Shopify + Video Consultation
This is our recommended approach for integrating to Shopify. You may of course modify the code based on your wishes following the general documentation.
In order to integrate the Bambuser Calls Widget into a Shopify store, you will need to add Bambuser related integration code to your Shopify website. The integration code can be added by adding script tags to your page content or theme codes.
Steps:
Due to Shopify's technical limitations, the Cobrowsing, Surf While in Queue and Miniplayer features are not compatible with Shopify stores. You can read more about the compatibility here.
Integration
Sample integration code
Below you find a sample integration code that implements:
- Overlay Widget
- Provide Product Data
- Provide Search Data
- Cart Integration
This sample code works on almost all Shopify stores that have standard product models without any changes required. However, if you have a special product setup, you may need to modify the code to justify that with your case.
Note that before you will have to modify your embed code a bit in order to make it work as you want
1. Organization ID (mandatory)
For the Calls Widget initiation to work, you will need to enter your own organization ID (
orgId). That means that you need to have access to Bambuser Workspace.Your orgId can be found in Bambuser workspace URL (
https://lcx.bambuser.com/o/[orgId]/...)2. Queue ID (optional)
Bambuser Video Consultation product comes with a built-in queueing system. Workspace admins can configure different queues in Bambuser workspace. Each queue will get its own unique ID when created.
Each queue will have a
Queue ID, which Video Consultation Admin can find in Queue Settings within Bambuser Workspace.If you want to redirect your end customers to a different queue that the default one, you will need to additionaliy specify that in the below code sample.
3. Embed Source URL (optional)
Embed source URL is different depending on location of servers that your workspace is set up on. Note that below sample code is assuming your workspace is setup on Global Servers.
- Global Servers
- EU Servers
Use Global servers URL
https://one-to-one.bambuser.com/embed.jsif the login to your Bambuser workspace is on following link: https://lcx.bambuser.com/. If that is the case, you do not need to make those changes in the code below.Use European servers URL
https://one-to-one.bambuser.com/eu/embed.jsif the login to your Bambuser workspace is on following link: https://lcx-eu.bambuser.com/. If this is the case, make sure to modify this in the code below.
SAMPLE INTEGRATION CODE
- Cart integration code
- Sample product data
<script>
// ====================================== Define constants ========================================
// Reduces server calls if a product has a crazy number of images.
const MAX_IMAGES_COUNT_ = 20;
// Extracts product handle (and variantID) from the product URL
// Group[1] => product handle (Group[3] => variant ID)
const SHOPIFY_PRODUCT_URL_HANDLE_REGEX_ = /\/products\/(.[\w\d-+]+)/;
// ====================================== General helper methods for Shopify ========================================
// Sometimes image URLs miss the protocol at the beginning
// E.g. '//cdn.shopify.com/s/files/.../image.jpg'
window.urlSanitizer_ = (url) => {
if (typeof url === 'string') {
if (url.startsWith('//')) return `https:${url}`;
else if (url.toLocaleLowerCase().startsWith('http')) return url;
else console.log(`Not a valid URL: ${url}`);
} else console.log(`Not a valid URL: ${url}`);
return null;
};
window.getActiveCurrency = () => {
// 1. From the Shopify object
const getCurrencyFromContext = Shopify?.currency?.active;
if (getCurrencyFromContext) return getCurrencyFromContext;
// 2. From the 'cart_currency' cookie
const currencyFromCookies = document.cookie
.split('; ')
.find((row) => row.startsWith('cart_currency'))
?.split('=')[1];
if (currencyFromCookies) return currencyFromCookies;
// If no currency found
return null;
};
// ====================================== Shopify Ajax API Helper methods ========================================
const oneToOneStoreApi = {};
oneToOneStoreApi.getProductByUrl = (url) => {
const handle = SHOPIFY_PRODUCT_URL_HANDLE_REGEX_.exec(url);
return fetch('/products/' + handle[1] + '.js', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
},
}).then((resp) => resp.json());
};
oneToOneStoreApi.getProductByHandle = (handle) => {
return fetch('/products/' + handle + '.js', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
},
}).then((resp) => resp.json());
};
oneToOneStoreApi.getRelatedProducts = (productId) => {
return fetch(
window.Shopify.routes.root +
'recommendations/products.json?product_id=' +
[productId] +
'&limit=5'
).then((response) => response.json());
};
oneToOneStoreApi.getProduct = (ref) => {
if (SHOPIFY_PRODUCT_URL_HANDLE_REGEX_.test(ref)) {
return oneToOneStoreApi.getProductByUrl(ref).then((productObject) => {
return oneToOneStoreApi
.getRelatedProducts(productObject.id)
.then((result) => {
productObject['relatedProducts'] = result.products;
return productObject;
});
});
} else {
return oneToOneStoreApi
.getProductByHandle(ref.split(':')[1])
.then((productObject) => {
return oneToOneStoreApi
.getRelatedProducts(productObject.id)
.then((result) => {
productObject['relatedProducts'] = result.products;
return productObject;
});
});
}
};
oneToOneStoreApi.predictiveSearch = (query) =>
fetch(
'/search/suggest.json?q=' +
query +
'&resources[type]=product&resources[options][fields]=title,product_type,variants.title,variants.sku,variants.barcode,vendor',
{
method: 'GET',
headers: {
'Content-Type': 'application/json',
},
}
).then((res) => res.json());
oneToOneStoreApi.addToCart = (itemId) =>
fetch('/cart/add.js', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
items: [
{
quantity: 1,
id: itemId.split(':')[0],
},
],
}),
}).then((resp) => resp.json());
oneToOneStoreApi.updateItemInCart = (itemId, quantity) =>
fetch('/cart/update.js', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
updates: {
[itemId.split(':')[0]]: quantity,
},
}),
}).then((resp) => resp.json());
oneToOneStoreApi.getCartState = () =>
fetch('/cart.js', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
},
}).then((resp) => resp.json());
// ===================================== Bambuser OneToOneReady Handler ==========================================
function onBambuserOneToOneReady() {
// This method will be invoked when embed.js has loaded and Bambuser
// Calls API is available.
// Creating an instance directly will allow to detect connect links
// that will automatically open the Live Meeting overlay on page load.
let oneToOneEmbed = new BambuserOneToOneEmbed({
orgId: '[ORG_ID]',
// queue: '[QUEUE_ID_HERE]', // if not specified, default queue configured from the workspace will get applied
triggers: [
'smart', // activate the overlay widget
'connect-link', // activate the connect link - Unrelated to OLW, yet mandatory
],
smartVariantOverride: 'Video', // force variant 'Video'. Other options are 'Avatar' and 'Side dock'
popupTimeoutSeconds: '5', // after how many seconds OLW appears on the first time page load (default = 60)
});
//------------------------------------ Provide Product Data ----------------------------------
oneToOneEmbed.on('provide-product-data', (event) => {
event.products.forEach(({ ref, id }) => {
oneToOneStoreApi.getProduct(ref).then((item) => {
oneToOneEmbed.updateProduct(id, (productFactory) =>
productFactory
.currency(getActiveCurrency() || 'USD')
.locale('en-US')
.product((detailFactory) =>
detailFactory
.name(item.title)
.description(item.description)
.sku(item.id + ':' + item.handle)
.attributes((attribute) => {
if (item.variants && item.variants.length > 1) {
return item.options.map((attr) =>
attribute(attr.name)
.name(attr.name)
.options((option) =>
attr.values.map((optionName) =>
option(optionName).name(optionName)
)
)
);
} else {
return [];
}
})
.defaultVariationIndex()
.variations((variationFactory) => {
return item.variants.map((variation) =>
variationFactory()
// If there is more than one variation, append variation title to the item title
.name(
variation.title === 'Default Title'
? item.title
: item.title + ` (${variation.title})`
)
.sku(variation.id + ':' + item.handle)
.inStock(variation.available)
.imageUrls([
// Adding the featured image of the chosen variation
// (if existed) at the beginning of the images array
...(variation.featured_image
? [variation.featured_image.src]
: []),
// Adding product images
...item.images
.slice(0, MAX_IMAGES_COUNT_ - 1)
.map((url) => urlSanitizer_(url))
.filter((url) => typeof url === 'string')
.filter(
(image) =>
image !==
(variation.featured_image !== null
? variation.featured_image.src
: null)
),
])
.price((priceFactory) =>
priceFactory
.original(variation.compare_at_price / 100)
.current(variation.price / 100)
)
.attributes((attribute) => {
if (item.variants && item.variants.length > 1) {
return item.options.map((attr) =>
attribute(
attr.name,
variation['option' + attr.position]
)
);
} else {
return [];
}
})
.relatedProducts((relatedProductFactory) =>
item.relatedProducts.map((relatProd) =>
relatedProductFactory()
.title(relatProd.title)
.sku(relatProd.id + ':' + relatProd.handle)
.imageUrl(urlSanitizer_(relatProd.featured_image))
.price((priceFactory) =>
priceFactory
.original(relatProd.compare_at_price / 100)
.current(relatProd.price / 100)
)
)
)
);
})
)
);
});
});
});
// --------------------------------- Cart Integrations --------------------------------------
oneToOneEmbed.on('should-add-item-to-cart', (addedItem, callback) => {
oneToOneStoreApi
.addToCart(addedItem.sku)
.then((res) => {
if (res.items) {
callback(true);
console.log('Item added successfully!');
} else if (res.description && res.description.includes('sold out')) {
callback({
success: false,
reason: 'out-of-stock',
});
} else callback(false);
})
.catch((error) => {
callback(false);
console.error('Add to cart error! ', error);
});
});
oneToOneEmbed.on('should-update-item-in-cart', (updatedItem, callback) => {
oneToOneStoreApi
.updateItemInCart(updatedItem.sku, updatedItem.quantity)
.then((res) => {
if (res.items) {
callback(true);
console.log('Item updated successfully!');
} else callback(false);
})
.catch((error) => {
callback(false);
console.error('Error on updating item! ', error);
});
});
oneToOneEmbed.on('goto-checkout', () => {
window.open(window.location.origin + '/cart', '_blank');
});
// --------------------------------- Provide Search Data -------------------------------------
oneToOneEmbed.on('provide-search-data', (searchRequest, searchResponse) => {
const { term, page } = searchRequest;
// ==== 1. If search by inserting a product URL (check using regex) ====
const matchGroups = SHOPIFY_PRODUCT_URL_HANDLE_REGEX_.exec(term);
// If term contains a URL matches[1] holds the product handle.
if (matchGroups && typeof matchGroups[1] == 'string' && matchGroups[1].length > 0) {
const productHandle = matchGroups[1];
oneToOneStoreApi
.getProductByHandle(productHandle)
.then((productData) => {
searchResponse((responseFactory) => {
return responseFactory
.products((productFactory) => {
return [
productFactory()
.name(productData.title)
.imageUrl(urlSanitizer_(productData.featured_image))
.sku(productData.id + ':' + productData.handle)
.price((priceFactory) =>
priceFactory
.current(productData.price / 100)
.original(productData.compare_at_price_max / 100)
),
];
})
.currency(getActiveCurrency())
.locale('en-US');
});
});
return;
}
// ==== 2. If searched by a title, product_type, variants.title, variants.sku, variants.barcode, or vendor ====
oneToOneStoreApi.predictiveSearch(term).then((data) => {
if (data.status && data.status === 422) throw new Error(data.message);
searchResponse((responseFactory) => {
return responseFactory
.products((productFactory) => {
const results = data.resources.results.products.map(
(productData) => {
return productFactory()
.name(productData.title)
.imageUrl(productData.image)
.sku(productData.id + ':' + productData.handle)
.price((priceFactory) =>
priceFactory
.current(parseInt(productData.price))
.original(parseInt(productData.compare_at_price_max))
);
}
);
return results;
})
.currency(getActiveCurrency())
.locale('en-US');
});
});
});
}
</script>
<script id="bambuser-one-to-one" async src="https://one-to-one.bambuser.com/embed.js"></script>
{
"id":3780507959318,
"title":"Stratus Backpack",
"handle":"stratus-backpack",
"description":"\u003cmeta charset=\"utf-8\"\u003e\n\u003cp\u003e\u003ci\u003eThis is a demonstration store. You can purchase products like this from\u003cspan\u003e \u003ca href=\"https://caraasport.com\" title=\"Caraa\"\u003eCaraa\u003c/a\u003e\u003c/span\u003e.\u003c/i\u003e\u003c/p\u003e\n\u003cp\u003e\u003cspan\u003eLight as air. The Stratus is encased in cloud-like waterproof nylon and features exterior + interior pockets for your water bottle, umbrella, and laptop. Reach around to the side for on-the-go access to the main compartment. Collapse it for easy travel. Your backpack just got an upgrade.\u003c/span\u003e\u003c/p\u003e",
"published_at":"2020-03-09T16:13:44-04:00",
"created_at":"2020-03-09T16:13:50-04:00",
"vendor":"debut-rich-media-demo",
"type":"",
"tags":[],
"price":17500,
"price_min":17500,
"price_max":19500,
"available":true,
"price_varies":true,
"compare_at_price":null,
"compare_at_price_min":0,
"compare_at_price_max":0,
"compare_at_price_varies":false,
"variants":[
{
"id":29013951414294,
"title":"Navy",
"option1":"Navy",
"option2":null,
"option3":null,
"sku":"",
"requires_shipping":true,
"taxable":true,
"featured_image":{
"id":4721544527894,
"product_id":3780507959318,
"position":1,
"created_at":"2020-03-09T16:13:51-04:00",
"updated_at":"2020-03-09T16:13:51-04:00",
"alt":null,
"width":1058,
"height":1039,
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/main_backpack.png?v=1583784831",
"variant_ids":[
29013951414294
]
},
"available":true,
"name":"Stratus Backpack - Navy",
"public_title":"Navy",
"options":[
"Navy"
],
"price":17500,
"weight":0,
"compare_at_price":null,
"inventory_management":"shopify",
"barcode":"",
"featured_media":{
"alt":null,
"id":1459887833110,
"position":1,
"preview_image":{
"aspect_ratio":1.018,
"height":1039,
"width":1058,
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/main_backpack.png?v=1583784831"
}
}
},
{
"id":29013951447062,
"title":"Black",
"option1":"Black",
"option2":null,
"option3":null,
"sku":"",
"requires_shipping":true,
"taxable":true,
"featured_image":{
"id":4721544658966,
"product_id":3780507959318,
"position":4,
"created_at":"2020-03-09T16:13:51-04:00",
"updated_at":"2020-03-11T10:45:10-04:00",
"alt":null,
"width":1058,
"height":1039,
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_03.png?v=1583937910",
"variant_ids":[
29013951447062
]
},
"available":true,
"name":"Stratus Backpack - Black",
"public_title":"Black",
"options":[
"Black"
],
"price":19500,
"weight":0,
"compare_at_price":null,
"inventory_management":"shopify",
"barcode":"",
"featured_media":{
"alt":null,
"id":1459887964182,
"position":5,
"preview_image":{
"aspect_ratio":1.018,
"height":1039,
"width":1058,
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_03.png?v=1583784831"
}
}
},
{
"id":29013951479830,
"title":"Red",
"option1":"Red",
"option2":null,
"option3":null,
"sku":"",
"requires_shipping":true,
"taxable":true,
"featured_image":null,
"available":false,
"name":"Stratus Backpack - Red",
"public_title":"Red",
"options":[
"Red"
],
"price":17500,
"weight":0,
"compare_at_price":null,
"inventory_management":"shopify",
"barcode":""
}
],
"images":[
"//cdn.shopify.com/s/files/1/0260/1061/5830/products/main_backpack.png?v=1583784831",
"//cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_01.png?v=1583937910",
"//cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_02.png?v=1583937910",
"//cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_03.png?v=1583937910"
],
"featured_image":"//cdn.shopify.com/s/files/1/0260/1061/5830/products/main_backpack.png?v=1583784831",
"options":[
{
"name":"Color",
"position":1,
"values":[
"Navy",
"Black",
"Red"
]
}
],
"url":"/products/stratus-backpack",
"media":[
{
"alt":null,
"id":1459887833110,
"position":1,
"preview_image":{
"aspect_ratio":1.018,
"height":1039,
"width":1058,
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/main_backpack.png?v=1583784831"
},
"aspect_ratio":1.018,
"height":1039,
"media_type":"image",
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/main_backpack.png?v=1583784831",
"width":1058
},
{
"alt":null,
"id":1461301641238,
"position":2,
"preview_image":{
"aspect_ratio":1.0,
"height":1024,
"width":1024,
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/StratusBag.jpg?v=1583937876"
},
"media_type":"model",
"sources":[
{
"format":"glb",
"mime_type":"model/gltf-binary",
"url":"https://model3d.shopifycdn.com/models/o/5f491746c036baf6/StratusBag.glb"
},
{
"format":"usdz",
"mime_type":"model/vnd.usdz+zip",
"url":"https://model3d.shopifycdn.com/models/o/c3b4ad9cbc191499/StratusBag.usdz"
}
]
},
{
"alt":null,
"id":1459887865878,
"position":3,
"preview_image":{
"aspect_ratio":1.018,
"height":1039,
"width":1058,
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_01.png?v=1583784831"
},
"aspect_ratio":1.018,
"height":1039,
"media_type":"image",
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_01.png?v=1583784831",
"width":1058
},
{
"alt":null,
"id":1459887931414,
"position":4,
"preview_image":{
"aspect_ratio":1.018,
"height":1039,
"width":1058,
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_02.png?v=1583784831"
},
"aspect_ratio":1.018,
"height":1039,
"media_type":"image",
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_02.png?v=1583784831",
"width":1058
},
{
"alt":null,
"id":1459887964182,
"position":5,
"preview_image":{
"aspect_ratio":1.018,
"height":1039,
"width":1058,
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_03.png?v=1583784831"
},
"aspect_ratio":1.018,
"height":1039,
"media_type":"image",
"src":"https://cdn.shopify.com/s/files/1/0260/1061/5830/products/stratus_03.png?v=1583784831",
"width":1058
}
]
}
To learn more about different ways to initiate the Calls Widget or different embedding options, read the Initial Setup guide.
In the next section, we explain how you should add the integration code into your Shopify store.
Adding integration code to your Shopify
There are different ways to add the integration code to the Shopify store. You need to make sure that your integration code is included in all pages that you want have the Calls Widget embedded on.
- All pages (Recommended)
- Specific page/s
- In your Shopify theme codes, create a snippet and add the sample integration code there.
- Assuming that you named the snippet
bambuser-call-widget.liquid, add this snippet to thetheme.liquidlayout as below:
{% render 'bambuser-call-widget'%}
- In your Shopify theme codes, create a snippet and add the sample integration code there.
- Assuming that you named the snippet
bambuser-call-widget.liquid, add this snippet to thetheme.liquidlayout as below:
{% render 'bambuser-call-widget'%}
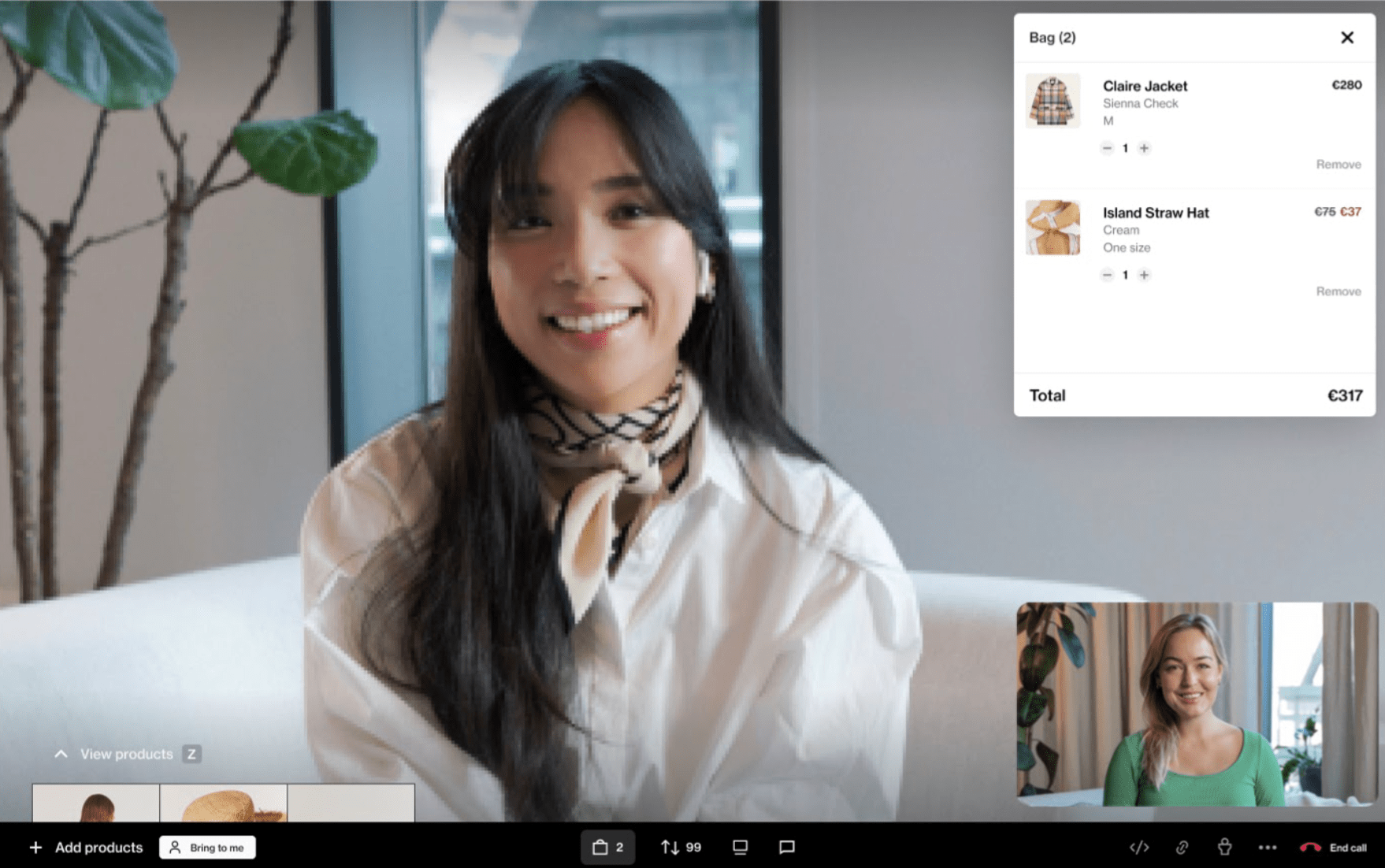
The result
Once you added the code snippet to your page/s, you should be seeing the following behavior:
- Overlay Widget triggers on page load and can initialize Calls Widget
- Calls Widget appears in the middle of the screen
- You can call to the queue
- Agent can pickup the call from Bambuser Agent Tool (Desktop/App)
- Agent can search for products in the call
- Agent can pull the products to the call
- Agent can compare the products
- Agent can add product to the caller's cart
- Both Agent and Caller can modify cart quantity in the call
- Caller can go to checkout, which will open in the new tab

Shopper Events Tracking
Track shopper behavior and attribute sales to Bambuser Calls by implementing Bambuser Shopper Events Tracking solution as a Shopify Custom Pixel.
Prerequisites
- A Bambuser product (Live Shopping, Shoppable Video, or Video Consultation) integrated on your website
- Ensure your website's cookie consent mechanism allows Bambuser cookies (
_bamls_usid,_bamls_seid,_bamls_lcte)
Implement via Shopify Custom Pixel
Here are the steps to implement Bambuser Shopper Events Tracking in your Shopify store using a Shopify Custom Pixel.
- Log in to your Shopify Admin workspace
- From the bottom-left select
Settings - Choose
Customer eventsfrom the left menu - From the top-right, click on
Add custom pixel - Give it a name and click
Add Pixel - You should see a code box. If there are some codes already in the code box please remove them.
- Copy the code below (Select Global/EU servers based on your account's region!), and paste it on the Custom Pixel code box.
- Press Save and then press Connect
- Global Servers
- EU Specific Servers
Tracking library URL is different depending on location of servers that your workspace is set up on. Use Global servers URL https://cdn.liveshopping.bambuser.com/metrics/bambuser.min.js if the login to your Bambuser workspace is on following link: https://lcx.bambuser.com/.
Pixel Code
// ---------------------------------------------------------
// Bambuser Shopper Event Tracking - Shopify Pixels Implementation.
// Shopify Admin -> Settings -> Customer events
// ---------------------------------------------------------
/**
* ============================================
* ========= Define Constants =================
* ============================================
*/
// Change the value to true only if your Bambuser workspace's base URL matches lcx-eu.bambuser.com
const USE_EU_SERVER = false;
// Debugging configuration
const ENABLE_DEBUGGING = false; // Set to true to enable debug logs
// --- Bambuser Tracking Library ---
const BAMBUSER_SCRIPT_URL = {
EU: 'https://cdn.liveshopping.bambuser.com/metrics/bambuser-eu.min.js',
GLOBAL: 'https://cdn.liveshopping.bambuser.com/metrics/bambuser.min.js'
};
const bambuserScriptSrc = USE_EU_SERVER ? BAMBUSER_SCRIPT_URL.EU : BAMBUSER_SCRIPT_URL.GLOBAL;
/**
* ============================================
* ========= Define Helper Functions ==========
* ============================================
*/
// Debug logger helper
function debugLog(...args) {
if (ENABLE_DEBUGGING) {
console.log('🔵 [Bambuser Pixel]', ...args);
}
}
// Warning logger helper
function debugWarn(...args) {
if (ENABLE_DEBUGGING) {
console.warn('⚠️ [Bambuser Pixel]', ...args);
}
}
// Error logger helper
function debugError(...args) {
if (ENABLE_DEBUGGING) {
console.error('❌ [Bambuser Pixel] ERROR:', ...args);
}
}
// Success logger helper
function debugSuccess(...args) {
if (ENABLE_DEBUGGING) {
console.log('✅ [Bambuser Pixel]', ...args);
}
}
/**
* Tracks an event with Bambuser
* and initiates the script load.
* @param {string} eventType The name of the event (e.g., 'purchase').
* @param {object} eventData The data payload for the event.
* @returns {boolean} True if the event was tracked successfully, false otherwise.
*/
function trackBambuserEvent(eventType, eventData) {
debugLog(`🔍 Attempting to track event: ${eventType}`, eventData);
// Check if the Bambuser tracking library is already loaded
if (window._bambuser && typeof window._bambuser.track === 'function') {
try {
debugLog(`📤 Sending '${eventType}' event to Bambuser...`);
const result = window._bambuser.track(eventType, eventData);
if (result === true) {
debugSuccess(`✅ Successfully tracked event: ${eventType}`);
return true;
} else {
debugError(`❌ Failed to track event: ${eventType} - Server returned failure`);
return false;
}
} catch (error) {
debugError(`❌ Error tracking event '${eventType}':`, error);
return false;
}
} else {
// Check if the script is already being loaded to prevent duplicates
if (!document.querySelector(`script[src="${bambuserScriptSrc}"]`)) {
debugLog('⏳ Loading Bambuser tracking script...');
const bamSrcElm = document.createElement("script");
bamSrcElm.src = bambuserScriptSrc;
bamSrcElm.onload = () => {
debugSuccess('✅ Bambuser script loaded successfully!');
trackBambuserEvent(eventType, eventData);
};
bamSrcElm.onerror = (error) => {
debugError('❌ Failed to load Bambuser script:', error);
};
document.head.appendChild(bamSrcElm);
} else {
debugLog('⏳ Bambuser script is already loading...');
setTimeout(() => {
trackBambuserEvent(eventType, eventData);
}, 1000);
}
}
}
/**
* ============================================
* ===== Track Bambuser Shopper events ========
* ============================================
* Tracked Bambuser Shopper events:
* - Purchase event
* - Add to cart event
* - Remove from cart event
* - Product viewed event
*
* Other available Bambuser Shopper Events could be tracked by the merchant separately.
* Currently Shopify's Web Pixels API has no standard tracking event for:
* - Add to Wishlist
* - Remove from Wishlist
* - Refund
*
* More info:
* - https://bambuser.com/docs/video-consultation/shopper-events-tracking/
*/
// ----------- 1. Purchase event -----------
// Subscribe to the 'checkout_completed' event from Shopify's Web Pixels API.
analytics.subscribe("checkout_completed", (event) => {
const checkout = event.data.checkout;
debugLog('🛒 Received checkout_completed event');
if (!checkout) {
debugError('Checkout data is missing in the event payload');
return;
}
if (!checkout.order) {
debugError('Order data is missing in the checkout object');
return;
}
debugLog('📦 Processing order:', checkout.order.id);
const couponCodes = (checkout.discountApplications || [])
.map(discount => {
const code = discount?.title || 'unknown';
debugLog('🏷️ Found discount application:', code);
return code;
})
.filter(Boolean)
.join(', ');
debugLog('Extracted coupon codes:', couponCodes || 'none');
debugLog(`📋 Processing ${checkout.lineItems?.length || 0} line items`);
// Construct the products array
const products = (checkout.lineItems || []).map((item, index) => {
debugLog(` ${index + 1}.`, item?.title || 'unknown');
// Safely calculate line item discount total
const lineItemDiscountTotal = (item.discountAllocations || []).reduce((total, alloc, i) => {
const amount = parseFloat(alloc?.amount?.amount) || 0;
if (amount > 0) {
debugLog(` 💰 Discount ${i + 1}:`, `${amount} ${alloc?.amount?.currencyCode || ''}`);
}
return total + amount;
}, 0);
const pricePerUnit = parseFloat(item?.variant?.price?.amount) || 0;
const discountPerUnit = item.quantity > 0 ? (lineItemDiscountTotal / item.quantity) : 0;
const coupon = item.discountAllocations?.discountApplication?.type === "DISCOUNT_CODE"
? item.discountAllocations.discountApplication.title
: '';
debugLog(` 💵 Price: ${pricePerUnit} ${item?.variant?.price?.currencyCode || ''}`);
if (discountPerUnit > 0) {
debugLog(` 🏷️ Discount: ${discountPerUnit} per unit`);
}
if (coupon) {
debugLog(` 🎫 Coupon: ${coupon}`);
}
return {
id: item?.variant?.sku || item?.variant?.id || item?.variant?.product?.id || '',
name: item.title || '',
image: item?.variant?.image?.src || '',
price: pricePerUnit,
currency: item?.variant?.price?.currencyCode || '',
discount: discountPerUnit > 0 ? discountPerUnit : 0,
coupon: coupon,
quantity: item.quantity || 1,
brand: item?.variant?.product?.vendor || '',
category: item?.variant?.product?.type || '',
location: item?.variant?.product?.url || '',
};
});
// Construct transaction object
const transaction = {
id: checkout.order.id,
subtotal: parseFloat(checkout.subtotalPrice?.amount) || 0,
currency: checkout.currencyCode || '',
coupon: couponCodes,
discount: checkout.discountsAmount ? parseFloat(checkout.discountsAmount.amount) : 0,
total: parseFloat(checkout.totalPrice?.amount) || 0,
tax: parseFloat(checkout.totalTax?.amount) || 0,
shippingCost: parseFloat(checkout.shippingLine?.price?.amount) || 0,
shippingMethod: checkout.shippingLine?.title || '',
};
debugLog('💳 Transaction Summary:');
debugLog(` 🆔 Order ID: ${transaction.id}`);
debugLog(` 💰 Subtotal: ${transaction.subtotal} ${transaction.currency}`);
if (transaction.discount > 0) {
debugLog(` 🏷️ Discount: -${transaction.discount} ${transaction.currency}`);
}
if (transaction.tax > 0) {
debugLog(` 📝 Tax: ${transaction.tax} ${transaction.currency}`);
}
if (transaction.shippingCost > 0) {
debugLog(` 🚚 Shipping (${transaction.shippingMethod || 'Standard'}): ${transaction.shippingCost} ${transaction.currency}`);
}
debugLog(` 💵 Total: ${transaction.total} ${transaction.currency}`);
// Construct the final data payload for the Bambuser 'purchase' event.
const purchaseData = {
transaction: transaction,
products: products,
};
debugLog('🚀 Sending purchase event to Bambuser');
debugLog('📤 Purchase data:', JSON.stringify(purchaseData, null, 2));
// Call the tracking function with the event name and the constructed data.
const success = trackBambuserEvent('purchase', purchaseData);
if (success) {
debugSuccess('✅ Purchase event processed successfully! 🎉');
} else {
debugError('❌ Failed to process purchase event');
}
});
// ----------- 2. Add to cart event -----------
// Subscribe to the 'product_added_to_cart' event from Shopify's Web Pixels API.
analytics.subscribe("product_added_to_cart", (event) => {
const cartLine = event.data.cartLine;
debugLog('🛒 Received product_added_to_cart event');
if (!cartLine) {
debugError('Cart line data is missing in the event payload');
return;
}
const productVariant = cartLine.merchandise;
const product = productVariant?.product;
if (!product) {
debugError('Product data is missing in the cart line');
return;
}
debugLog(`📦 Processing product: ${product.title || 'unknown'}`);
// Construct the product data in Bambuser format
const productData = {
id: productVariant?.sku || productVariant?.id || product?.id || '',
quantity: cartLine.quantity || 1,
name: productVariant?.title || product?.title || '',
image: productVariant?.image?.src || '',
price: parseFloat(productVariant?.price?.amount) || 0,
currency: productVariant?.price?.currencyCode || '',
brand: product?.vendor || '',
category: product?.type || '',
location: product?.url || ''
};
debugLog('📊 Product details:', {
id: productData.id,
name: productData.name,
quantity: productData.quantity,
price: `${productData.price} ${productData.currency}`,
});
// Call the tracking function with the event name and the constructed data.
const success = trackBambuserEvent('add-to-cart', {
products: [productData]
});
if (success) {
debugSuccess('✅ Add to cart event processed successfully! 🎉');
} else {
debugError('❌ Failed to process add to cart event');
}
});
// ----------- 3. Update cart event -----------
// Subscribe to the 'product_removed_from_cart' event from Shopify's Web Pixels API.
analytics.subscribe("product_removed_from_cart", (event) => {
const cartLine = event.data.cartLine;
debugLog('🛒 Received product_removed_from_cart event');
if (!cartLine) {
debugError('Cart line data is missing in the event payload');
return;
}
const productVariant = cartLine.merchandise;
const product = productVariant?.product;
if (!product) {
debugError('Product data is missing in the cart line');
return;
}
debugLog(`📦 Processing removed product: ${product.title || 'unknown'}`);
// Construct the product data in Bambuser format with quantity 0 to indicate removal
const productData = {
id: productVariant?.sku || productVariant?.id || product?.id || '',
// Better practice is to pass the current cart quantity of the product after removal but it is currently not provided in Shopify's Web Pixels API
quantity: 0, // Set quantity to 0 to indicate removal
name: productVariant?.title || product?.title || '',
image: productVariant?.image?.src || '',
price: parseFloat(productVariant?.price?.amount) || 0,
currency: productVariant?.price?.currencyCode || '',
brand: product?.vendor || '',
category: product?.type || '',
location: product?.url || ''
};
debugLog('📊 Removed product details:', {
id: productData.id,
name: productData.name,
price: `${productData.price} ${productData.currency}`,
});
// Call the tracking function with the update-cart event
const success = trackBambuserEvent('update-cart', {
products: [productData]
});
if (success) {
debugSuccess('✅ Update cart (removal) event processed successfully! 🎉');
} else {
debugError('❌ Failed to process update cart (removal) event');
}
});
// ----------- 4. Product viewed event -----------
// Subscribe to the 'product_viewed' event from Shopify's Web Pixels API.
analytics.subscribe("product_viewed", (event) => {
const productVariant = event.data.productVariant;
debugLog('👁️ Received product_viewed event');
if (!productVariant) {
debugError('Product variant data is missing in the event payload');
return;
}
const product = productVariant?.product;
if (!product) {
debugError('Product data is missing in the product variant');
return;
}
debugLog(`📦 Processing product view: ${product.title || 'unknown'}`);
// Construct the product data in Bambuser format
const productData = {
id: productVariant?.sku || productVariant?.id || product?.id || '',
quantity: 1, // As this is a required field, we pass 1
name: productVariant?.title || product?.title || '',
image: productVariant?.image?.src || '',
price: parseFloat(productVariant?.price?.amount) || 0,
currency: productVariant?.price?.currencyCode || '',
brand: product?.vendor || '',
category: product?.type || '',
location: product?.url || ''
};
debugLog('📊 Product view details:', {
id: productData.id,
name: productData.name,
price: `${productData.price} ${productData.currency}`,
});
// Call the tracking function with the product-view event
const success = trackBambuserEvent('product-view', {
products: [productData]
});
if (success) {
debugSuccess('✅ Product view event processed successfully! 👁️');
} else {
debugError('❌ Failed to process product view event');
}
});
Tracking library URL is different depending on location of servers that your workspace is set up on. Use European servers URL https://cdn.liveshopping.bambuser.com/metrics/bambuser-eu.min.js if the login to your Bambuser workspace is on following link: https://lcx-eu.bambuser.com/.
Pixel Code
// ---------------------------------------------------------
// Bambuser Shopper Event Tracking - Shopify Pixels Implementation.
// Shopify Admin -> Settings -> Customer events
// ---------------------------------------------------------
/**
* ============================================
* ========= Define Constants =================
* ============================================
*/
// Change the value to true only if your Bambuser workspace's base URL matches lcx-eu.bambuser.com
const USE_EU_SERVER = true;
// Debugging configuration
const ENABLE_DEBUGGING = false; // Set to true to enable debug logs
// --- Bambuser Tracking Library ---
const BAMBUSER_SCRIPT_URL = {
EU: 'https://cdn.liveshopping.bambuser.com/metrics/bambuser-eu.min.js',
GLOBAL: 'https://cdn.liveshopping.bambuser.com/metrics/bambuser.min.js'
};
const bambuserScriptSrc = USE_EU_SERVER ? BAMBUSER_SCRIPT_URL.EU : BAMBUSER_SCRIPT_URL.GLOBAL;
/**
* ============================================
* ========= Define Helper Functions ==========
* ============================================
*/
// Debug logger helper
function debugLog(...args) {
if (ENABLE_DEBUGGING) {
console.log('🔵 [Bambuser Pixel]', ...args);
}
}
// Warning logger helper
function debugWarn(...args) {
if (ENABLE_DEBUGGING) {
console.warn('⚠️ [Bambuser Pixel]', ...args);
}
}
// Error logger helper
function debugError(...args) {
if (ENABLE_DEBUGGING) {
console.error('❌ [Bambuser Pixel] ERROR:', ...args);
}
}
// Success logger helper
function debugSuccess(...args) {
if (ENABLE_DEBUGGING) {
console.log('✅ [Bambuser Pixel]', ...args);
}
}
/**
* Tracks an event with Bambuser
* and initiates the script load.
* @param {string} eventType The name of the event (e.g., 'purchase').
* @param {object} eventData The data payload for the event.
* @returns {boolean} True if the event was tracked successfully, false otherwise.
*/
function trackBambuserEvent(eventType, eventData) {
debugLog(`🔍 Attempting to track event: ${eventType}`, eventData);
// Check if the Bambuser tracking library is already loaded
if (window._bambuser && typeof window._bambuser.track === 'function') {
try {
debugLog(`📤 Sending '${eventType}' event to Bambuser...`);
const result = window._bambuser.track(eventType, eventData);
if (result === true) {
debugSuccess(`✅ Successfully tracked event: ${eventType}`);
return true;
} else {
debugError(`❌ Failed to track event: ${eventType} - Server returned failure`);
return false;
}
} catch (error) {
debugError(`❌ Error tracking event '${eventType}':`, error);
return false;
}
} else {
// Check if the script is already being loaded to prevent duplicates
if (!document.querySelector(`script[src="${bambuserScriptSrc}"]`)) {
debugLog('⏳ Loading Bambuser tracking script...');
const bamSrcElm = document.createElement("script");
bamSrcElm.src = bambuserScriptSrc;
bamSrcElm.onload = () => {
debugSuccess('✅ Bambuser script loaded successfully!');
trackBambuserEvent(eventType, eventData);
};
bamSrcElm.onerror = (error) => {
debugError('❌ Failed to load Bambuser script:', error);
};
document.head.appendChild(bamSrcElm);
} else {
debugLog('⏳ Bambuser script is already loading...');
setTimeout(() => {
trackBambuserEvent(eventType, eventData);
}, 1000);
}
}
}
/**
* ============================================
* ===== Track Bambuser Shopper events ========
* ============================================
* Tracked Bambuser Shopper events:
* - Purchase event
* - Add to cart event
* - Remove from cart event
* - Product viewed event
*
* Other available Bambuser Shopper Events could be tracked by the merchant separately.
* Currently Shopify's Web Pixels API has no standard tracking event for:
* - Add to Wishlist
* - Remove from Wishlist
* - Refund
*
* More info:
* - https://bambuser.com/docs/video-consultation/shopper-events-tracking/
*/
// ----------- 1. Purchase event -----------
// Subscribe to the 'checkout_completed' event from Shopify's Web Pixels API.
analytics.subscribe("checkout_completed", (event) => {
const checkout = event.data.checkout;
debugLog('🛒 Received checkout_completed event');
if (!checkout) {
debugError('Checkout data is missing in the event payload');
return;
}
if (!checkout.order) {
debugError('Order data is missing in the checkout object');
return;
}
debugLog('📦 Processing order:', checkout.order.id);
const couponCodes = (checkout.discountApplications || [])
.map(discount => {
const code = discount?.title || 'unknown';
debugLog('🏷️ Found discount application:', code);
return code;
})
.filter(Boolean)
.join(', ');
debugLog('Extracted coupon codes:', couponCodes || 'none');
debugLog(`📋 Processing ${checkout.lineItems?.length || 0} line items`);
// Construct the products array
const products = (checkout.lineItems || []).map((item, index) => {
debugLog(` ${index + 1}.`, item?.title || 'unknown');
// Safely calculate line item discount total
const lineItemDiscountTotal = (item.discountAllocations || []).reduce((total, alloc, i) => {
const amount = parseFloat(alloc?.amount?.amount) || 0;
if (amount > 0) {
debugLog(` 💰 Discount ${i + 1}:`, `${amount} ${alloc?.amount?.currencyCode || ''}`);
}
return total + amount;
}, 0);
const pricePerUnit = parseFloat(item?.variant?.price?.amount) || 0;
const discountPerUnit = item.quantity > 0 ? (lineItemDiscountTotal / item.quantity) : 0;
const coupon = item.discountAllocations?.discountApplication?.type === "DISCOUNT_CODE"
? item.discountAllocations.discountApplication.title
: '';
debugLog(` 💵 Price: ${pricePerUnit} ${item?.variant?.price?.currencyCode || ''}`);
if (discountPerUnit > 0) {
debugLog(` 🏷️ Discount: ${discountPerUnit} per unit`);
}
if (coupon) {
debugLog(` 🎫 Coupon: ${coupon}`);
}
return {
id: item?.variant?.sku || item?.variant?.id || item?.variant?.product?.id || '',
name: item.title || '',
image: item?.variant?.image?.src || '',
price: pricePerUnit,
currency: item?.variant?.price?.currencyCode || '',
discount: discountPerUnit > 0 ? discountPerUnit : 0,
coupon: coupon,
quantity: item.quantity || 1,
brand: item?.variant?.product?.vendor || '',
category: item?.variant?.product?.type || '',
location: item?.variant?.product?.url || '',
};
});
// Construct transaction object
const transaction = {
id: checkout.order.id,
subtotal: parseFloat(checkout.subtotalPrice?.amount) || 0,
currency: checkout.currencyCode || '',
coupon: couponCodes,
discount: checkout.discountsAmount ? parseFloat(checkout.discountsAmount.amount) : 0,
total: parseFloat(checkout.totalPrice?.amount) || 0,
tax: parseFloat(checkout.totalTax?.amount) || 0,
shippingCost: parseFloat(checkout.shippingLine?.price?.amount) || 0,
shippingMethod: checkout.shippingLine?.title || '',
};
debugLog('💳 Transaction Summary:');
debugLog(` 🆔 Order ID: ${transaction.id}`);
debugLog(` 💰 Subtotal: ${transaction.subtotal} ${transaction.currency}`);
if (transaction.discount > 0) {
debugLog(` 🏷️ Discount: -${transaction.discount} ${transaction.currency}`);
}
if (transaction.tax > 0) {
debugLog(` 📝 Tax: ${transaction.tax} ${transaction.currency}`);
}
if (transaction.shippingCost > 0) {
debugLog(` 🚚 Shipping (${transaction.shippingMethod || 'Standard'}): ${transaction.shippingCost} ${transaction.currency}`);
}
debugLog(` 💵 Total: ${transaction.total} ${transaction.currency}`);
// Construct the final data payload for the Bambuser 'purchase' event.
const purchaseData = {
transaction: transaction,
products: products,
};
debugLog('🚀 Sending purchase event to Bambuser');
debugLog('📤 Purchase data:', JSON.stringify(purchaseData, null, 2));
// Call the tracking function with the event name and the constructed data.
const success = trackBambuserEvent('purchase', purchaseData);
if (success) {
debugSuccess('✅ Purchase event processed successfully! 🎉');
} else {
debugError('❌ Failed to process purchase event');
}
});
// ----------- 2. Add to cart event -----------
// Subscribe to the 'product_added_to_cart' event from Shopify's Web Pixels API.
analytics.subscribe("product_added_to_cart", (event) => {
const cartLine = event.data.cartLine;
debugLog('🛒 Received product_added_to_cart event');
if (!cartLine) {
debugError('Cart line data is missing in the event payload');
return;
}
const productVariant = cartLine.merchandise;
const product = productVariant?.product;
if (!product) {
debugError('Product data is missing in the cart line');
return;
}
debugLog(`�📦 Processing product: ${product.title || 'unknown'}`);
// Construct the product data in Bambuser format
const productData = {
id: productVariant?.sku || productVariant?.id || product?.id || '',
quantity: cartLine.quantity || 1,
name: productVariant?.title || product?.title || '',
image: productVariant?.image?.src || '',
price: parseFloat(productVariant?.price?.amount) || 0,
currency: productVariant?.price?.currencyCode || '',
brand: product?.vendor || '',
category: product?.type || '',
location: product?.url || ''
};
debugLog('📊 Product details:', {
id: productData.id,
name: productData.name,
quantity: productData.quantity,
price: `${productData.price} ${productData.currency}`,
});
// Call the tracking function with the event name and the constructed data.
const success = trackBambuserEvent('add-to-cart', {
products: [productData]
});
if (success) {
debugSuccess('✅ Add to cart event processed successfully! 🎉');
} else {
debugError('❌ Failed to process add to cart event');
}
});
// ----------- 3. Update cart event -----------
// Subscribe to the 'product_removed_from_cart' event from Shopify's Web Pixels API.
analytics.subscribe("product_removed_from_cart", (event) => {
const cartLine = event.data.cartLine;
debugLog('🛒 Received product_removed_from_cart event');
if (!cartLine) {
debugError('Cart line data is missing in the event payload');
return;
}
const productVariant = cartLine.merchandise;
const product = productVariant?.product;
if (!product) {
debugError('Product data is missing in the cart line');
return;
}
debugLog(`📦 Processing removed product: ${product.title || 'unknown'}`);
// Construct the product data in Bambuser format with quantity 0 to indicate removal
const productData = {
id: productVariant?.sku || productVariant?.id || product?.id || '',
// Better practice is to pass the current cart quantity of the product after removal but it is currently not provided in Shopify's Web Pixels API
quantity: 0, // Set quantity to 0 to indicate removal
name: productVariant?.title || product?.title || '',
image: productVariant?.image?.src || '',
price: parseFloat(productVariant?.price?.amount) || 0,
currency: productVariant?.price?.currencyCode || '',
brand: product?.vendor || '',
category: product?.type || '',
location: product?.url || ''
};
debugLog('📊 Removed product details:', {
id: productData.id,
name: productData.name,
price: `${productData.price} ${productData.currency}`,
});
// Call the tracking function with the update-cart event
const success = trackBambuserEvent('update-cart', {
products: [productData]
});
if (success) {
debugSuccess('✅ Update cart (removal) event processed successfully! 🎉');
} else {
debugError('❌ Failed to process update cart (removal) event');
}
});
// ----------- 4. Product viewed event -----------
// Subscribe to the 'product_viewed' event from Shopify's Web Pixels API.
analytics.subscribe("product_viewed", (event) => {
const productVariant = event.data.productVariant;
debugLog('👁️ Received product_viewed event');
if (!productVariant) {
debugError('Product variant data is missing in the event payload');
return;
}
const product = productVariant?.product;
if (!product) {
debugError('Product data is missing in the product variant');
return;
}
debugLog(`📦 Processing product view: ${product.title || 'unknown'}`);
// Construct the product data in Bambuser format
const productData = {
id: productVariant?.sku || productVariant?.id || product?.id || '',
quantity: 1, // As this is a required field, we pass 1
name: productVariant?.title || product?.title || '',
image: productVariant?.image?.src || '',
price: parseFloat(productVariant?.price?.amount) || 0,
currency: productVariant?.price?.currencyCode || '',
brand: product?.vendor || '',
category: product?.type || '',
location: product?.url || ''
};
debugLog('📊 Product view details:', {
id: productData.id,
name: productData.name,
price: `${productData.price} ${productData.currency}`,
});
// Call the tracking function with the product-view event
const success = trackBambuserEvent('product-view', {
products: [productData]
});
if (success) {
debugSuccess('✅ Product view event processed successfully! 👁️');
} else {
debugError('❌ Failed to process product view event');
}
});
Pixel tracking coverage
Not all supported Bambuser Shopper Events are feasible to track dues to limitation in Shopify Web Pixels API.
-
✅ Tracked Bambuser Shopper events:
- Purchase event
- Add to cart event
- Remove from cart event
- Product viewed event
-
❌ Events not feasible to track through standard Shopify Web Pixels API:
- Add to Wishlist
- Remove from Wishlist
- Refund
Verification
Follow the Verification steps in the Shopper Events Tracking Verification to verify that the events are being tracked correctly.
Troubleshooting
Enable Debug Mode
For detailed logging in the browser's console, enable debug mode by setting the following variable to true in your custom pixel code:
// Enable detailed logging for troubleshooting
const ENABLE_DEBUGGING = true; // Set to false in production
Test using Shopify Pixel Helper
Learn more about how to Test a custom pixel using the Shopify Pixel Helper.