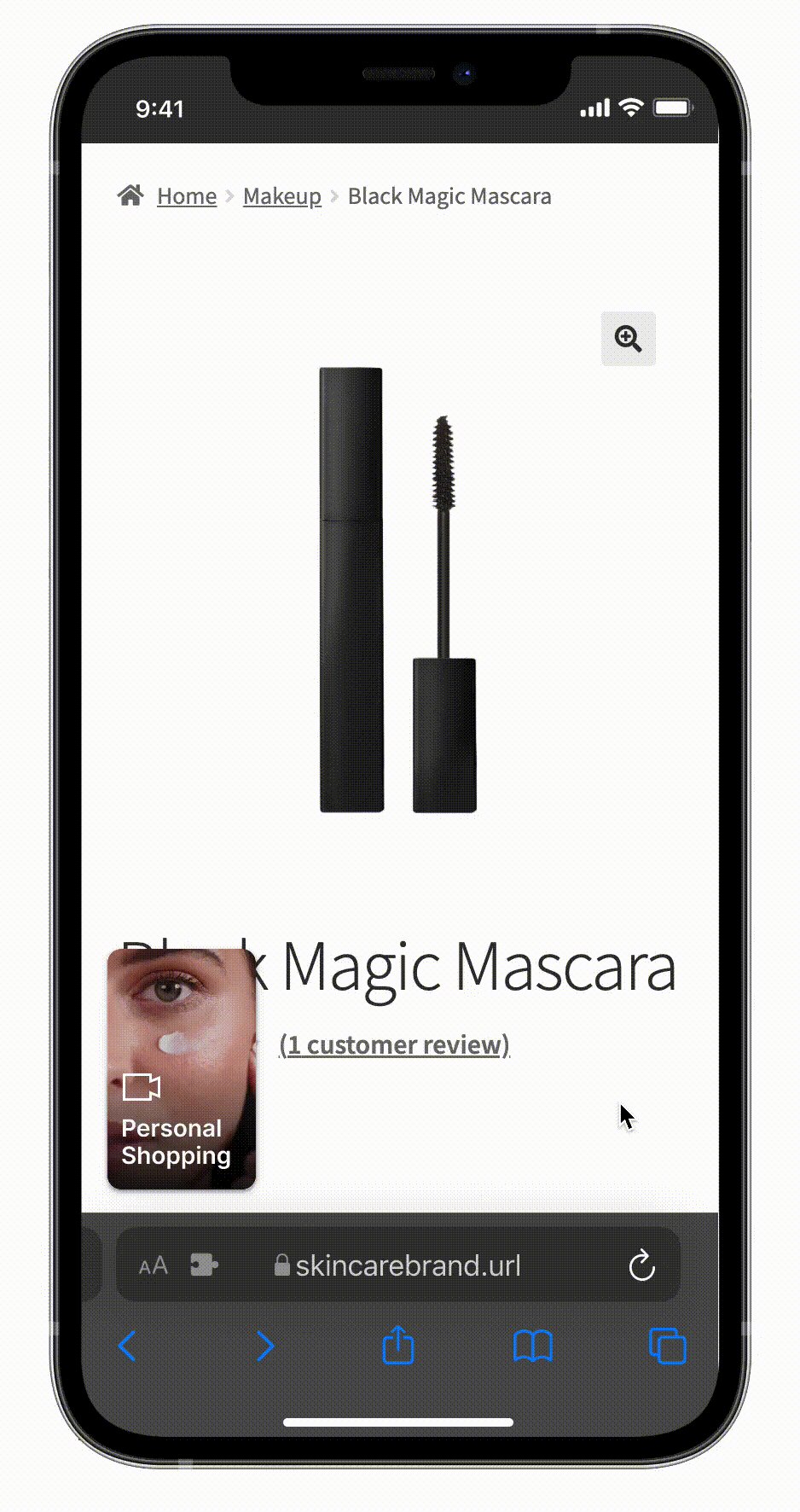
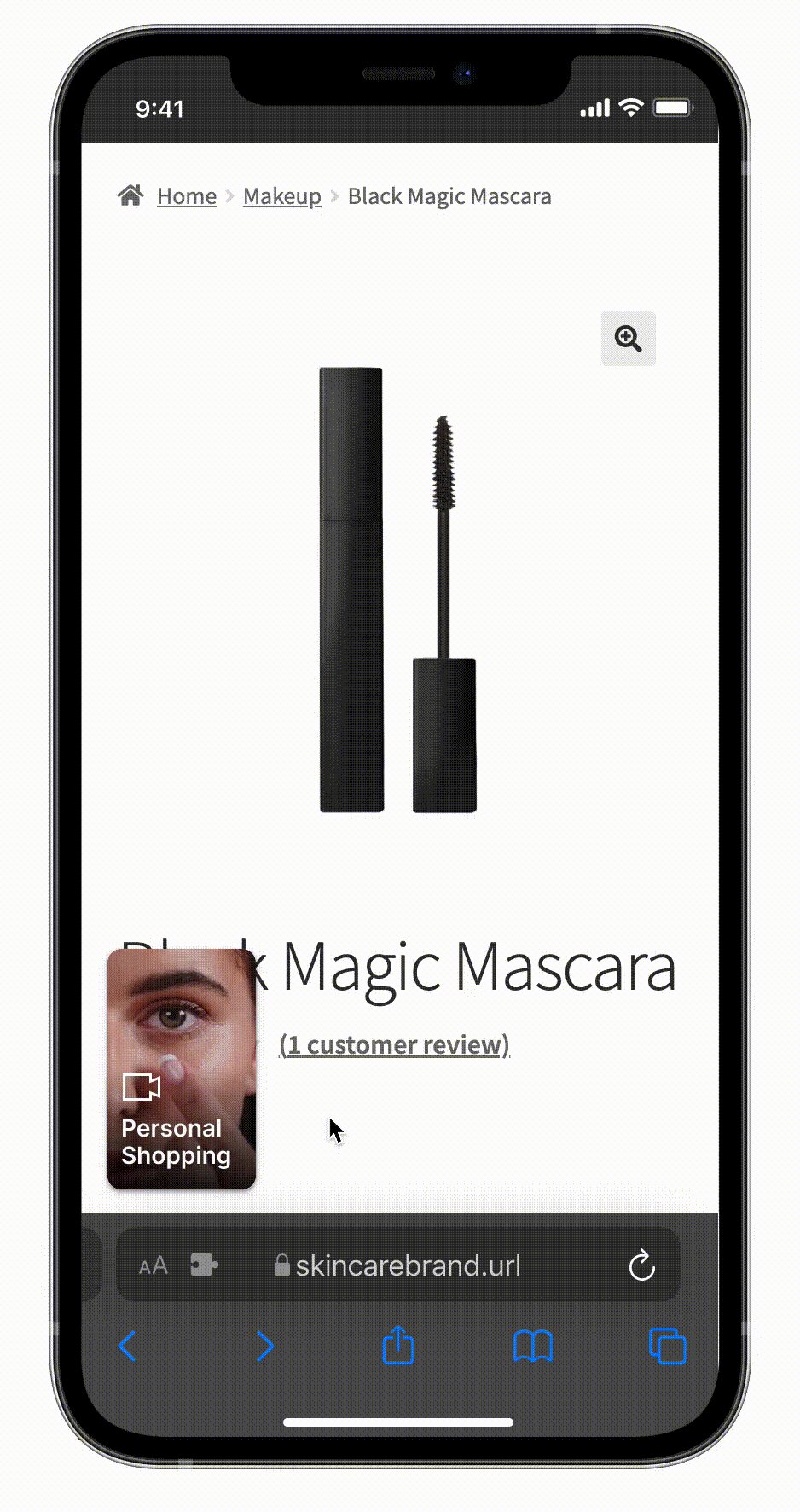
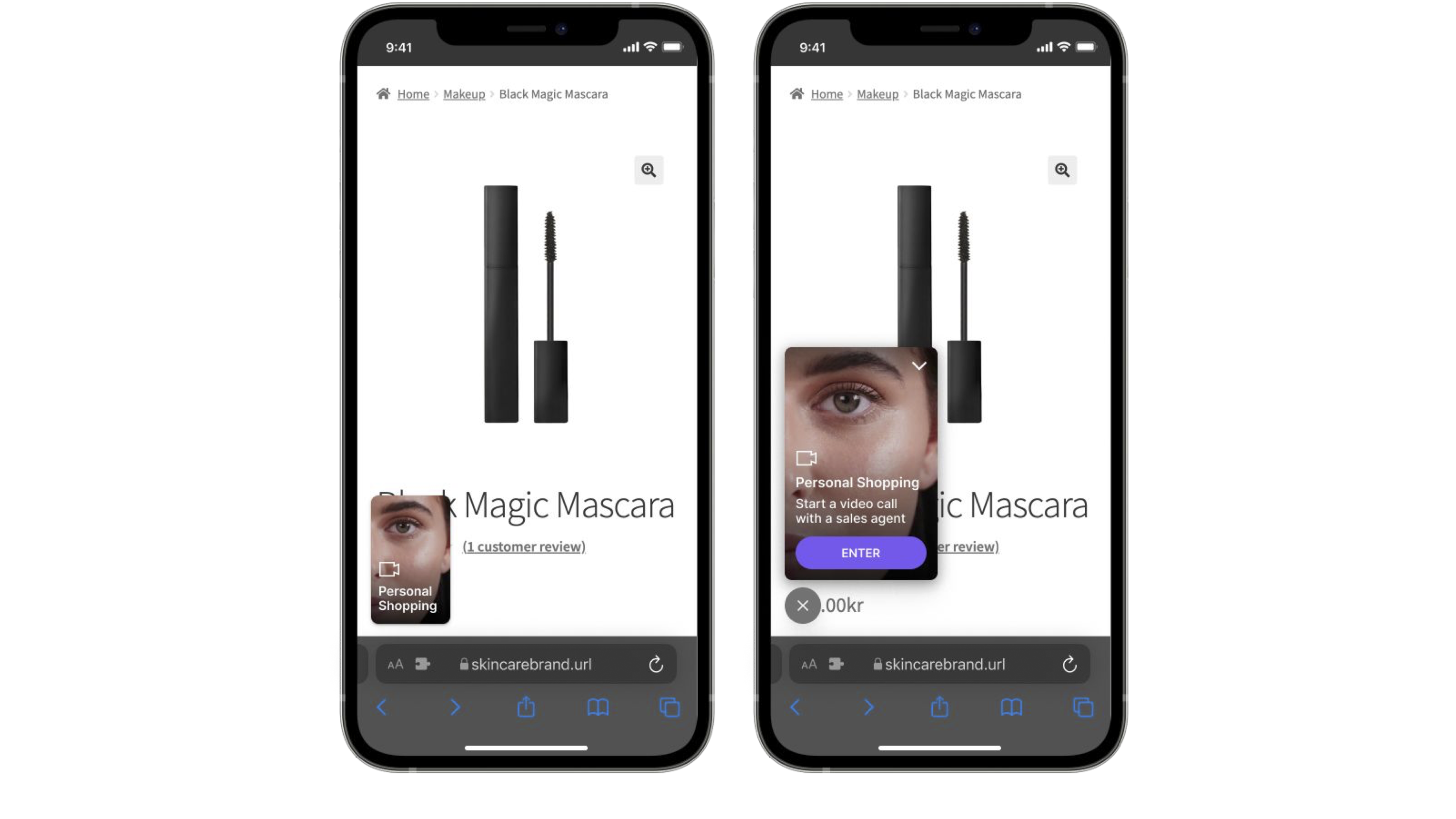
Video variant of Overlay Widget
Video
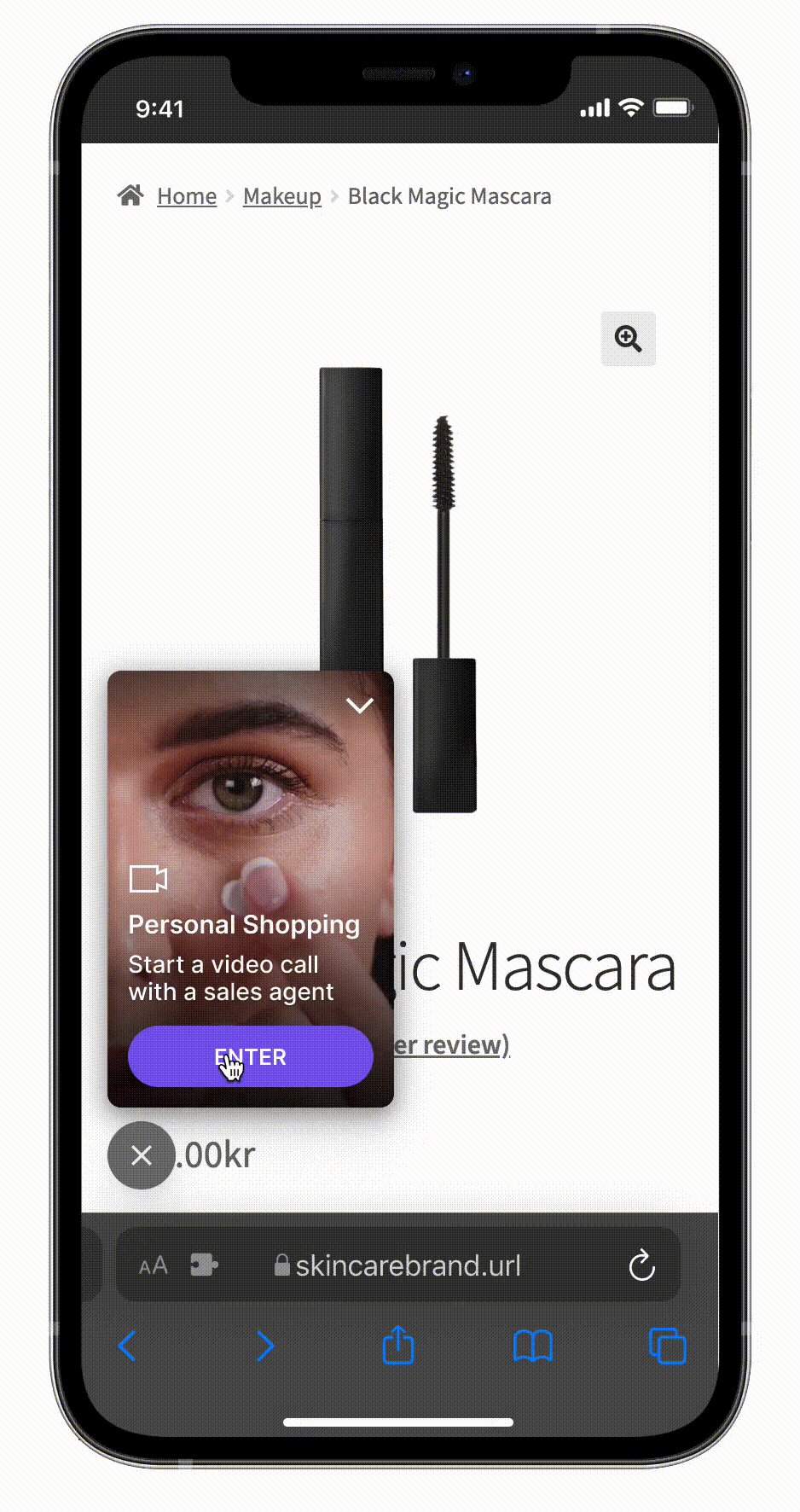
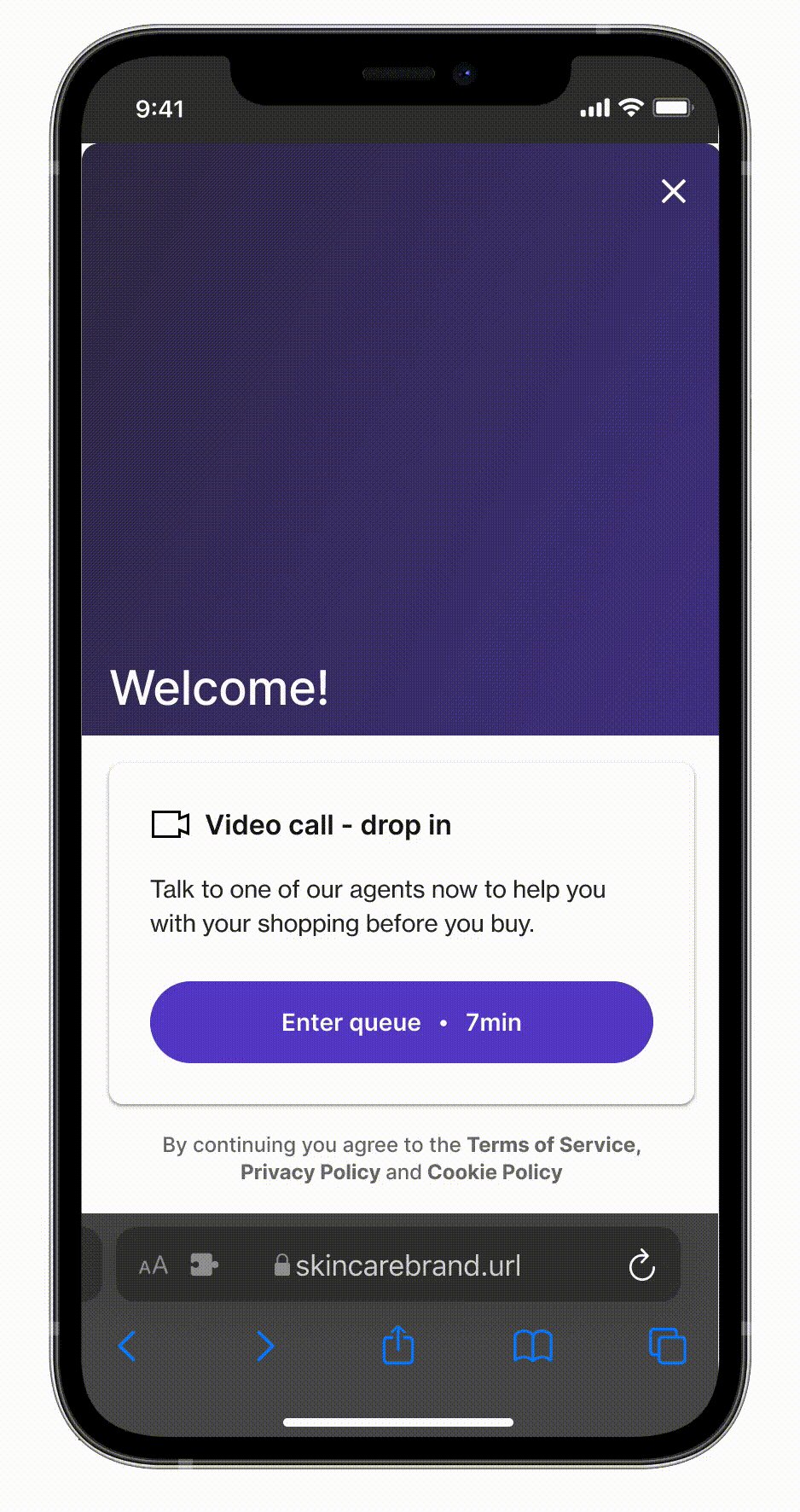
This variant aims to spark curiosity with inspirational content. Showing a small video to a visitor is common in live video shopping to spark interest. Once they click it they get some more information and the option to open the Calls Widget, minimize it or dismiss it. You can upload and use your own video (see requirements below), or use one of Bambuser's provided stock videos.
- No longer than 10 seconds
200x320pixels- mp4 format
- Audio will be removed
- Max size 1 MB, recommended size less than 300 kB

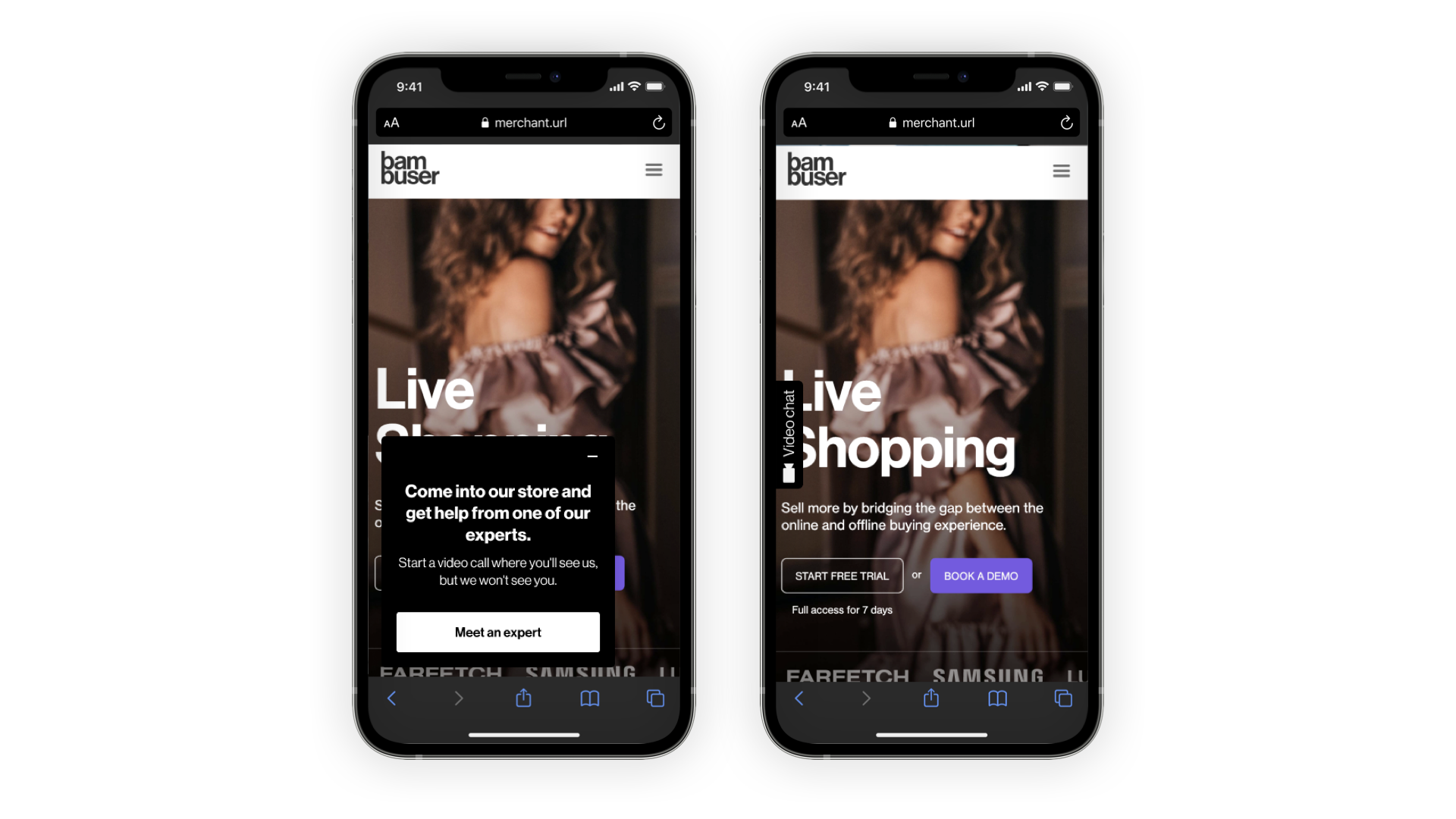
Side dock
Like a sales person who approaches you in the store, this variant appears with a friendly message containing an invitation to talk. If the visitor is not interested and instead minimizes (or docks) the widget, help is still nearby.

Avatar
The third variant looks and feels more like a traditional chat bubble and has slightly different messaging. It too can be minimized, but it keeps its shape and appearance. It is possible to change the image displayed in the Avatar.
![]()
Pre-requisites
Since the Overlay Widget's purpose is to guide the visitor into the Calls Widget, one must first set up the Calls Widget integration.
Activating the widget
For the OLW to be activated we add the smart trigger option to the BambuserOneToOneEmbedd constructor's option object:
let oneToOneEmbed = new BambuserOneToOneEmbed({
// other options
triggers: [
'connect-link',
'smart', // activate the overlay widget
],
smartVariantOverride: 'Side dock', // force variant 'Side dock'
});
Configuration options
The OLW makes use of the options provided to the Calls Widget such as orgId and locale. In addition, the following modifications to the default behaviour exist:
options.smartVariantOverride(required)
Choose a certain variant to be used. The available variants are: Side dock and Avatar. These values are case-sensitive.
options.popupTimeoutSeconds(optional, default=60)
Defines after how many seconds the overlay should appear.
options.getOverlayOffsets(position)(optional, default=undefined)
Beyond the static offsets that can be set in the theme, we also offer a dynamic solution when static values don't work. For instance, your website may have other elements on the bottom of the viewport that need to be avoided. Or perhaps the position ought to change based on the size of the viewport to accomodate for layout differences between mobile and desktop visitors. Beside all that, you can override Z index of OLW, in order that it is not placed on top of other components on a your site.
/*
* Possible values for position:
* - bottom_left
* - bottom_right
* - docked_left
* - docked_right
*/
function calculateOLWOffsets(position) {
const isMobile = document.body.classList.contains('mobile')
// Avoid overlap with the sticky footer
const yOffset = isMobile ? '64px' : '16px'
const overrideZIndex = '1000'
return {
x: '16px',
y: yOffset
zIndex: overrideZIndex
}
}
let oneToOneEmbed = new BambuserOneToOneEmbed({
getOverlayOffsets: calculateOLWOffsets
});
Hide overlay when no agents online
The OLW could be hidden on your website when no agents are online. This is a setting on your organisation so if you want that feature, reach out to your Bambuser contact.
Programatically hide or show OLW
If you want, you can programatically hide or show OLW programatically. You will likely want to control that after a certain action has happened on your website.
1: Expose oneToOneEmbed to window object
window.onBambuserOneToOneReady = function(BambuserOneToOneEmbed) {
oneToOneEmbed = new BambuserOneToOneEmbed({
...
});
//expose oneToOneEmbed to the window object
window.oneToOneEmbed = oneToOneEmbed
}
2: Control appearance of Overlay widget:
- to show OLW, call
oneToOneEmbed.showOverlayWidget - to hide OLW, call
oneToOneEmbed.hideOverlayWidget
Development tricks
The widget tracks whether it has been shown before as it may behave differently upon subsequent apperances. This is done through LocalStorage and can be turned off by clearing it with window.localStorage.clear(). This is useful when you want to repeatedly test the first appearance of the widget.